线框是一个非常有用的网页开发工具,正确使用有助于帮助Web开发者节省时间和精力!下面介绍一些常见的线框工具,希望对Web设计师有帮助。
1. 960.gs Templates for Inkscape

960个Inkscape模板集合。

一组帮你设计Android应用的交互模式。交互模式是应用程序设计中的经典模式。但开发者无需墨守成规,要能够灵活运用。
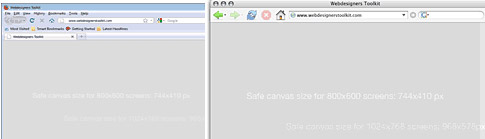
3. Free Photoshop browser templates

展示设计的时候需要一个简洁的浏览器效果截图吧?别再找了,这款免费插件就可以做到。提供1024*768和800*600两种尺寸,适应各种浏览器。

Johnny Bilotta创建的一组线框元素集合。

草图风格的iPad元素集合可以帮我们轻松快捷地自定义线框模拟效果。
6. Illustrator template for iPhone design

一组iPhone UI元素的模板。
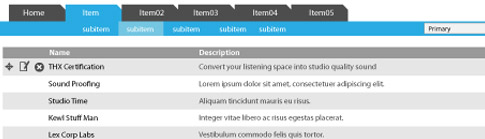
7. Dragnet website wireframews kit for Adobe Fireworks

它是Adobe Fireworks的一个公共库,包含用于网站原型制作的25个对象。它可以免费下载和使用。该套件包含了常见的Web设计元素,如滚动条,按钮,菜单,警告等。它们大多数支持9-slice缩放功能,该功能可更好的调整对象尺寸。
8. Sqetch, an Illustrator Wireframe Toolkit

Sqetch是由几个模版和元素组成的小巧的Illustrator工具包,包括:浏览器、iPad upright、iPad landscape、Smartphone、GUI-Elements和Form-Elements。

这是一套全面的iPhone设计套件,包括几种不同的键盘,按钮,工具栏,dock图标等。
10. Sketchy Illustrator wireframes

Matthew Rea为Adobe Illustrator设计的一组线框。
11. Free Sketching & Wireframing Kit

它是一套免费的草图和线框元素套件。包括表单元素,图标,指示器,反馈信息,工具提示,导航元素,图像占位符,嵌入视频,滑块和常见的广告条等。
12. Android GUI PSD

这个Photoshop模板可以很容易地设计精确到像素的Android应用。

UX表单设计,提供三种不同的布局方式,各有优势。这个版本还提供了不同的按钮布局,进度指示器,captcha代码输入域,标签等。
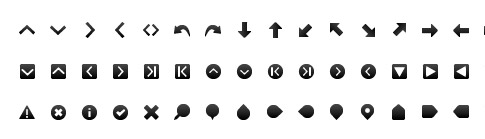
14. Free Wireframe Toolbar Icons for GUI designers .

这些图标可用于创建线框和软件模型,网站,软件应用程序的工具栏和菜单。适用于Android,Windows Mobile,Palm,iPhone和iPad应用。这些黑白色系的图标由8个游标和296个图标组成。这些图标包括导航箭头,趋势指向和投票控制,社交符号文件系统和文本编辑器操作符号等。
使用Omnigraffle iPad工具快速开发模型。

Yahoo Stencil Kit 1.0是为OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG)和Adobe Photoshop (PNG)设计的套件,包括以下主题:广告单元,日历,Carousels,图表和表格,UI控制,表单元素,网格,菜单和按钮,移动iPhone,导航和分页,OS元素,占位符文本,屏幕分辨率选项卡,Windows和容器。

使用该工具可以帮Web设计师高效、省时的进行布局设计。
18. Wireframe Shapes

这是一款在OmniGraffle version 5.x (Mac OS X)系统下设计低高保真网页示意图的工具。包含创建用户界面的基本要素。

它是一个简洁的Web和应用程序设计工具,包含常见的用户界面元素。
20. Keynote Wireframe Templates V1.2

它能快速应用Apple Keynote添加超链接,使页面可点击。它是在Apple Keynote中设计的,可进行自定义操作而无需额外的工具。
21. Wireframe Magnets (DIY Kit)

DIY magnet 模板是基于Konigi线框设计的,包括3个可有用于白板原型设计的元素。
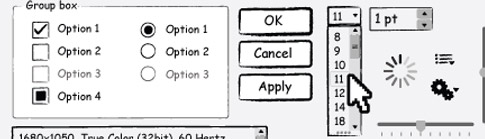
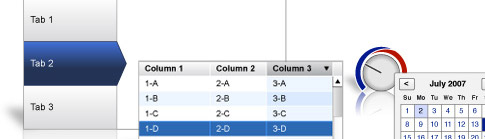
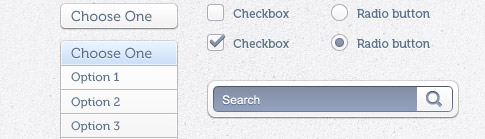
22. Massive Web UI & Button Set

由Jon Phillips自己设计的Web UI和按钮集。从文本框到按钮,再到下拉菜单,这个集合应该对大家很有帮助。
23. User Interface Design Framework

GUI库——包含几百个可用于界面设计的矢量元素。
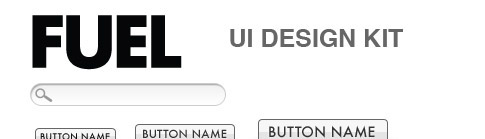
24. FUEL Free Web UI Wireframe Kit

这个套件完全由形状对象组成,并在某些情况下转换成SmartObjects。因此,它的尺寸具有可扩展性。
VIA admixweb
