Native App与Web App的争论从未停息过,尽管很多人在批判Web App的各种不是,但也阻止不了各种各样的Web App如雨后春笋般出现,尤其是伴随智能手机的普及而受到重视的Mobile Web App。这是一种在非议声里成长起来的产品形态,无论其结果如何,都应该吸引开发者和设计师的关注。
笔者通过自己在参与Mobile Web App的项目,总结出本文,也许还不能称之为方法,但目的是希望能对感兴趣的读者提供一些有价值的参考。如有谬误,在所难免,烦请联系本人更改,感激不尽。

一. Web App定义
维基百科对Web App的定义是:Web App是指使用浏览器支持语言编写的App,运行于浏览器中,通过网络访问。所以移动Web App就特指特指运行在智能手机浏览器中的Web App。
我认为在用户眼里,它是App;在开发者眼里,它是Web。
二. Web App的特点
Google Chrome开发小组推出的《Web App开发指南》提出了如下对Web App的判断标准:
●是否独立,完成当前任务不需要链接到另一个完全不同的使用环境?
●使用它是否可通过交互、参与并完成特定任务?
●是否具有良好的用户界面,看起来非常美观,并且占据全屏?
●是否使用和本地应用一样的界面模型,比如按钮、对话框或者其他元素?
●是否可以离线工作?
●是否应用了设备的某些功能,比如使用到来自GPS的定位和动作传感器的数据?
●是否隐藏了传统的网站导航栏和导向链接?
●应用是否是参照客户端架构模型设计?
这也不是本文讨论的重点,仅供读者参考。
另外就是谈Web App和HTML5的文章必提的Web App相对于Native App所存在的优势和不足。
【优势】
跨平台和终端
更新实时,无需用户手动升级
开发成本和技术门槛很低,前段开发工程师可快速上手
无需安装、占空间少
易于维护
搜索引擎索引优化
调试,发布方便
【劣势】
受限于浏览器,性能和界面效果存在差距
严重依赖网络连接
调用硬件和本地文件不便
无法在app store里上架销售,但未来搜索引擎可以扮演Web App的分发入口也说不定
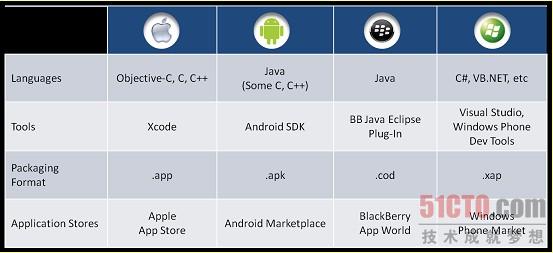
下面是关于开发各平台应用的语言、开发工具、应用格式和应用商店的对比图:

三. 发展现状
截止到目前,app store和google play中的app数量均已接近70万,marketplace的app数量接近13万。而且随着iOS、Android、Windows Phone各平台层出不穷的新设备的发布和普及,app数量始终保持着增长态势。
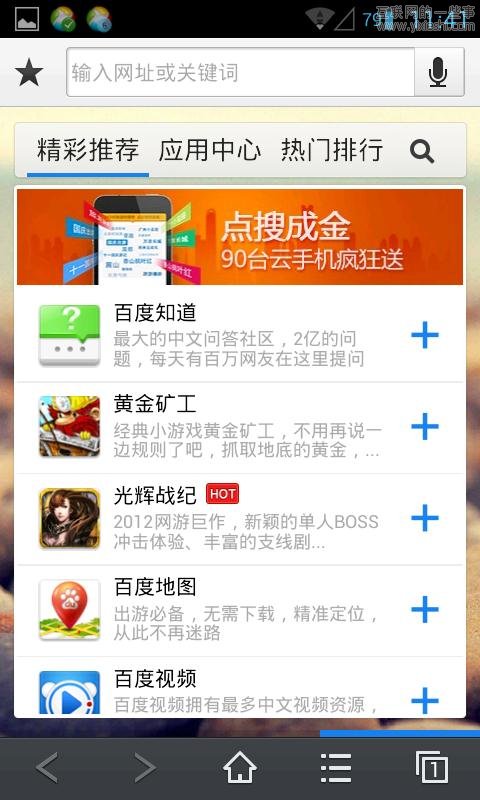
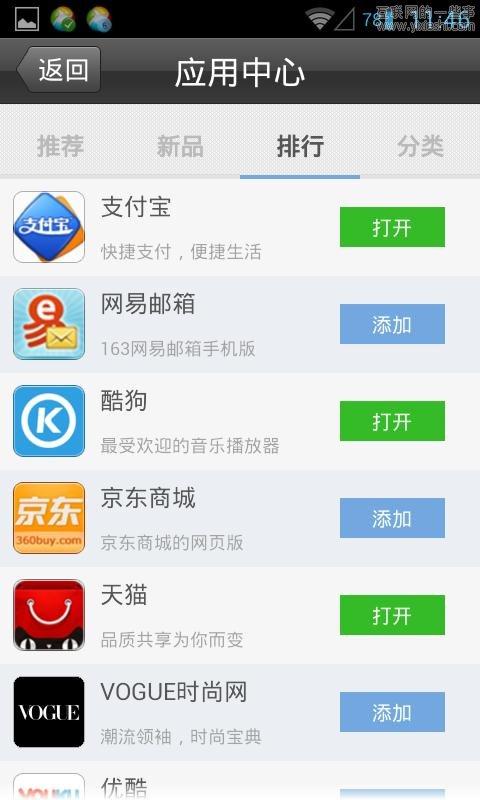
Web app由于其定义比较模糊,所以暂时还没有一个比较准确的统计数据。但国内主流的手机浏览器都将Web App放在很重要的位置(从左到右依次是遨游、百度、360、QQ、UC浏览器的应用中心):





