4.a、运转时未显示进程指示器
缺乏反馈的变体之一是,系统未向用户告知需要花较长时间才能完成动作。用户常常会认为应用程序已崩溃,或者会开始点击新的动作。
如果你无法在短时间内完成动作,要将这种情况告知用户,让用户知道正在发生的事情:
(1)如果命令的执行需要1秒以上的时间,显示“繁忙”指针。这就相当于告诉用户先暂停发出命令,不要点击其他的功能,直到指针变回原样。
(2)如果命令的执行需要10秒以上的时间,要呈现显眼的进度条,最好能够在指示器中显示完成百分比,除非你无法计算出运行中需要完成的剩余工作量。
5、不良错误消息
错误消息是种特别形式的反馈,它们告知用户错误已发生。错误消息设计指导原则已面世了将近30年,但许多应用程序仍然没有遵从。
最普遍的错误是,错误消息只向用户告知已发生的错误,没有解释原因,也没有建议用户要如何解决问题。此类消息会将用户置于困境中。
信息型错误消息不仅能够帮助用户解决当前问题,还能够为用户提供指导。通常情况下,用户不会花时间阅读手册和学习功能,但如果你清晰解释的话,他们会花时间来理解错误情况,因为他们想要解决问题。
web上的错误消息还有种较为普遍出现的问题:用户会忽视多数web页面上的错误消息,因为他们要处理的信息相当多。显然,简化页面是缓和这个问题的方法之一,但让错误消息更突出地显示在基于web的UI上也是必要措施。
6、重复询问相同的信息
不应当让用户多次输入相同的信息。毕竟,电脑很擅长进行数据记忆。用户需要重复输入信息的唯一原因在于,程序员偷懒,未将答案设置从应用的一部分传输到另一部分。
7、没有默认值
设置默认值能够给用户带来诸多便利,比如:
(1)缩短互动时间,如果用户能够接受默认值的话,就无需再输入新数值
(2)指导用户要以何种类型的答案来回答问题
(3)直接引导用户获得普遍结果,如果用户不知道要怎么操作的话,他们只需接受默认值即可
我在第1个错误中将Liste Rouge Paris作为反例,我打算在这里呈现它优秀的一面。对于自行设计预定衬衫的用户,裁缝提供了15种不同的衣领风格。幸运的是,他们还提供了默认选择。在测试中,这种做法对首次使用该应用的用户非常有效,因为当用户没有特别偏好时,保持默认选择便可以让他获得最普通和适合的衣物。

listerouge-default-collar(from useit)
8、过早向用户呈现核心内容
多数基于web的应用都是短暂应用,是用户在浏览网页时碰巧遇到的。即便用户是在有意寻找新应用,他们往往也是在缺乏运转概念模型的情况下接触应用。人们不知道其工作流程或步骤,他们不知道预期结果,不了解他们将操纵应用的基本概念。
对于传统应用程序而言,这不是个大问题。即便用户从未使用过PowerPoint,他们可能也曾经观看过别人展示幻灯片。因而,新的PowerPoint用户在首次双击图标打开应用之前,便对该应用程序有了大概的了解。
对于关键任务应用程序的设计而言,你往往可以假设多数用户之前已经多次试用过应用。你还可以假设,新用户在亲眼看到UI之前,会接受一定时间的培训。至少,他们附近应该会有能够给予建议和指点的同事。而且,优秀的老板会告诉新员工有关应用程序的背景信息,比如为何要使用该应用程序以及需要借此完成的任务。
不幸的是,以上这两种情况都不适用于多数基于web的应用程序。它们甚至都无法适用于许多局域网应用程序。
