从Web端直接移植为WAP2.0形式,突出的矛盾是信息架构不适应小屏幕设备,垂直页面的冗长和WAP2.0表现形式的限制。
提升小屏幕浏览的体验,在设计中应包含以下几个核心任务:
- 控制信息的维度
- 信息布局,更好利用首屏的有限资源
- 采用合理的导航、有明确的方位感知
- 尽可能减少浏览时的按键做功
- 界面可视化
控制信息维度
WAP网页可支持的页面信息维度较小。《移动设备交互设计》中介绍1维、1.5维、2维的信息呈现方式[1]。将其归纳为1维垂直平铺和1.5维的页面折叠,2维的缩略索引等相结合来处理页面降维。
例如:手机腾讯网新闻正文页,除去导航部分,主要垂直平铺了新闻正文内容、分享转载、相关新闻推荐、相关搜索、网友热评、热点新闻、精彩推荐等内容模块。减少页面长度,就需要折叠模块信息。除新闻正文内容以外的外延阅读模块只摘选展现3或5条,用户需要通过“查看更多”或点击模块标题进行详细的扩展阅读。

再如:手机QQ空间的好友动态的日志设计,仅展示各条日志展示3行正文内容,其余内容折叠起来。引导用户进入深一维度浏览。

信息布局
首屏的首页对于全站的战略意义重大。它是用户总览全站的内容最重要途径,同时可以建立直观印象,树立品牌形象。《Don’t make me think》非常强调网站的首页尤其是页面头部要清晰地呈现出这个网站是干什么的,用户可以做什么。同时首屏的资源在小屏幕设备上尤为稀缺,所以往往是全站交互设计的重中之重。
小屏幕设备的首页有它特殊规则。QVGA的竖屏模式下,以13号字体显示,一屏仅有13行左右。横屏模式下就展示更少了。所以在可选择的前提下(例如Nokia E71横屏机型,无法竖屏阅读)用户很少会喜欢用横屏模式阅读长页面。首屏默认最上方会是全站的logo和全站的导航。
- 手机新浪网首页截屏

手机新浪网首页头部导航的设计是采用背景图实现的。UCWeb浏览器不支持背景图片展示,直接导致左右结构的导航变形,视觉效果损失。
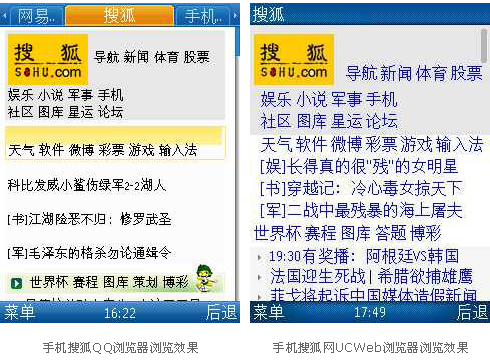
- 手机搜狐网首页截屏

手机搜狐网的logo实现方式是前景图,所以在浏览器(不禁止图片浏览的情况下)中能够展示logo,但是首页头部的机型适配问题依然较为严峻。
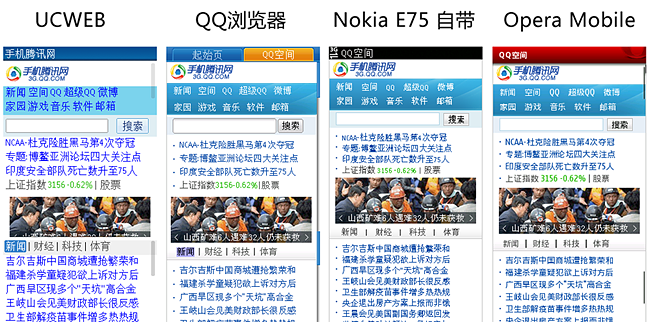
手机腾讯网WAP2.0改版,首页首屏的设计