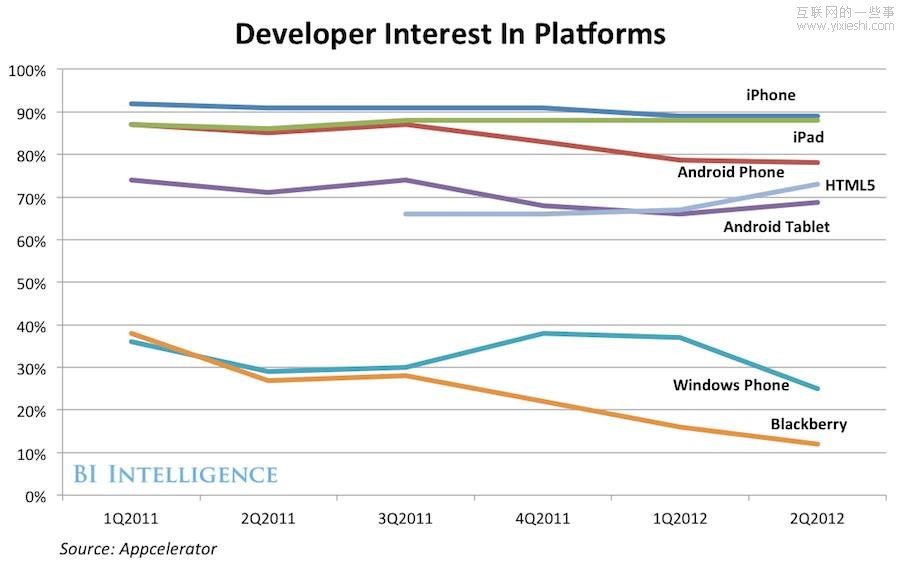
根据最新的调查显示开发者对开发HTML5 Web App的兴趣也在与日俱增:

jQuery, Sencha, JQ.Mobi, Zepto等移动UI组件和框架的发展也使得Mobile Web App的开发越来越简单、高效和性能更好。
封装了webView的Hybrid App则兼具Web App和Native App特点,在开发成本和用户体验上取到了一个很好的平衡点。好的Hybrid App完全能媲美Native App的用户体验。这种开发模式正在得到越来越多的开发商和开发者的青睐。Facebook,百度都使用过这种方式开发过自己的产品。
四. 设计
1. 屏幕适配
移动设备的屏幕是各式各样的,对设计影响较大的主要是屏幕分辨率、尺寸、屏幕方向这些因素。现在的iOS设备有320×480,640×960,1136×640,1024×768,2048×1536这些分辨率,3.5寸、4寸、7.9寸、9.7寸这些尺寸。Android设备的碎片化则更严重。所以需要关注Web app在不同屏幕下的界面适配问题。
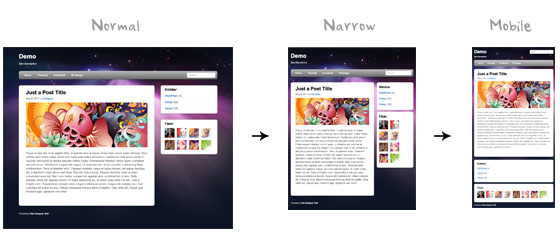
1.1 适配不同分辨率
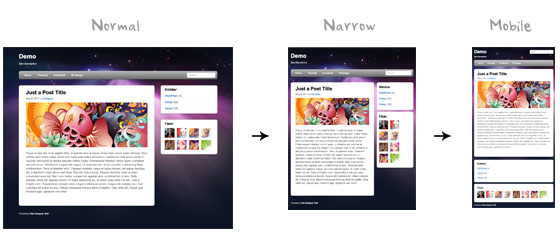
通过响应式网页的设计方法提升页面在不同分辨率下的兼容性:

