编者按:本文作者Craig Villamor是Salesforce.com的手机用户体验部门主管。他管理着一个UI设计师的团队。着力于为企业创建世界经典的手机应用。作为一个在用户体验方面有超过十年经验的专家,Craig为很多Web应用工作过,这些应用既有针对消费者的,也有针对企业市场的。在加入到Salesforce 之前,Craig是eBay的高级用户体验研究员,Monster.com的用户体验指导以及Hiring Tools的创建者之一。
有很多很好的理由去构建一个手机Web应用,就像有很多好的理由去构建任意一个Web应用一样。我无意于在此继续关于Web应用和本地应用的辩论。问题不在应用是本地的还是Web的。两种模式都可以,这决定于你自己的情况。
我想要说的是山寨者(pretenders)。山寨者是指那些试图复制本地应用的Web应用。毫无疑问,你肯定见过拥有iPhone风格的back按钮的Web应用,这是一种很拙劣的尝试,它试图模仿手势、延迟滚动等等。

山寨者将会遇到哪些问题
第一、无法达到用户的期望
山寨应用的用户常常会有这样一种体验,他们总是陷入一种尴尬境地——看起来很像是本地应用,但是却总感觉有点不对劲。或许是因为它没有期待中的回应,又或者是因为它的回应和本地应用的习惯不一样。通常,山寨应用都有这些以及其他一些问题。它们就是给人感觉不对。
第二、是对开发资源的巨大浪费
开发团队可能需要花费大量时间让Web应用表现得像本地应用一样。有多少次你听到过这样的说法,说HTML5几乎能创建和本地应用一样的用户体验呢?但是“几乎”和“完全”是有很大差别的,并且这个差别可能永远不能被抹平。只要想一想人们在提升滑动列表(srolling lists)的性能(http://cubiq.org/iscroll-4)上花了多长时间久可以知道了。将这些问题作为一个开源项目的一部分来解决是不错的,但是如果你试图在你的产品中解决这些问题的话,你只是在消耗你宝贵的时间,而这些时间原本可以拿来让你的产品做得更好的。
你应该学会去适应Web
如果你决定通过Web发布你的应用,你需要同时接受Web的长处和限制。别花时间和资源去做一个山寨应用了,把那些时间花在一个真正在Web上工作的伟大应用吧。
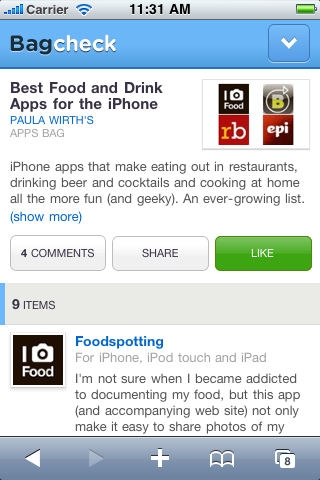
Bagcheck为提供了一个很好的手机Web应用的例子,这个应用真正切合了Web的特点。这个页面没有使用浮动的headers和 footers来模仿本地应用,而是和任何Web页面滚动方式一样。这个应用采用了一个简单的锚链接让用户能快速跳到页面底部,在页面底部有一系列的导航选项。因为Bagcheck并没有想要模仿本地应用,因此它的性能非常棒,并且这个应用提供了一个对手机来说最优的UI设计,这满足了用户的期待。换句话说,这个应用做了它本来应该做的—— 一个网站。

停止模仿吧
如果你在做一个Web应用的话,别试图做成另外一个东西。如果你这么做了,你的用户会立刻察觉到,这个应用会立马赶走你的用户。除此之外,要做成这样的山寨应用还是要花费很多工作的。所以,去适应Web的限制和优点更为容易,并且这样做能真正做出一个好得多的产品。
原文链接:Pretenders: Why mobile Web apps should stop trying to act like native apps
译文链接:WebAppTrend
译者介绍:沈陈林是WebAppTrend的内容贡献者之一,WebAppTrend是个一个关注Web App前沿和实践的独立博客,她本人是某大学研一学生,也是Web App技术的坚定支持者。

