6. Touchy Boilerplate

Touchy Boilerplate 是一个用来创建移动web app,包括HTML模板,Meta tag等的工具。Touchy可以支持动态页面导航,固定页头,滚动内容,浏览历史记录等功能。Touchy使用jQuery或者 Zepto.JS。
7. Ripple:让移动开发测试更容易

在不同的平台上测试移动应用是一件令人头疼的事情。Ripple可以帮助你在不同的平台商测试并且调试你的HTML5移动应用。Ripple是一个chrome的扩展。它可以模拟每个设备的详细信息,例如user_Agent,Geolocation等等。
网站:http://ripple.tinyhippos.com/
8. RestKit

Restkit是一个objective-c的开发框架,目的是简化并加快与Restful的web service交互。它提供了一个简洁的HTTP request/response API和一个强大的对象映射系统。
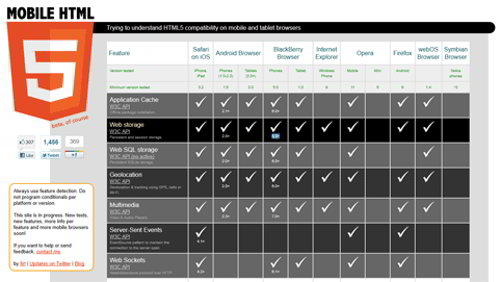
9. HTML5 兼容性表格

Mobile HTML5是一个表格,显示了不同设备/平台对HTML5特性的支持情况。包括Safari, Android, Blackberry, IE,Opera,Firefox,webOS和Symbian。
10. MobileESP:检测你的移动网页访问者

MobileESP项目提供了一套简单、轻量级的API让网站的开发者检测访客是不是使用移动设备,或者使用的是哪种移动设备。
11. Tiggr

Tiggr是一个移动一个用创建工具,可以让你快速创建移动应用。你不需要写代码就能创建丰富的移动应用。
网站:http://gotiggr.com/home?cid=409818
原文:http://skytechgeek.com/2011/11/html5-frameworks-and-useful-apps-for-mobile-web-development/
