工作中,网页设计师经常会遇见这些状况:时间这么短又要出彩、又是要大气要有气氛、风格不明确很难把握、栏目这么多页面又这么长……
突然觉得束手无策,脑袋里一片空白,没想法了,怎么办?
下面简浅的归纳了几个快速让页面出彩的小技巧:
1.旋转法 – 将页面的主体或局部进行旋转

我们一般的页面版式都是方方正正,四平八稳,有点呆板。如果将局部或整体适当的旋转,打破稳定的构图,画面就会动感有趣一些。
对于上图,这种基调轻松活泼又恰好内容比较少的页面来说,主体整个旋转后,画面马上轻松活泼起来,看过现在这个画面,真是无法想象未旋转前的平淡。同时,相比大块的方形空白,不规则的余白也不会显得空洞。

上图,将背景旋转后,大面积的斜面产生了很强的速度感,赛车急速飞驰着,好像下一秒就要从电脑中冲出来一样,倾斜的大标题和旋转后的背景交叉配合,使画面整个都运动起来。这种方法可以应用到很多运动的主题上。
2.黄金分割法 – 灵活运用黄金比例分割的办法将页面“切”开

黄金比率被认为是最理想的矩形比例,在过去的文化遗产中也有很多这样的遗存。将这个比率应用到版式设计中,也能够设计出容易为用户所喜欢的构图。但不要被这些比例所束缚,很多是靠自己的感觉去应用。
上图,除去背景无非就是一个排版清晰的页面,将背景分割后,对比的色块使画面产生纵深感,页面的丰富性和视觉冲击力迅速增强。人物也好像着陆了一样,平稳的站在画面中。

上图,用反差强烈的色块进行分割,强调了版块的划分,即使有很多地方需要强调,也能让用户迅速清楚各版块的重点,不用像以往一样1、2、3…… 将内容依次竖排下来,鼠标都已经拖到第三屏了还没完没了,又没什么新鲜感。
3.曲线法 – 将曲线用于背景或版块分割,消除矩形分割的生硬感。

与直线相比,曲线具有圆润的特点,让人感觉轻松、愉悦。增强视觉感的同时也能够营造活跃的气氛。
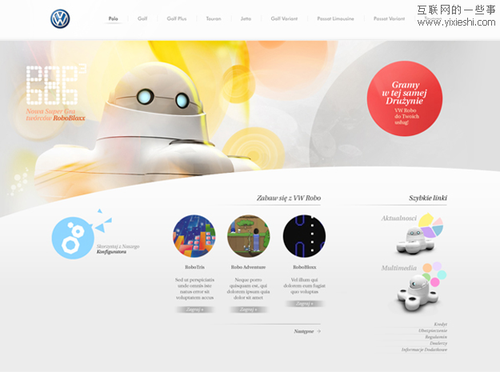
上图中,大众的logo和焦点图中的机器人产品,全部由曲线组成,这种情况下,用曲线来分割背景和焦点就显得理所当然了,画面中曲线合理的运用也提高了层次感,机器人和红色标题都更突出。

仿照球的运动轨迹,贯穿着整个页面的曲线,将用户直观的带入了正在激烈进行的棒球比赛现场。看似随意,其实用曲线精当的将标题、焦点图和新闻等版块按重点进行了不同比例的分割。
4.借用法 – 借用现实中的东西,将实物抽象化,提炼出大形轮廓用于背景

现实中的东西也可以应用到网页设计中?当然可以,只要想的到。
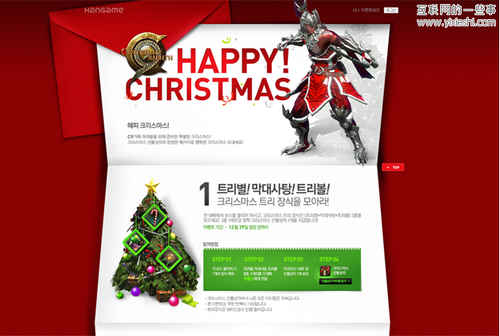
如图,信封是我们生活中常用的东西,如此生活化的东西借用到网页上,展开在用户面前,好像邮寄给您的信一样,立马让人眼前一亮,亲切感油然而生。作为游戏活动的通告页,用白色的信纸来盛放主体内容也再合适不过。

上图,将赛车在赛道上疾驰的场面置放到页面上作为背景,虚化的大城市,放大的赛道,飞奔的赛车……就像此刻坐在电脑前玩赛车,左手正紧紧按着W、A、S、D键一样。让用户身临其境,完全抓住了对方眼球。
以此类推,生活中很多东西都可以借用,例如:写满粉笔字的黑板、电脑的屏幕、写日记的本子、老古董的地图,空旷的足球场……
5.三角拼贴法 – 像做手工一样,将裁剪好的三角形打乱,重新拼贴

不同的几何形状有不同的性格,圆形是活泼可爱的,方形是平稳整齐的,三角形就是尖锐动感的。
三角形的不平衡性及其尖锐性能够增强视觉上的刺激,快速吸引用户,可以用于科技和时尚这种风格同样比较“锋利”的网页。
上图,将同色系小三角形均匀的拼贴起来,马上就营造出一种钻石璀璨般的时尚感。但实践的时候要注意加减法,不能乱堆一通,点到为止即可。

上图,用艳丽的三角形对页面进行划分、拼贴。大小的组合,色块的对比,能够带给用户强烈的视觉冲击力。在搭配的时候,注意主次,以一个大的形状为主,给内容摆放留下足够空间,与其他辅助的小形状相区别。
6.色块分割法 – 将各版块用不同颜色来区别

经常面对需求方这里是重点、那也是重点、那那那也挺重要,统统需要突出的要求,对于主题比较明快的页面 可以考虑将版块用不同颜色来区别,通过色块来强化页面版式和布局,难度较大的是在色彩搭配上要取得平衡。
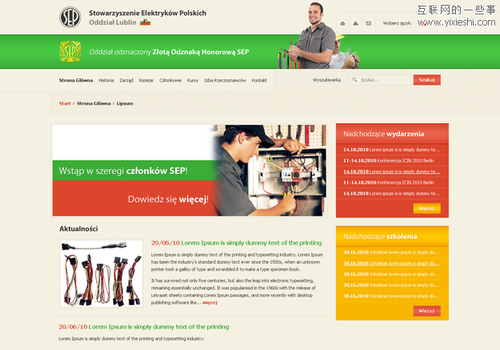
上图,版式在页面都以块来体现,没有什么效果,为了突出重点,在重要区域选择了饱和度较高的红黄绿三个颜色,产生明确的视觉中心,让用户能够按照我们希望的那样阅读下去。但对比色调容易造成不和谐,红黄绿之间加上灰底的中性色来调和一下就显得不会突兀了。

当使用四到五种纯色进行搭配的时候,注意只要色相、纯度、明度三个属性中有一个属性是基本相同或者接近,搭配起来基本上都不会觉得太牵强。
