
帮助你对CSS规则按字母进行排序。

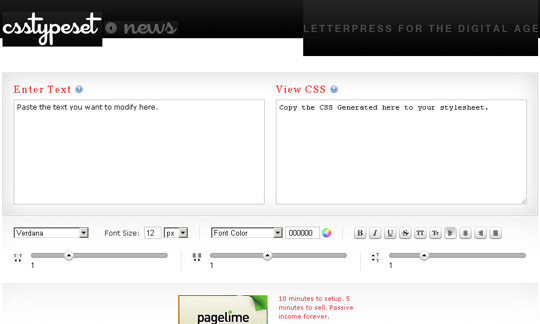
这是一款辅助你选择字体的工具。

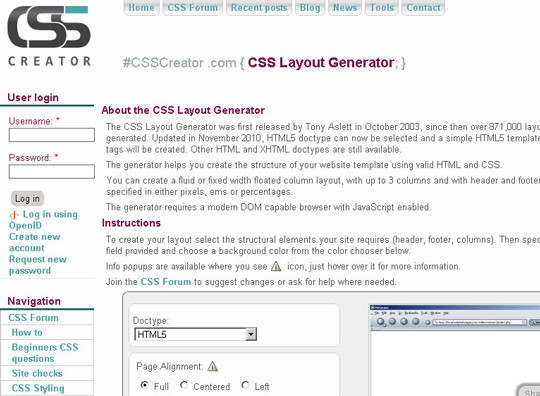
这也是一款CSS布局生成工具。

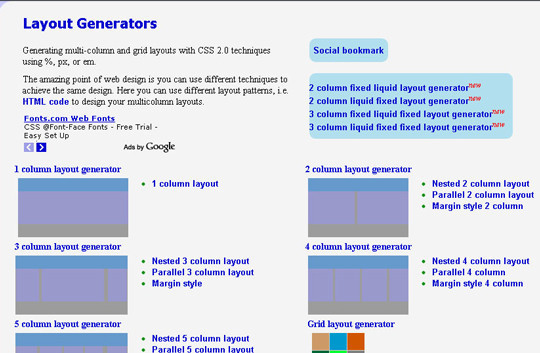
一款用于生成多列布局和网格布局的工具。

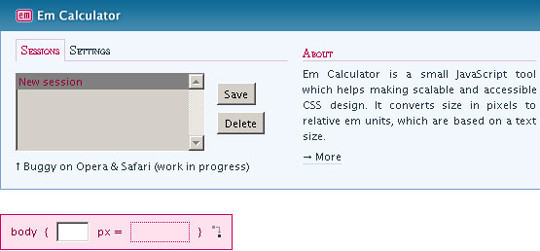
Em Calculator 是一款单位换算工具。

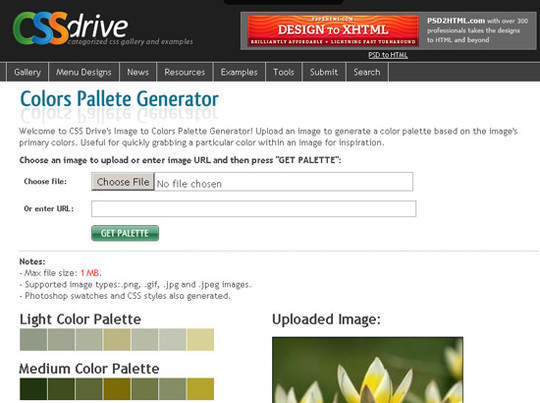
Colors Pallete Generator是一个在线查看图片配色的服务。colors pallete generator 只需要上传图片,或者输入图片的网络地址,其便可以分析出此图片应用的配色方案。
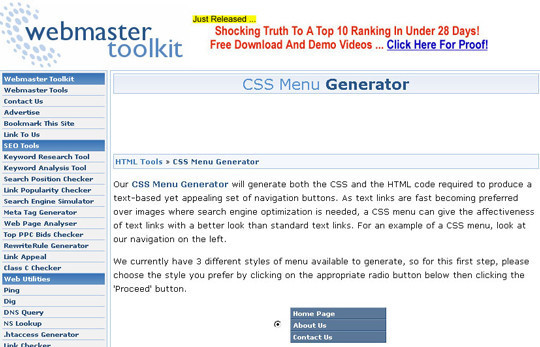
CSS Menu Generator by Webmaster Toolkit

CSS Menu Generator 是一款在线菜单生成工具。

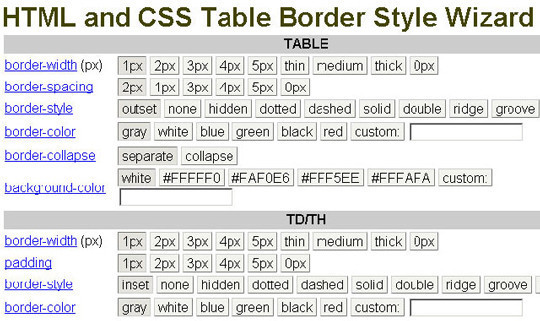
使用 CSS Table Wizard 试验边框样式并生成对应代码。

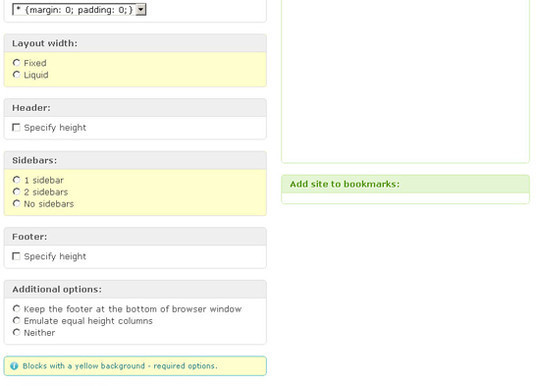
CSS Layout Generator 是一款在线工具,用于创建HTML+CSS 模板(layouts)。

