Firefox 4 正式版发布没多久,怎么感觉这个版本老了呢?因为现在都 Firefox 7 Beta 了,唉。本文介绍 10 款 Firefox 4 的插件,适合网页设计师使用的包括调试、测试和开发。
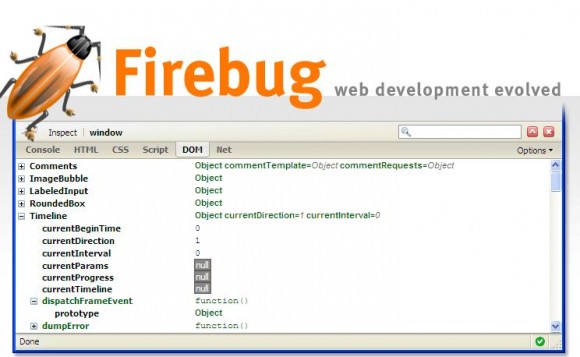
1) Firebug
Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。 phperz~com

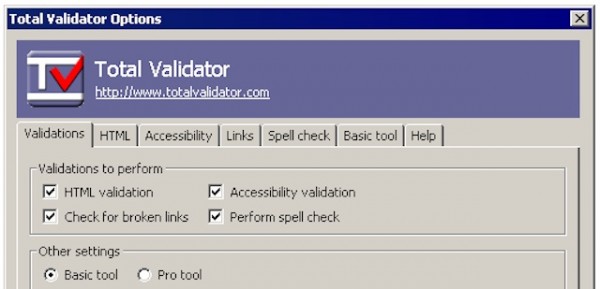
2) Total Validator
Total Validator Tool 这软件帮助你检查你的网页是否符合标准,结果将帮助你迅速地解决问题。这件检查工具有针对 W3C/ISO DTDs 的 (X)HTML 有效性,W3C WAI ,时间检查,坏链检查等。

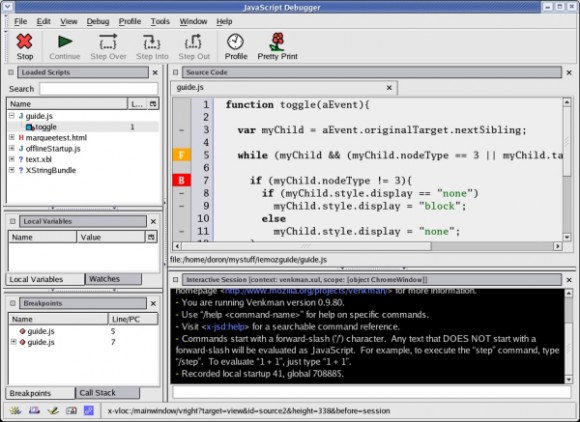
3) JavaScript Debugger
 phperz~com
phperz~com
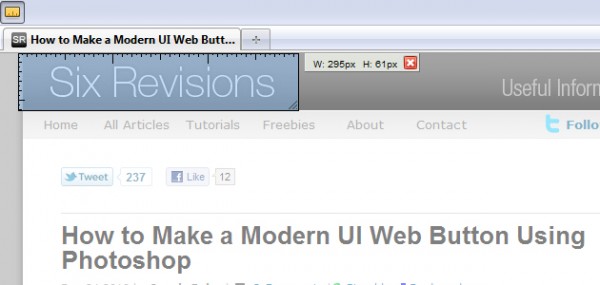
4) MeasureIt
MeasureIt 是一个FireFox插件,可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度。

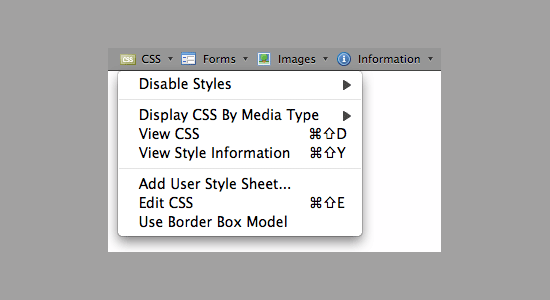
5) Web Developer
The Web Developer extension adds various web developer tools to a browser

