随着类似Twitter的微型博客网站的出现,由于字符数的限制,网址缩短服务日渐增多。加上网址缩短服务提供商提供网址追踪等服务,这一业务日渐兴起。知名网址缩短服务商Bit.ly的主要业务便是为微博Twitter提供网址缩短服务。 比如sina微博的sinaurl.cn,腾讯微博的url.cn等。
实现原理很简单,主要是将用户提交的 url 地址转化成一个唯一的字串,这个字串就对应着真实的 url,怎么样实现这种转换呢?
url 的转换摘自:http://www.cnblogs.com/sunli/archive/2010/03/25/1696183.html
数据库只有两个字段seq(自增长数字)和url(数字的url地址,建立索引)。
用户输入一个url地址,查询表是否包含此url,如果存在,则返回seq的数字,如果不存在,则插入数据库,得到一个新增加的自增seq数字,为了缩短数字占用的字符数,我们可以把abc等字母的大小写用上。这样10个数字,26个小写字母,26个大小字母就组成了一个62进制了。比如数字 10000000000(100亿)转换后就是aUKYOA,只有6位了,这样就能缩短很多的网址了。
- <?php
- //十进制转到其他制
- function dec2any($num, $base=62, $index=false)
- {
- if (!$base)
- {
- $base = strlen($index);
- }
- elseif(!$index)
- {
- $index = substr("0123456789abcdefghijklmnopqrstuvwxyz
- ABCDEFGHIJKLMNOPQRSTUVWXYZ", 0, $base );
- }
- $out = "";
- for ($t = floor(log10($num) / log10($base )); $t >= 0; $t-- )
- {
- $a = floor( $num / pow( $base, $t ) );
- $out = $out . substr( $index, $a, 1 );
- $num = $num - ( $a * pow( $base, $t ) );
- }
- return $out;
- }
- function any2dec($num, $base=62, $index=false)
- {
- if (!$base)
- {
- $base = strlen( $index );
- }
- elseif(!$index)
- {
- $index = substr("0123456789abcdefghijklmnopqrstuvwxyz
- ABCDEFGHIJKLMNOPQRSTUVWXYZ", 0, $base);
- }
- $out = 0;
- $len = strlen($num) - 1;
- for ($t = 0; $t <= $len; $t++)
- {
- $out = $out + strpos($index, substr($num, $t, 1 )) * pow($base, $len - $t);
- }
- return $out;
- }
- ?>
得到缩短的网址以后,怎样实现网址的转发呢?可以利用 ttserver,将缩短网缩字串当作key,真实的 url 地址当作 value,存入ttserver中。ttserver本身就提供 http 访问,只需要稍加修改就可以直接利用 ttserver 进行缩短网址的转发:
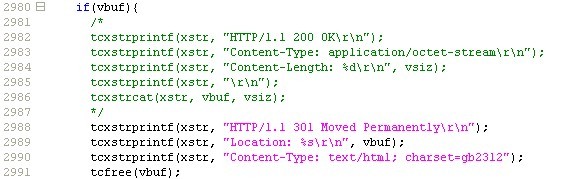
在 ttserver 源码目录下找到 ttserver.c 这个文件,这里我用的是 tokyotyrant-1.1.39 ,跳到第 2981 行,将下面的几行改成图中所示:

保存退出,编译安装 ttserver,网上有很多安装教程,可以参考。
启动 ttserver,并向里面写入一条 key 为 aaaaaa,value为 http://www.baidu.com 的值。
- curl -X PUT http://127.0.0.10:11221/aaaaaa -d "http://www.baidu.com"
主要目的是用 http 访问 ttserver 时直接取得到真实的 url 并做转发。这样做很方便,但不安全,ttserver 的 http 还支持删除、修改、插入数据(当然也可以修改 ttserver 的 http 访问入口,屏蔽掉这几种操作)。负载均衡方面,可以通过添加多条 A 记录随机转发到不同的 ttserver 机器上,但这样每台机器上存放的数据必须相同,网上也有说过ttserver 存过千万左右的数据以后不太稳定。
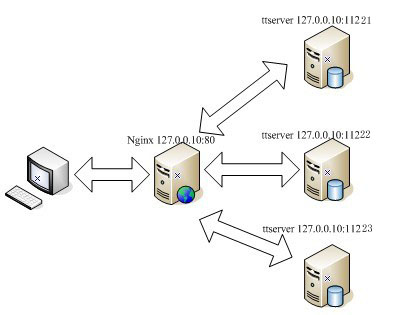
利用 nginx 就能很好解决直接用 ttserver 的问题,用 nginx 过滤掉 http 访问 ttserver 的删除、修改、插入的操作,并为多台 ttserver 提供反向代理的功能。如下图所示:

安装 nginx,我这里采用的是 nginx-0.8.36.tar.gz。安装 nginx 请参考:http://blog.s135.com/nginx_php_v6。
打开 nginx.conf 配置文件:
- #user nobody;
- #启动 8 个 nginx 进程
- worker_processes 8;
- #error_log logs/error.log;
- #error_log logs/error.log notice;
- #error_log logs/error.log info;
- #pid logs/nginx.pid;
- events {
- # 用 epoll,最大连接数
- use epoll;
- worker_connections 65535;
- }
- http {
- include mime.types;
