自古以来,人们从阅读中了解最新资讯,学习知识,陶冶情操。随着社会和科技的发展,新的阅读设备,阅读方式,丰富的多媒体展示,让阅读这一人类行为更加高效化和多样化。对于平板电脑这个较新的媒介,我们如何能进一步提升用户的阅读体验,这需要我们对用户使用场景,任务规律,操作习惯以及信息展示特点进行更深入的分析。本文旨在以分析阅读行为为基础,配合时下iPad端阅读类应用的分析,与大家共同探讨升阅读体验的设计心得。
让用户享受加载过程
当我们打开一个应用时,面临的第一个问题就是加载。优化你的加载过程,提前显示部分信息或者做个合适的loading动画效果,让的用户知道你的应用已经在一步步执行他的操作,给予他应得的反馈,如此也让用户更有耐心等待加载。

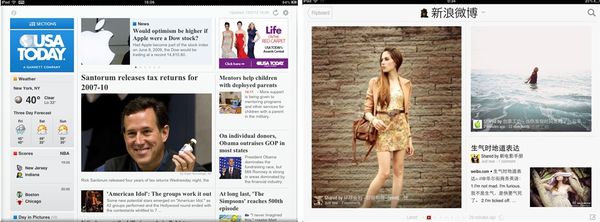
如Flipboard打开应用时,cover从旧版的固定图片变为你订阅内容的图片,在第一时间建立起阅读内容和用户的联系,在等待过程的同时阅览正在更新的信息。

如腾讯爱看,在等待动画过程中,清晰的告诉用户产品的功能布局。

如The Early Edition 2,报纸卷出现展开的过程如此自然,谁能想这是它加载太慢的trick.

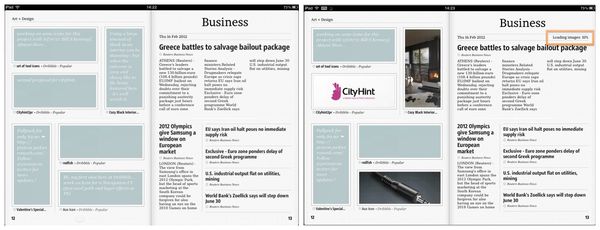
大量图片加载过程中,在图片站位处提前展示部分文字信息, 逐个显示图片,既让用户预先有信息可获取,整个加载动态十分愉悦。如显示量化的loading进度,可满足用户对较长等待时间的心理预期。
增强视觉的真实感
将真实世界的元素投影到界面上有助于用户对应用快速建立起联系,增强互动性。模拟真实世界元素,便于用户直观的了解其内在功能与逻辑关系。

提取传统纸媒的元素(如报纸,杂志),便于用户快速了解应用的主要用途

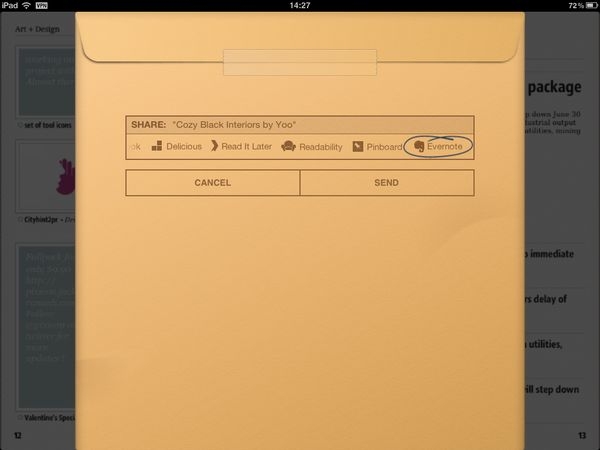
通过信封的隐喻,暗示用户从阅读界面进入分享界面
关注横屏和竖屏的变化
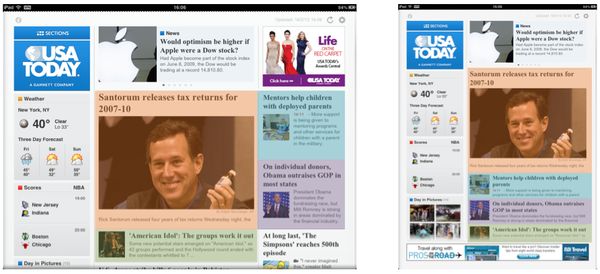
iPad可根据重力感应,横屏和竖屏展示不同的阅览效果。你很难帮用户决定他们会使用哪种方式来用你的应用,又或许他们就是喜欢把iPad颠来倒去。所以在设计时应考虑到这一点,无论如何旋转,尽量保持阅读舒适度,毕竟内容才是永远的焦点。

横屏和竖屏并不仅仅意味图像内容的拉伸,调理好内容的排布,使之更适应当前屏幕。
iPad不喜欢底部导航
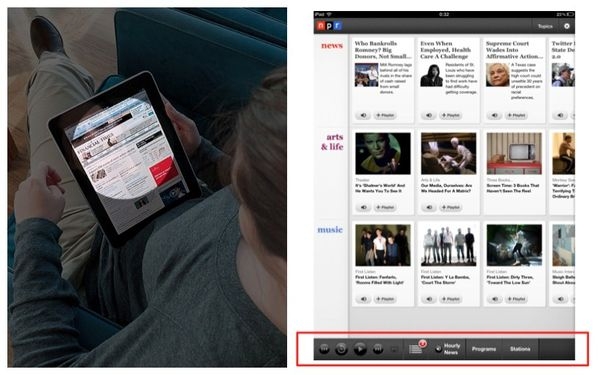
随同为iOS系统,但在iPad上底导并不像在iPhone上表现那么好。用户注意力通常集中于屏幕中心的内容,由于iPhone的屏幕较小,用户容易注意到底部的信息,同时相对于顶部,底部更适合单手操作。然而移植到iPad上,由于屏幕较大,底部信息很容被忽略掉,同时考虑到用户在使用iPad时的姿势,底导成为了盲区,易被遮挡,不便于操作的部分。

特别是当底导还附有事实提醒的功能时,实时就有些如同虚设了。
