沉浸式的阅读体验
良好的外观与功能整合会提升用户体验。相对于效率型工具应用,需要提供用户频繁操作,便于快速操作的便捷。阅读类产品,则是提供用户在阅读时的专注与沉浸体验。

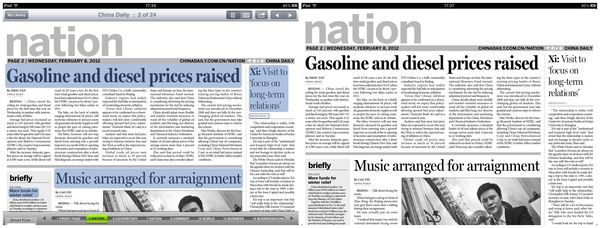
如Press Reader,阅读时全屏展开,顶部和底部导航隐藏,便于用户更专注于内容本身,提升阅读体验。

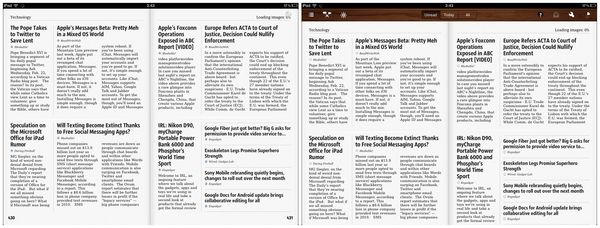
又如The Early Editon 2,顶导处于隐藏状态,当用户需要时,下拉显示
用动画来导航
App中的动画效果绝不仅仅是为了打造酷炫的应用,更重要的是他能让用户知道自己从哪来,到哪去,帮助用户了解产品构架和层次。便于其理解产品功能,进而让用户产生良好的心理感受

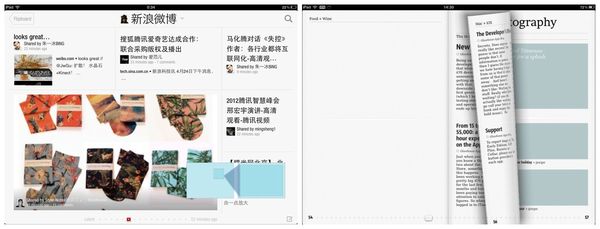
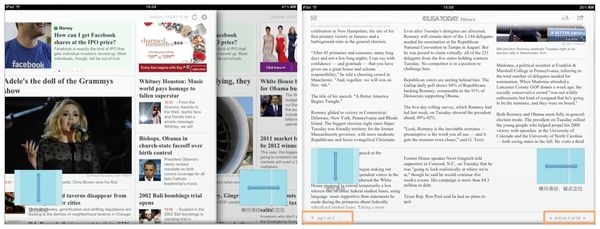
例如Flipboard,在目标文章处点击或zoom out操作,查看详情,这个伸缩的放大效果便于用户清晰的认识新页面与之前页面的关系。又如The Early Edition 2,页面翻动效果,让用户了解前进方向,以及如何回到上一页。
操作的统一性与连贯性
用户下载应用不是为了学习奇妙复杂手势操作的,如果这些操作不是连贯统一的,很难让用户在短时间内记住他们,非预期的触发会带来挫败感。保持操作的统一性与连贯性,将有效的降低用户学习成本,便于记忆和使用。

在任务进行中提供引导
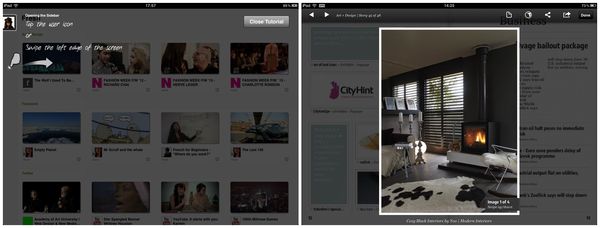
相对于开机前的一连串功能操作讲解,先不讲用户会记得多少,他是否会耐心看完都是个问题。在任务进程中,给予适当,关键的操作引导, 专注于帮助用户完成即时任务,能有效引起用户关注并协助解决实际问题。