- default_type application/octet-stream;
- #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
- # '$status $body_bytes_sent "$http_referer" '
- # '"$http_user_agent" "$http_x_forwarded_for"';
- #access_log logs/access.log main;
- sendfile on;
- #tcp_nopush on;
- # 由于只做转发,将超时时间设为 0
- keepalive_timeout 0;
- #gzip on;
- # 反向代理 ttserver 1 号机,这里我放在一台机器上开了三个不同端口
- upstream backend_1 {
- server 127.0.0.10:11221 weight=5 max_fails=3 fail_timeout=1s;
- }
- # 反向代理 ttserver 2 号机
- upstream backend_2 {
- server 127.0.0.10:11221 weight=5 max_fails=3 fail_timeout=1s;
- }
- # 反向代理 ttserver 3 号机
- upstream backend_3 {
- server 127.0.0.10:11221 weight=5 max_fails=3 fail_timeout=1s;
- }
- server {
- listen 80;
- server_name url.cn;
- #charset koi8-r;
- #access_log logs/host.access.log main;
- #当路径包含/count的时候,则代理到ttserver后端进行请求数据。
- #请注意,这里屏蔽了PUT,DELETE,POST方法,只是使用了GET,主要目的是为了安全性,
- #因为DELETE,POST,PUT是可以修改数据的
- location ~* /count(.*) {
- if ($request_method = PUT ) {
- return 403;
- }
- if ($request_method = DELETE ) {
- return 403;
- }
- if ($request_method = POST ) {
- return 403;
- }
- proxy_method GET;
- }
- #将以 a-z 为第一个字符的 url 代理到 ttserver 1 号机
- location ~* "^/([a-z]{1})([a-zA-Z0-9]{5})" {
- proxy_pass http://backend_1;
- }
- #将以 A-Z 为第一个字符的 url 代理到 ttserver 2 号机
- location ~* "^/([A-Z]{1})([a-zA-Z0-9]{5})" {
- proxy_pass http://backend_2;
- }
- #将以 0-9 为第一个字符的 url 代理到 ttserver 3 号机
- location ~* "^/([0-9]{1})([a-zA-Z0-9]{5})" {
- proxy_pass http://backend_3;
- }
- #error_page 404 /404.html;
- # redirect server error pages to the static page /50x.html
- #
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
- }
保存 nginx.conf 退出,现在就可以启动 ttserver了,我这里做演示,为了方便就在一台机器的三个端口启动了三个 ttserver。如图:
这里用 /ttserver/url_1 存放 ttserver 1号机的数据,依此类推,分别在 11222、11223启动 ttserver。
接着启动 nginx:
- ulimit -SHn 65535
- /usr/local/nginx/sbin/nginx
接着在服务器上用下面的命令插入测试数据:
- curl -X PUT http://127.0.0.10:11221/aaaaaa -d "http://www.baidu.com"
- curl -X PUT http://127.0.0.10:11222/Aaaaaa -d "http://www.soso.com"
- curl -X PUT http://127.0.0.10:11223/1aaaaa -d "http://www.qq.com"
配置你机器的 hosts 指向 nginx 服务器:
- 127.0.0.10 url.cn
现在我们就可以打开浏览器,输入 http://url.cn/aaaaaa 就可以跳转到 baidu 上了,http://url.cn/Aaaaaa 就可以跳转到 soso 了,http://url.cn/1aaaaa 就可以跳转到 qq 上。至此配置完成,nginx只做转发工作,应付大规模的访问应该没什么问题,这也正是 nginx 所擅长的。ttserver 数据的取值操作也是很快的,在后面可以多开几台 ttserver,分散大量访问时的负载。
前台程序根据用户提交的 url 生成短的 url 后,根据前面的 nginx 分发规则写到某一台 ttserver 中,就可以了。nginx还支持一直 url hash 的均衡,但需要安装一个第三方模块ngx_http_upstream_hash_module,具体可以参考:http://blog.sina.com.cn/s/blog_5426e0180100dwsp.html
by xhttp.cn http://www.xhttp.cn/2010/07/22
原文:http://www.javaeye.com/topic/718695
