Aaron Maxwell (Mobile Web Up创始人)
从设计的角度讲,多数概念和技能依然适用。作为一名设计师,你要清楚自己希望用户在使用移动应用的过程中做出怎样的行为,你希望自己的产品能够提供怎样的用户体验。这种说法虽然有些务虚,但是将注意力集中在这些问题上并延伸思考下去,确实是一个良好的开端。
菜单是一种可以带来高效率的UI组件,除非你提供的菜单项过多。试着以逐层滑入作为呈现方式,将菜单项以合理的继承关系组织起来,确保每层里面的菜单项不要过多。另外,标签(tab)形式的导航也是移动应用中的重要元素。
和传统Web页面一样,移动应用界面中的留白也是一门学问。怎样使用留白来表达视觉元素之间的关联及分组关系,是需要认真琢磨和尝试的。尤其受移动设备屏幕的可视区域尺寸所限,在对元素之间距离的控制方面,我们并没有太多像素可用,所以对像素级细节的把握能力就显得越发重要了。
要记得在适当的时候舍弃一些元素。比如,在设置菜单中,每添加一个菜单项都会增加操作的复杂度,使用户多花费一份时间和注意力在他们未必需要的功能里面。对于你的产品所涉及到的使用场景,要做到充分的了解,并在此基础上判断功能元素的优先级,做好取舍。
Sarah Lynn (Web设计师、创意设计师)
在向移动领域转型这方面,我个人认为最棒的、最切实可行的入门方式,就是研究学习市面上的各种移动应用。观察它们,分析它们的功能,学习它们对原生控件的利用方式;去实际使用这些应用,熟悉并理解各种控件的交互方式,并将不同的应用加以对比。另外,不少公司和团队都做过大范围的用户研究,你可以通过他们的研究报告学到很多东西,尤其是在用户体验等方面。
另外,有些不错的书也可以帮助你入门。我最推荐的一本,是Suzanne Ginsburg的Designing the iPhone User Experience(iPhone应用的用户体验设计)。
有些工作需要花时间和心思去执行,比如,要学会获取用户的反馈,另外一点是在进入实际设计开发流程之前,做好充分的计划工作;在初期可以制作纸质原型,并尽早与用户或有经验的移动应用设计开发人员进行交流。
从设计的角度讲,移动客户端应用与传统网站页面之间的主要区别在哪里?
Sarah Lynn
我认为最大的区别还是在于交互设计方面。
比起传统的Web设计,你要考虑的东西有很多不同,比如移动设备的屏幕尺寸、不同系统平台之间的差异、使用场景和用户习惯等。移动应用的使用场景其实有很多,包括最常见的在“移动”中使用;另外一个常见的但是往往被忽视的场景,就是用户身处稳定的环境中,但因为没有条件或懒于使用台式机或笔记本,所以使用移动设备应用代替执行。所以,要清楚你的应用最适宜的使用场景,针对这些场景中的用户习惯进行相应的设计。以目标用户为中心,这个原则无论对移动应用设计还是网站页面设计,都是必须贯彻的。
从传统Web向移动应用转型的过程里,怎样很自然的把设计对象想的更小更弹性,这是个不小的挑战。屏幕定向也是必须考虑的问题,你必须让你的应用在横竖两种模式下都可以很好的工作,并充分发挥每种定向方式的优势。
在入门阶段,建议首先选定一个平台,把它的优点和缺点都吃透,对该平台的设备可以提供的原生功能做到充分了解。做选择时需要考虑的因素是多方面的,包括对自己的应用所需提供的功能的充分规划,以及对目标用户群的研究等。
怎样提升移动客户端应用的用户体验?设计师需要特别注意哪些?
Mike Gualtieri (精算分析师,报告书Mobile App Design Best Practices的作者)
相比于普通的Web站点,用户对移动应用的期望值更高。苹果的iPhone等产品为移动应用树立了很高的威望,尤其是在设计方面;多点触摸和手势等功能为移动应用带来了全新的革命性的交互方式。想要在移动应用中实现优秀的用户体验设计,你必须对用户有充分的了解,甚至超过他们对自身的了解。传统的用户研究方式仍可以有效的帮助我们创建人物角色,了解他们的实际需求、对应用的使用场景等。
通常情况下,对于移动应用,设计师要尽量考虑到以下5点因素,以指导交互和视觉设计流程:
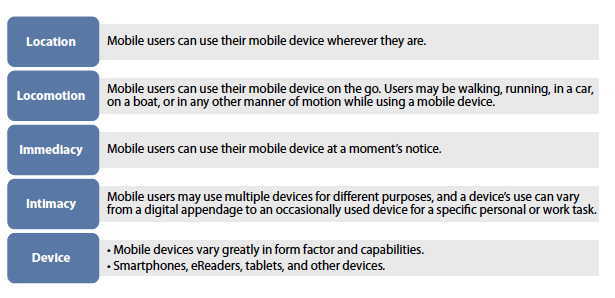
- 地点:用户会在任何地方使用移动应用。
- 移动:用户会在移动的状态下使用应用,比如走路、慢跑,或是在汽车等交通工具里。
- 即时:用户会随时拿出设备使用应用。
- 偏好:有条件的情况下,用户会根据不同的需求使用不同的移动设备;有些用户会对设备产生数码依赖感,有些则是根据实际需求偶尔使用,情况因人而异。
- 设备:移动设备只是个笼统的概念,对于某些应用,必须全面的考虑到各种设备,比如智能手机、平板电脑、电子阅读器等。

J.D.Biersdorfer (科技产品记者,著有Best iPhone Apps)
在写Best iPhone Apps的过程里,我观察并尝试了400到500种iPhone应用,总结下来,我认为,能够带来很好的用户体验的,多数是那些针对移动设备特性而在视觉与交互方式等方面专门进行打造的应用。而那些很明显在沿用传统Web设计思路的、对屏幕尺寸和触控操作方式都缺乏考虑的应用,无论是元素的视觉风格,还是布局的组织、空间的控制等方面,多数会产生不尽如人意,甚至是很糟的体验。
翻译原文:http://beforweb.com/node/14英文原文:http://www.webdesignerdepot.com/2011/09/mobile-app-design-considerations-for-web-designers