在进程中的引导,可以是第一次使用时专门的页面给予文字提示,也可以是轻巧的角落标注来引导用户。
清晰的导航逻辑
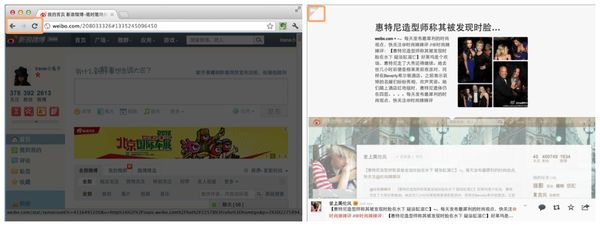
当用户无意中触发了某个操作,进入到新的页面,人们最普遍的反应就是:我该如何返回?然而很多应用都忽略了这一重要功能,back。事实上,iPad上的应用丢失了web端的一些功能。不同于web端,任何页面在浏览器内打开,统一使用浏览器的前进,后退便能轻松返回之前的页面。iPad端需要把这些功能设计到应用之中,如果用户可以轻松的找到返回的出口,那无疑是让用户体验更加流畅和舒适。

利于指尖操作的尺寸
Apple’s iPhone Human Interface Guidelines建议最小尺寸为44x44pixel,Microsoft’s Windows Phone UI Design and Interaction Guide建议 34x34pixel,Nokia’s Developer Guidelines建议28x28pixel。最小尺寸究竟是多少?(以下资料来自Smashing Magazine)

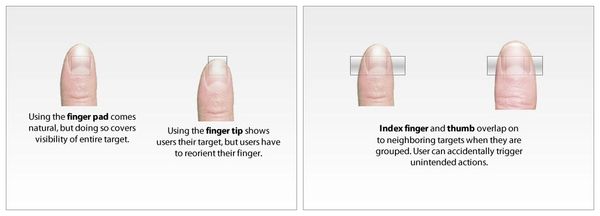
在操作过程中,使用拇指肚是比较自然的行为,但如果target过小,很容就被挡住了,用户无法看到触发反馈。使用指尖虽避免此问题,但用户需要调整手指姿势,导致操作行为并不流畅。
不仅如此,targets之间触发区域的间隔距离也十分重要。如果过近,很容易造成误操作,严重影响用户体验。由于拇指和食指的宽度不同,食指操作会更加精确,但有时一些没那么重要的操作还需要用户调整姿势,并不能称为一个好设计。比如用户通常使用拇指来滑动页面,但却需要用食指来点击小按钮。这一点尤其是在手机端上,很多人在使用手机时并不是双手都空闲,比如挤在地铁上,单手操作的重要性不言而喻。

MIT Touch Lab study of Human Fingertips to investigate the Mechanics of Tactile Sense
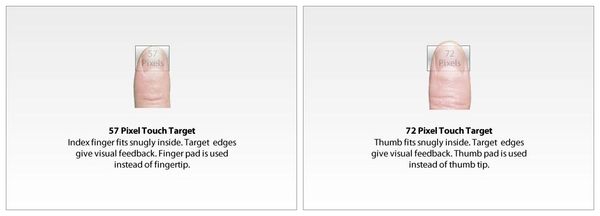
由MIT的一项调查表明,成人平均食指宽1.6-2cm。移植到手机屏幕即57pixel。成人的平均拇指宽1ch(2.5cm),即72pixel,此尺寸便于用户触发,同时可从指尖边缘看到触发反馈,便于点击或者移动target,用户操作再不需要小心翼翼了。相关机构的调查表明,当触发目标变大时,人们的操作明显变快,而误操作率明显下降。然而当理想照进现实,针对于有限的屏幕尺寸,这些按钮可能占据大量空间,影响主要内容展示。所以我们需要设计targets的尺寸,而不是照搬guidelines。
以上仅为个人在实践中的一些积累,欢迎大家讨论并给予更多建议。