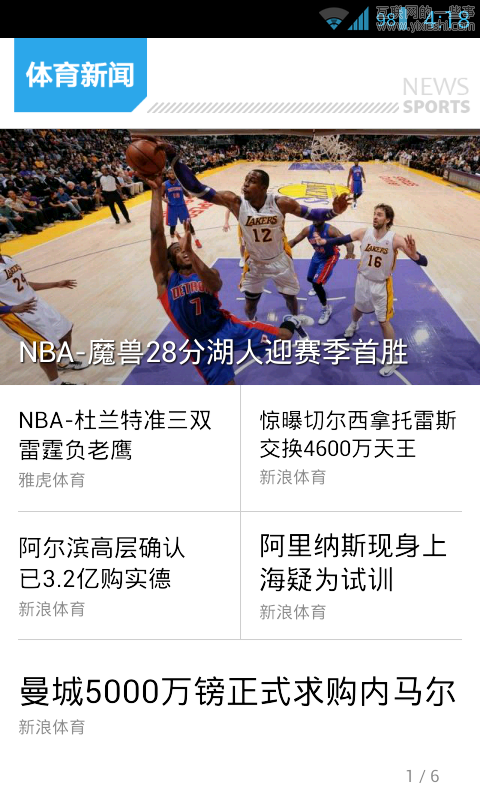
由于手机屏幕尺寸下,一般来说只能一个模块一个模块地从上到下排列。此时设计者就需要考虑模块摆放的优先级了。一般来说,用户重点关注的、最近更新、与用户相关的信息应该放在前面。
另外最好以主流分辨率480×800进行设计,对略高于和略低于该分辨率的屏幕可将界面元素进行缩放,对间距、边距进行适当调整。
所以,在设定容器、图片、文本框的宽度时最好避免使用px单位,使用%可使页面在不同分辨率屏幕下保持布局和页面结构不发生改变。
1.2 平板电脑
使用CSS3的媒体查询(media query)语句可获得浏览器的高宽和设备的像素比,并可根据开发者的需要对不同的设备应用不同的样式表。所以开发者可以控制一个页面在不同设备上的表现。
由于手机屏幕和平板电脑的屏幕尺寸和像素都相去甚远,所以为了充分利用平板电脑的大屏优势,以获得良好的用户体验,最好在两种设备上使用不同的界面布局。相信iOS用户都有这样的感觉:有的App只适配iPhone,在iPad上运行则无法布满屏幕,只能点“2X”按钮显示一个粗糙的界面。还有一种App可同时兼容iPhone和iPad,在手机和平板的屏幕上都能完美显示,用户也无需单独下载两个版本。很明显,后者使用起来更方便,更美观。
Mobile Web App使用媒体查询功能即可实现这种功能。那么在平板电脑上,有哪些需要注意的设计点呢?
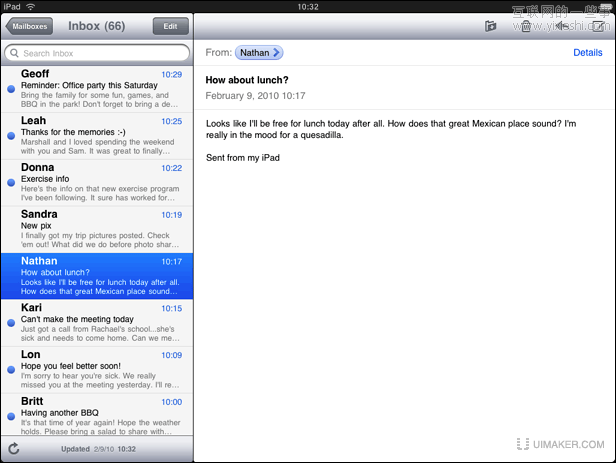
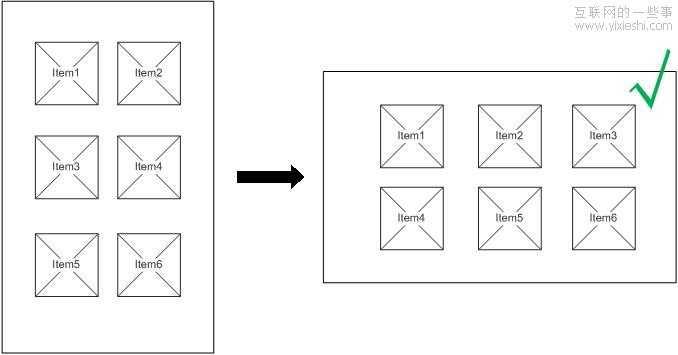
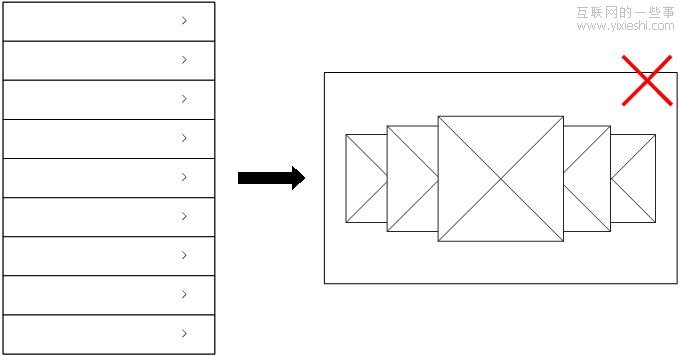
因为平板电脑多在横屏下使用,所以使用分栏视图可在一个界面内显示两个层级的内容,方便用户快速切换item。

