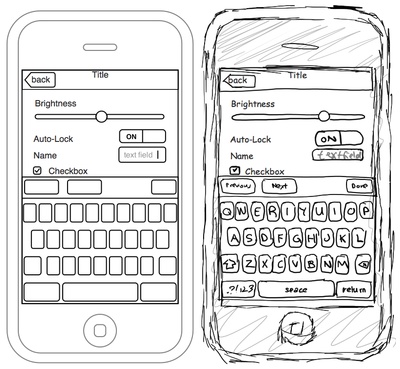
一、iPhone Mockup

可绘制简单线框图(Illustration)和手绘风格线框图(Pencil)两种风格的原型。组件都可以任意拖动,放到合适的位置。但是由于是在线软件,可能在安全保障上会有些欠缺,而且有些类似于沙盘的形式,不知道什么时候还会消失。优点是可以协同创作。
二、Balsamiq Mockups
Balsamiq Mockups 提供了 9 大类共 50 多个控件,涵盖了几乎所有常用的 UI 控件。不管是桌面软件、手机软件还是 Web 站点,都能搞定,且软件极易上手。Balsamiq Mockups 有许多不足之处,如不能制作交互效果、不能将重复区域做成模块多次使用。不过Balsamiq Mockups 的免费版本有诸多限制,如无法保存、导出原型图就极为不便。而收费版本需要 $79,实在太高。但是也有 5 种方法可以免费获取 license key,可以去它的网站上研究一下。
三、iPhone Sketch Pad

这是一个做纸面原型的模板,像我们小时候用的那种复杂的绘图板,不同的是它集成了iPhone的一些常见的按钮、输入框、组件样式,而且可以方便的绘制iPhone的轮廓。有网格线,还送白纸板,当然,这个东西是需要购买的,9.95美金。
四、Axure
Axure RP已经成为成功设计Web原型的重要工具,也是产品经理使用的最多的原型工具,虽然Axure的优势在Web原型,但是用过导入一些组件也可以方便的设计手机原型和交互效果,这对于使用Axure已经娴熟的人来说,基本不需要任何学习成本,所以也是一种比较推荐的工具。
其实我个人比较喜欢用PPT、Photoshop这种很传统的工具,但是有时候为了展示效果需要,确实需要一些更好的手段。希望了解手机原型设计的朋友继续推荐合适工具,共同学习…