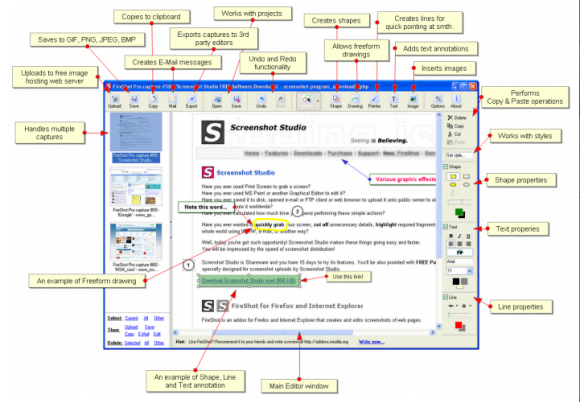
6) FireShot
Fireshot来源于截图软件Screenshot Studio的 开发商,是一个Firefox扩展或者说是Firefox版的Screenshot Studio(一款很强大的且与众不同的截图软件),用于创建网页截图。重要的是,Fireshot与Screenshot Studio不同,它是免费使用的。如果你仅需要网页截图和简单的编辑,Fireshot就是最好的选择。当然,前提是你使用Firefox浏览器。
 php程序员之家
php程序员之家
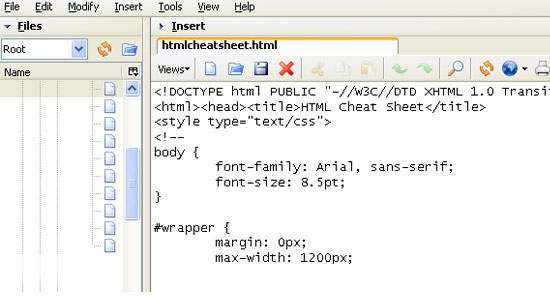
7) Codtch
Get the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you surf. phperz.com

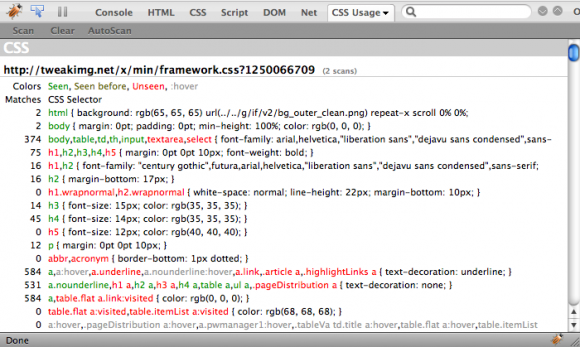
8 ) CSSUsage
Firebug extension to view which CSS rules are actually used.

9) IE TAB 2
IE Tab 2 is the most popular IE Tab for good reason. Use IE to view pages in a Firefox tab. This IE Tab is adapted from the original IE Tab with new features including IE 7, 8 or 9 compatibility modes. Import settings from your old IE Tab .

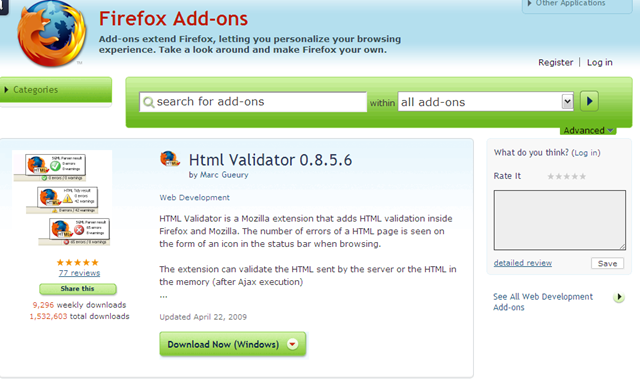
10) HTML Validator
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing. phperz.com

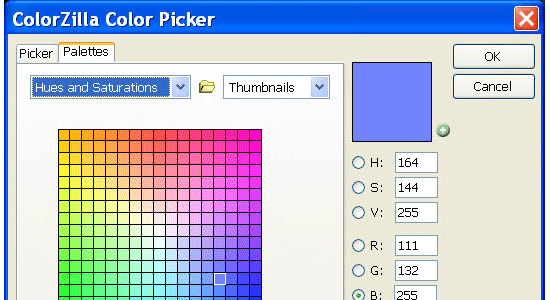
11) ColorZilla
Advanced Eyedropper, ColorPicker, Page Zoomer and other colorful goodies..

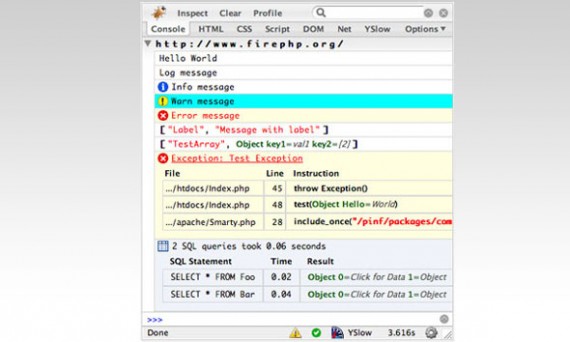
12) FirePHP
FirePHP 是Firefox 的扩充套件,但它可以帮你debug 后端PHP 的程式,听起来很神奇是吧?其实用的技术跟某些IDE 一样,要求你在写程式时加入一些追踪用的代码。通过使用Firephp你可以在Firebug的Console栏中看到要调试的数据,而不影响php程序 的正常执行,所以说,这东西对于Ajax开发是很有帮助的!