首页多以宫格视图、Tab为主,微博、QQ这种以内容为主的界面将分栏视图作为默认首页也是可以的。在手机上最常使用的list在平板上就不是很常用了,整个屏幕显示list,不仅浪费空间,也没有分栏视图的操作高效。
需要注意的是,IE9以下的浏览器不支持media query.
1.3 横竖屏切换
由于目前还不能在webkit内核里禁止设备方向的旋转,所以如果用户的设备开启了屏幕方向根据重力自动旋转,那么运行于浏览器的Web App也是会跟着旋转的。
如果能够捕捉到设备的方向,可以对横竖屏分别进行布局设计,但最好能保证界面风格和样式不会有大的变化。

反例就是iPhone的音乐App,在竖屏下会显示歌曲list,但是切换到横屏下显示专辑封面。两种界面风格跳动太大会导致部分用户不适应,以为是两个不同的页面。计算器App也只有在横屏下才显示科学计算模式,竖屏下用户根本无法切换到该模式,连引导也没有。

宫格视图是横竖屏切换最平滑的布局,看看iOS系统的主屏幕就知道了。一个个应用程序图标在横竖屏切换时,几乎只是图标旋转了一下方向。
还有一点就是切换到横屏时,可自动进入全屏模式以显示更多的内容。否则标题栏和底部栏将会占去很多空间
2.动效
受浏览器性能影响,很多Native App能实现的华丽动画在Web App里的表现并不是很好。所以应该果断去掉非必要的动效以保证Web App能够运行流畅。
因为很多动效会对用户起到很好的引导作用,如果没有这些动画,可能会导致用户对界面逻辑关系的理解产生混乱。这就对动效的设计提出了较高的要求。总结了一下Web App的几点动效设计原则:
●尽量不使用不必要的动效。
●优先使用简单的动画。如平移、缩放。尽量避免使用3D动画。
●避免刷新页面。因为整个页面白屏,浏览器走进度条的体验会给用户浏览网页的感觉,而不是在使用app
●框架元素优先显示。只在内容加载区域显示loading动画
●避免跳变。在不影响性能的情况下,可尽量用缩放和平移动画,保证用户视觉焦点的延续性和理解的延续性。
●同类界面/对象,同层级界面/对象的动效保持一致。可帮助用户理解产品架构和导航逻辑。
●高层级界面的动效对应高级物理位置。如果左右平移的动画是用来切换上下一层级,那么首页应该是在最左边,如iOS。如果前后切换的动画是用来切换上下一层及,那么首页应该是在最上面,如Windows Phone。
3.信息架构
讲导航和信息架构的文章众多,Mobile Web App既然要实现Native App的操作体验,照传统的移动客户端的设计模式去设计即可。只需要记住你设计的Web App需要运行在iOS, Android, Windows Phone等多个平台,多种设备上即可。
由于iOS相比其他平台,没有back按键,所以在iOS上运行需要保证界面内的导航能够实现闭环。所以Android上有些操作可以通过Menu键唤出,但是在iOS上就需要直接暴露出来。
下图左侧是Zaker的Android版,右侧是iPhone版。Android版的菜单栏需要点击Menu键才出现。


4.使用Native App的UI控件
使用Native App的UI控件,可以让Mobile Web App更有Native App的操作体验。常见的如Badge,Back button,Bubble,Picker,Indicator,Title bar,Dialog,Toast,Loading,Drap down to refresh,Notification等。下图分别是Facebook的Native App和Web App,由于后者使用了客户端常见的一些UI控件,所以用户很难从视觉上识别出后者是Web App.