如果过早地直接向用户呈现应用程序的核心组件,便会对可用性产生影响。不幸的是,多数用户不会去阅读使用说明,所以你或许需要向他们展示简单的列表或者通过单幅图片让他们一眼便可以抓住应用程序的要点。

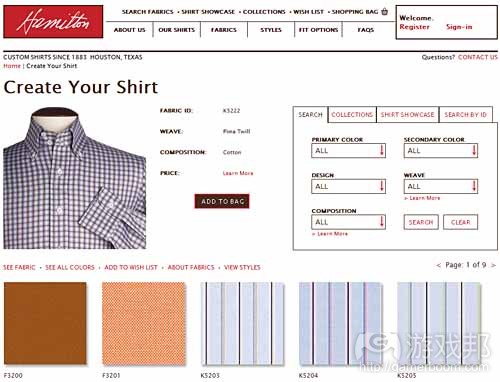
hamilton-create-your-shirt-step1(from useit)
比如,如果Hamilton Shirts“制作自己的衬衫”流程的首个屏幕就呈现设计完成的衬衫并带有“添加到购物车”按钮,那么想要订购自选尺寸衬衫的测试用户就会感到极为困惑。这个屏幕中有两个暗示内容:配置器和电子商务产品屏幕。
在这种情况就不应当使用默认值:想要自行设计衬衫的用户不可能会去购买呈现在首个屏幕上的已设计衬衫。
这个屏幕还犯了第1个错误,使用非标准GUI控制。标签化对话框中的非标准下拉选择菜单看上去并不像是标签,额外增加的布料展示也使得屏幕看上去像是非标准化的页面。如此呈现控制方式,用户很可能不知道如何选择布料。
在这个站点上,我们的测试用户无法理解要如何自行设计衬衫,最终选择了其他的站点。
9、不告知信息的使用方式
这个问题的严重性足以让我们将其单独列举出来:让用户输入信息却不告诉他们你将如何使用。
经典案例便是某公告板应用程序在用户的注册过程中要求其输入“昵称”。许多用户并没有意识到昵称将被用来识别他们所发布公告的剩余时间,所以他们通常输入的都是些不恰当的内容。
我们曾经测试过某个电子商务网站,该站点在用户看到产品页面前便要求他们输入邮编。这会让用户产生巨大的反感,许多用户出于隐私方面的顾虑而离开站点。人们讨厌那些探听隐私的站点。换种设计方法可能效果会更好:向用户解释站点需要知晓用户的住址,这样才能够根据购买产品的重量来计算邮费。
10、系统中心功能
许多应用程序提供的是反映系统内部数据而不是玩家能够理解的问题功能。
在我们的当前研究中,有个用户想要重新分配自己的退休储蓄(游戏邦注:比如增加债券的投资,减少股票投资)。她觉得自己达到了目标,但事实上她改变的只是将来进入退休账户的金钱投资分配。她的现有投资依然没有发生改变。
共同基金公司需将新投资和当前投资区分开来。重新分配未来增加的款项意味着修改新进入账户的金钱投资。重新分配当前投资意味着出售某些现有共同基金中的持有股份,使用重新分配选项购买相应投资。
我们的测试用户并没有意识到新旧资金间的区别,她只是想要根据修改过的投资策略重新分配退休储蓄。
即便用户理解了新旧资金间的区别,他们或许也希望能够将退休储蓄视为整体来对待,无需对新旧资金分别做决定。
较好的做法是,应用程序将修改整个账户的分配作为主功能,用高级设置来服务那些想要区别对待新旧资金的人。
附:web表格上的重置按钮
这个错误与web表格有关,但是许多应用程序都会用到大量的表格,所以我将该错误放在这个列表中。在web表格上设置重置按钮是种错误的做法。
重置按钮会清除用户所有已输入的信息,使表格回到初始状态。如果用户需要不断在相同的表格中填写完全不同的数据,或许会需要这个功能,但这种情况几乎从未在网页上发生。
用户很容易因一次错误的点击而失去所有的数据,这违反了最基本的可用性原则。我们应当尊重和保护用户的工作成果,所以需要为最具潜在破坏性的动作添加确认对话框。
