“返回”按钮
Android略显笨重而又固定存在的系统栏对设计师来说似乎是个障碍,但它也有一个好处:将iPad中被“返回”按钮固定占用的位置解放了出来。蜂巢系统中的“返回”按钮设计在全球都统一适用。

“蜂巢”中的返回按钮
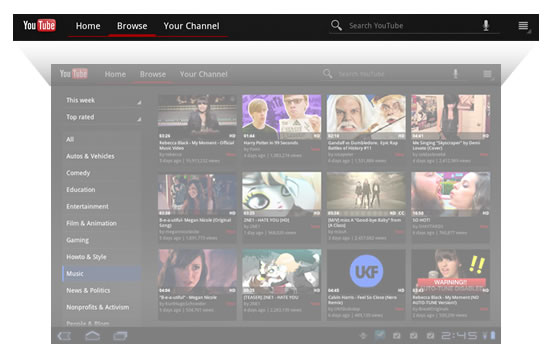
操作栏
大部分UI系统的差异存在于屏幕最上方的操作栏。Android为操作栏的具体元素和视觉形式的安排提供了一些建议,包括标识和图标的位置、导航 (如下拉菜单或选项)和常用操作。这是整个蜂巢系统里最统一的设计模式,值得你在做自定义设置或者使用iPad之类的产品之前去熟悉它。在下文中,我们将 对这个常见的操作栏进行进一步的分析。

Android“蜂巢”的操作栏
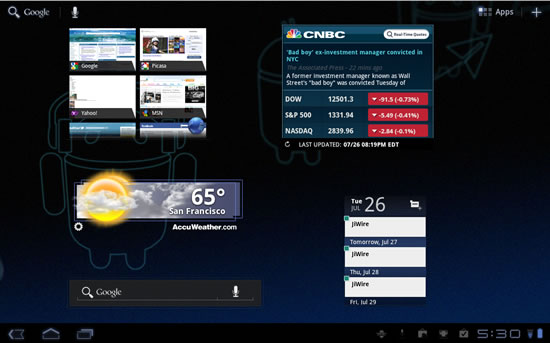
控件
iPad用户对Android中的控件会感到新鲜。顾名思义,控件就是一些小的通知栏和快捷键,用户可以在设置它们启动屏幕上的显示。控件可以被设置为堆栈视图、网格视图和列表视图,现在,Android3.1当中,它们还可以调整大小。

启动屏幕中的一些控件
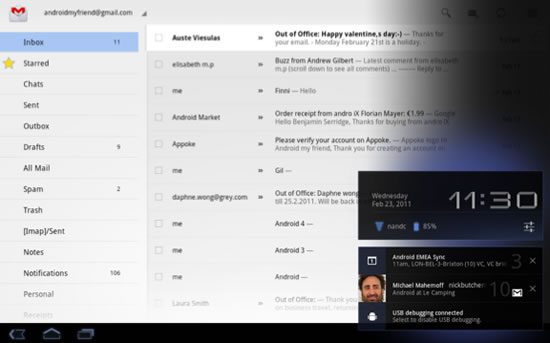
通知
区别于iOS系统只是将简单的通知信息推送到屏幕上,蜂巢系统的通知信息量比较丰富,并且它是通过屏幕右下角的弹出(我们称之为“toast”)将 通知送到你面前。这一点很像Mac OS X中的Growl。你可以改变通知栏布局,从文本到图标到可操作按钮都可以自定义设置。

Android“蜂巢”的通知栏
设置
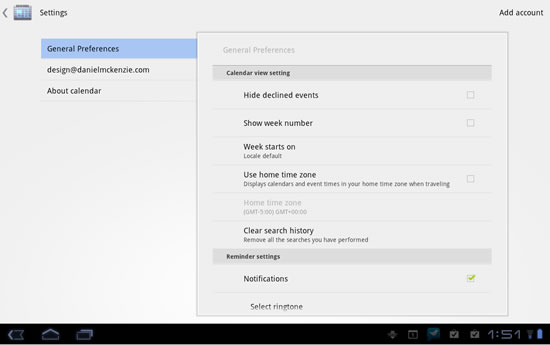
iPad的设置通常是点击一个“i”按钮而跳出弹窗,设置类别被细分为一些容易识别的列表。Android则有不同的方式。它看上去更像iOS的“常规设置”界面,用户导航在左,详情显示在右。这是蜂巢系统的多个设置方式中的首选,也是较为优雅的一种。

在“日历”程序中的设置模式
UI元素
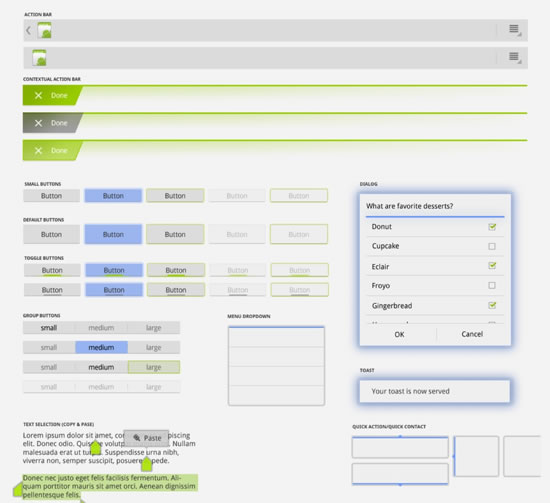
就像你所能想象到的那样,Android拼了老命要把所有东西都做得跟竞争对手不一样,巴不得全部跟竞品相反,所以他们有自己的一套UI规范,现在 又搞了一个叫做“全景UI”(holographic UI)的视觉语言,用于选择日期和时间、选择一个选项、设置音量等日常操作。了解这个UI语言系统,对于创建屏幕流和页面布局至关重要。

UI元素的采样,来自Google I/O 2011 PPT放映中的一页
字体
iPad可以显示多少种字体?——57种。
那么Android系统呢?——3种。