避免使用传统的Web UI控件,如面包屑、文字链:

另外,在控件尺寸上也应该像Native App那样提供尽量大点击区域的控件。参照经验和各平台的官方人机界面指南,可以知道适合用户手指点击的尺寸应该在7-9mm之间,不能小于7mm。相邻点击控件的行距不应小于2mm。
5. 针对浏览器优化
为了兼顾浏览器的性能和交互,需要注意以下几点:
●页面使用尽量少的DOM元素;
●简化动效;
●避免与浏览器的交互冲突,如左右滑动,如浏览器的tab bar, action bar, 以及浏览器全屏后的虚拟按钮;
●考虑保存用户的哪些数据:设置、个人数据、阅读锚点、跳出页面等。
●规则图形用Canvas绘制,避免向服务器请求img.
●注意离线数据存储,通过manifest定义需要被缓存的文件,以便用户离线时使用。
●减少数据请求频率。
6. 其他
Track:建立Track机制可以快速获取用户的操作习惯和页面的浏览情况。从而方便设计师和产品人员快速改善产品。这一点比在Google Analytics获取到的数据更方便,更准确。
SEO:使用SEO提升Mobile Web App的曝光率。因为很多手机用户会通过搜索引擎进入你的website,而不是地址栏。
域名指向:m.site.com,mobile.site.com,site.mobi,http://www.site.com/mobile,3g.site.com,wap.site.com,shouji.site.com,www.site.com/mobile等带有明显手机网站含义的域名都应该指向你的Mobile Web App(或Wap站)所在站点。如果条件所限只能绑定一个的话,请使用m.site.com。ps.这一点来自Nielsen的《Usability of Mobile Websites》.
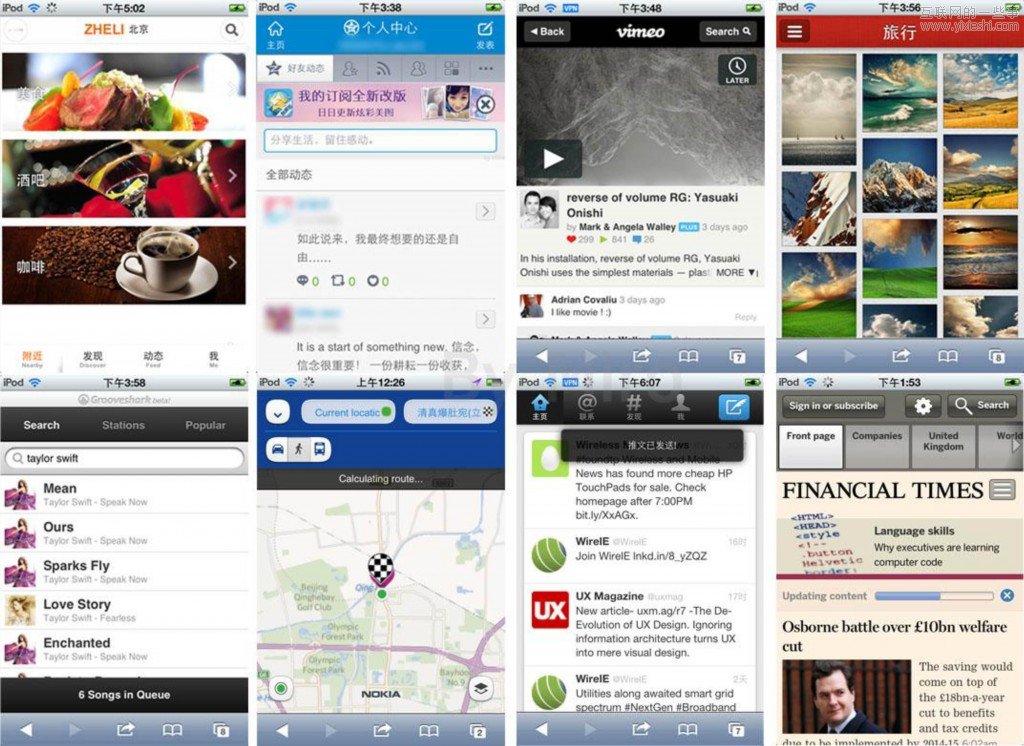
五. 优秀Mobile Web App推荐
目前百度垂直搜索站点的Web App均已上线,体验还不错。大家可以去体验一下。另外的还有如新浪微博,Financial Times,Gmail,Linkedin,腾讯美阅等。