分析:手机腾讯网WAP2.0首页的首屏在不同浏览器上的适配效果得到了较好的控制。导航做了减法,由WAP 1.0阶段的3行精简到2行,只留出重要的产品入口,其他频道入口分散到首屏以下以及新闻中心。对手机腾讯网首页的信息布局做了一次改良。
采用合理的导航
桌面上常见的导航方式主要有页面头部的多行全局导航链接、面包屑、菜单、工具栏等。凡具备告诉用户在哪里,方便用户去往其他地方的标识都算导航。它一般都易于识别,处于页面显赫位置;形式和位置也相对固定,持久;相近作用的导航在页面中具有排他性,即功能相近的导航应根据页面需要做判断和取舍,详见下文“书城”案例。
在WAP页面中,视域相当狭窄,信息维度很小。承载同样多的信息,WAP的页面长度会比Web页面显著增加。很多WAP产品页面头部和页面底部采用导航复现的设计。比如手机新浪网的设计将多行导航链接布置在页头和页尾。开心001以及人人WAP2.0的设计是在页头和页尾复现页卡式导航。
手机腾讯网WAP2.0的导航设计,首要解决的问题是如何让用户快速了解网页的全局内容及功能。在手机腾讯网内每个频道首页的头部位置有用于总览的多行导航链接,让用户对频道内容有基本认知。频道首页的尾部则采用“返回顶部”引导用户回到头部利用多行导航链接进入其他模块。而各频道二级页面在页头和页尾则复用面包屑导航。
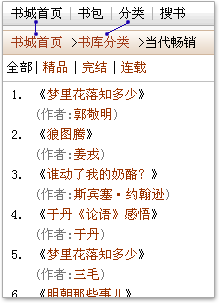
手机腾讯网书城WAP2.0改版前的导航问题

书城-分类-子类别页面的导航页卡和面包屑并用,功能有重合之嫌。面包屑中的前面两项,在顶部的页卡式导航里都可以链入。

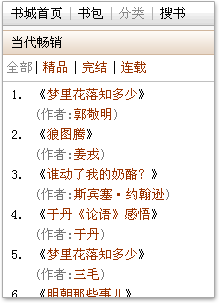
修改后,分类tab置灰,表示为当前选中项,提示方位。原面包屑位置改为栏目标题,就简单清晰很多。
减少浏览时的按键做功
浏览页面要尽可能地减少用户滚屏操作。垂直的长页面越往下,信息曝光率越小,操作难度越大。因此,要将信息的重要性分级,并以流的思维审视每个页面首要的操作任务;将重要操作或信息放置在靠近顶部的位置。另外,要充分考虑页面中图形元素对于焦点跳转频度的影响(在后面的交互细节章节中详细介绍)。
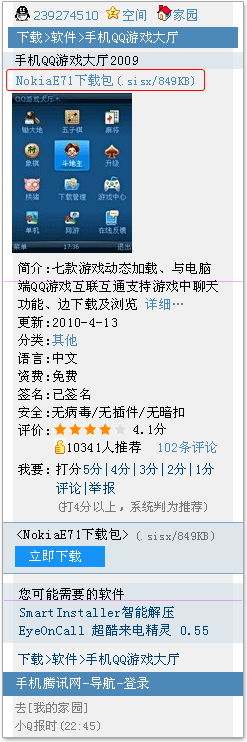
以手机腾讯网WAP2.0 下载频道为例。如下面交互设计稿所示:软件介绍页头部改版后,新增了下载包链接。这满足了一些需求:用户在进入软件介绍页之前,就已经确定需要下载该软件,并且机型适配也已明确。此时,用户就不需要跨越两屏的距离才能点到下载包了。

界面可视化
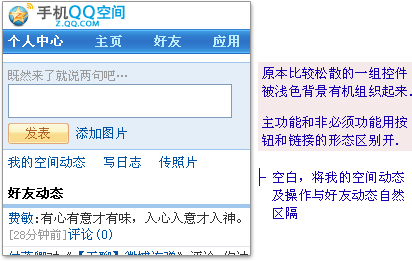
可视化是WAP2.0较WAP1.0的一个重要改进。WAP1.0页面不能控制文字的样式及颜色,仅可见链接和非链接的区别;支持少量的图片;以及简单的排版样式。浏览WAP1.0页面,用户需要花更多的注意力通过纯文字内容来分辨其功能,判断自己该怎么操作。而加入了视觉化的控件、功能分区,能帮助用户更好地理解功能,引导用户的注意力。以下重点分析下手机QQ空间 WAP2.0新改版设计:


另外,设计中还要注意利用WAP2.0的图形化界面表现;同时考量所使用的图形元素对用户是不是有意义。
频道的色彩管理也是全站整合的重要设计要素。很多子频道都希望自己的频道色有特殊化处理,比如游戏、音乐频道能使用更加年轻活泼的色调,而财经、军事频道则希望能使用突出其内涵的色彩。但这会对手机腾讯网全站浏览的体验带来品牌形象混乱,视觉冲击过大等问题。因此进过多方权衡后,实现了全站基本统一的蓝色基调。
参考资料:
[1] 《移动设备交互设计》,作者Matt Jones,Gary Marsden(2008.2)
(本文出自Tencent WSD Blog,转载时请注明出处)
