1.单位控件
某些特定条件的输入内容本身就是一个单位,如收件人的邮箱地址,收信人的电话,好友的名称等。将每个单位转化为控件按钮,可以方便用户对单位信息进行编辑操作。
添加收件人的输入操作中,输入的每个收件人名字自成一个单位,以分号隔开显示,当输入框再次获得焦点时每个单位文字变成控件按钮。编辑时可以就某个单位进行单独编辑,或删除,提高整体输入效率。
单位控件的样式需结合具体的输入内容进行设计,可以是按钮形态,也可以是其他形态。位置可以在输入框内部也可以在外部,依具体情况而定。
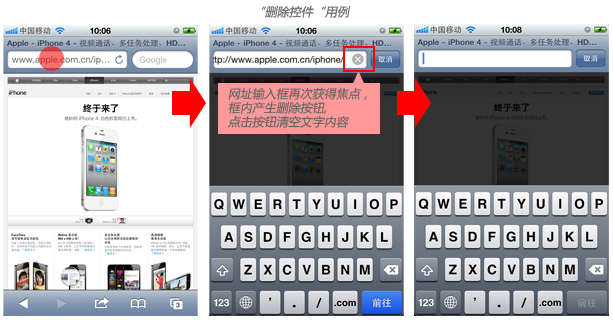
2.删除控件
在手机上输入文字困难,删除大段的不必要文字同样困难,在设计时需要根据用户的使用情景充分考虑这一需求,使输入框附加一键删除按钮。
浏览器地址栏中的“地址输入框”常常需要用户将其清空重新输入新的地址,因此当已有内容的地址栏获得焦点时,在输入框内增加一个清除按钮,方便用户快速的清空现有内容,开始新的内容输入。

在微博的编写过程中,用户常常输入了一段文字后感觉并不是合适的,需要重新输入,此时输入框中的清除按钮就可以让用户快速清除当前输入的所有文字。
删除控件多位于输入框末端。在单行文本输入框内为了节省空间删除控件可以是隐藏的,与文本选择进行关联。
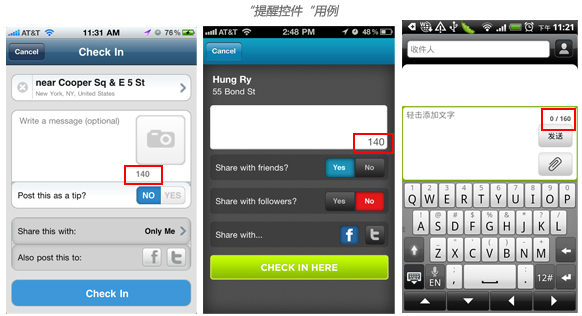
3.提醒控件
手机中关于文字输入的字数有很多限制,比如每条手机短信限制160个字符,微博限制140个汉字等等,用户常常会因为不知道限制条件或者忘记了限制条件而进行了误操作,浪费了时间。那么在输入框中增加提醒控件,提醒用户目前还有多少个字符可以输入,避免用户输入超出字数限制。

该控件多内嵌于输入框中的右下脚,并与输入内容本身在颜色或字体大小上做区分设计,不能喧宾夺主,打扰用户的输入过程。
结论:
设计手机文本输入框时,以用户需求为出发点,结合使用场景,在空白的输入框样式中增加引导词、附加一些小控件的设计手段可以帮助用户对将要输入的内容有更好的理解和把握,减少用户在输入过程中产生的错误,方便用户对已输入的内容进行编辑和修改,达到提高用户输入效率的目的。
当然这些“无中生有”的设计策略,在实施时要注意样式的展示和交互上的细节,尽量做到简洁、低调,因为输入的文字才是用户在输入过程中需要重点关注的对象,不要让复杂的设计打扰用户。