HTML5为提高手机网页的体验提供了诸多的可能性,交互效果越来越接近原生App,故而成为Web App,有望将APP功能引向浏览器,让移动平台的竞争由系统平台转向了浏览器之间。
Web App比起原生App和wap有着自身的优缺点,先简单了解下其特点,掌握设计趋势,也便于以后在设计中应用。
离线存储
离线存储的意思是第一次访问是下载网页,以后在无网络的情况下也可以使用。一个离线应用程序就是一个URL列表 –HTML,CSS,JavaScript,图片,或者其他类型的资源。访问时探测到服务器列表的缓存名单时,会触发下载事件,根据名单下载指定的文件存储到本地。
在下载的同时,浏览器将会周期性的触发进度事件,此事件包含了诸如多少文件已被下载,多少文件仍然处于下载队列等信息。当缓存名单中所有列出的资源被成功下载后,浏览器触发下载完成事件。
当再次访问时,浏览器会再次检查网站的缓存名单,通过对比名单和本地的资源,得知是否需要加载新资源。新版本加载完成之后不会立即被使用。后台可以下载新网页,也不会强制用户打断当前操作流程,重新刷新页面。
如果此过程中的任何一点出现可怕的错误,你的浏览器将会触发一个错误事件,并立即终止。类似于安装应用程序,中途不可以出错。
Web App可以利用存储的特性将重要和重复的数据保存在本地,避免页面的重复刷新,减少重要信息在传输过程中被泄露,增量传输修改内容。
而离线存储但也不是Web App特有的问题,浏览和阅读类App也有离线的使用需求,用来应对随时可能出现的网络问题。如离线模式是利用网络闲暇时间下载内容,当用户打开App时立即开始阅读。或者是网络不佳情况下保存用户的操作记录和加载相对重要的文字内容,之后再依次上传已更新的数据,如微博的发送队列机制。
交互操作
手机网页的操作发送只有点击,点击链接和控件,交互方式非常单一,而Web App 的操作将越来越接近应用程序。
1.Web App的建立离不开网络速度的提升,加载更多的内容,图形元素更为丰富。同时更多的JS交互,便于用户操作和形成扁平化的信息架构。
图标取代文字链接,界面更为美观,便于识别的。点击区域不限于元素的视觉区域,便于用户点击。同时排版不受限制,可以达到原生App的视觉效果。

增加标签栏,首页呈现更为的内容,减少界面的层级关系,页面关系更为明确。
界面可以部分更新,在需要时再呈现,减少界面的刷新,保存视觉的稳定性。

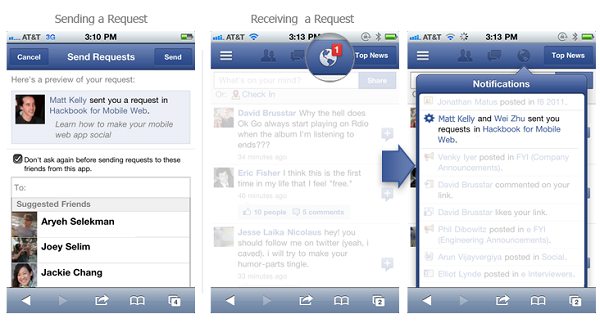
气泡框可以减少页面跳转,适合消息提醒等微任务的处理。信息架构上越来越接近原生App,有利于扁平化层级关系和减少界面跳转等设计元素将得到更多的应用。
2.识别更多的手势操作,如下拉刷新和右滑存档等平移手势。操作不必全部呈现在界面中,和平台操作保证一致。
3.调用系统硬件,如重力感应等传感器,不过在手机端还鲜有应用案例,离大规模应用还有一定的距离。

总之,交互上可以按照原生App的设计方式,效果将越来越接近,主要区别在于:
1.设计中要考虑到浏览器地址栏和工具栏的占有空间,和其对App的操作存在一定的影响。
2.暂时不适合调用系统底层接口,更适合web网站适配手机做的分支版本。
3.由于HTML的限制,交互的细节上存在一定的差异。
4.动效还没大规模的应用,但Web App界面操作将更为流畅,界面跳转时的平滑移动已经可以实现,以后还有更多的动效得到应用。
5.现阶段信息架构还混杂着原生App和wap两种架构方式。
参考资料:
- W3C HTML5
- Mobile Web Application Best Practices
- HTML5离线存储
- Making It a Mobile Web App
- Css iPhone
- Developing Mobile Web Applications and Mobile Widgets
- Getting Started with iOS Web Apps
- Youtube Mobile Web App
- [IBM developerworks]HTML5 Web app