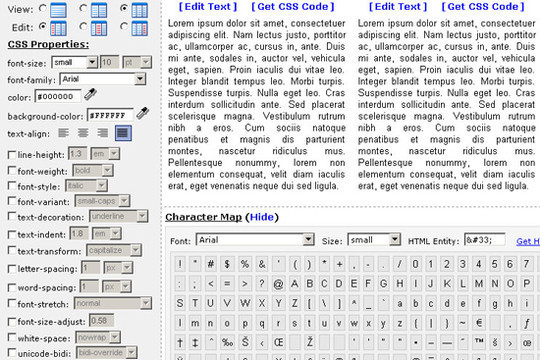
Font Tester 是一款字体在线对比工具。

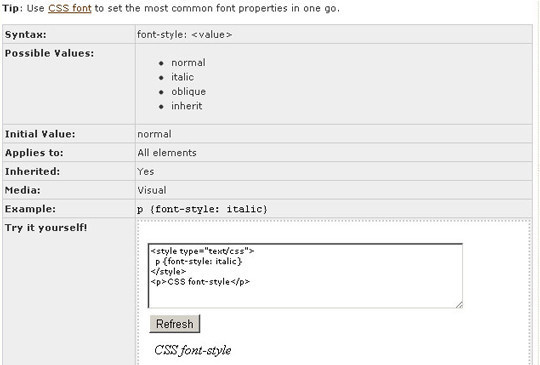
The CSS font-style 字体样式属性用于设置字体样式为斜体或倾斜。

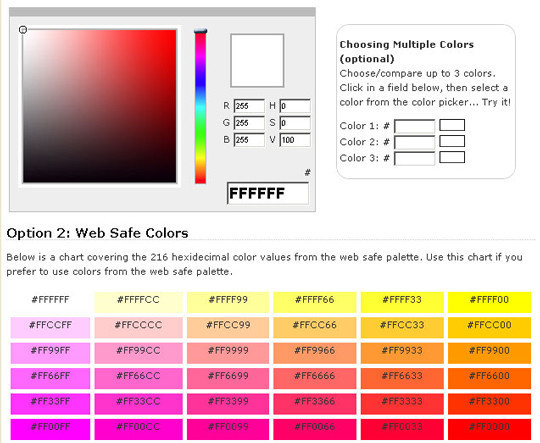
CSS color codes 带有两个选择,十六进制颜色代码和RGB颜色代码,以便您可以从颜色选择器轻松地选择与色彩,并从底部获取十六进制值。

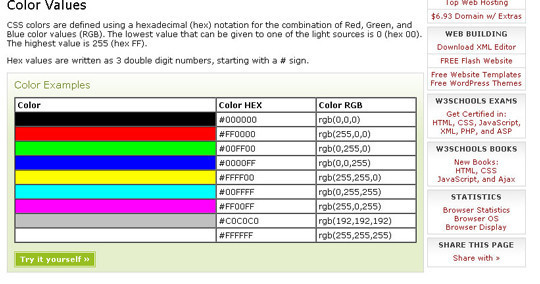
CSS Colors 为您提供全面的图表,显示十六进制以及RGB颜色值。你可以很容易找到的RGB颜色组合,从0到255,一共有超过16万色。

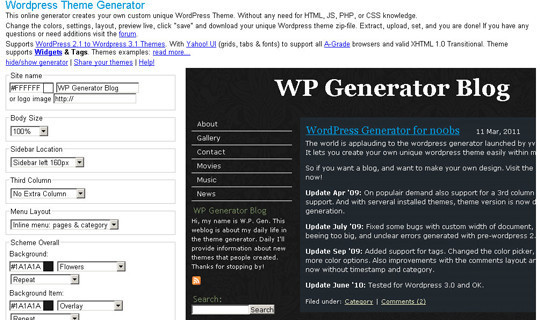
一款WordPress主题在线生成工具。

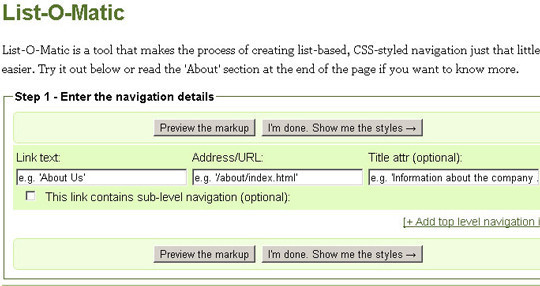
List-O-Matic 是一款用于创建列表布局的工具。

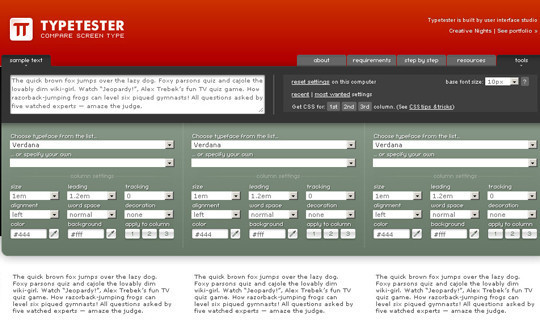
Typetester 用于在线比较字体效果。