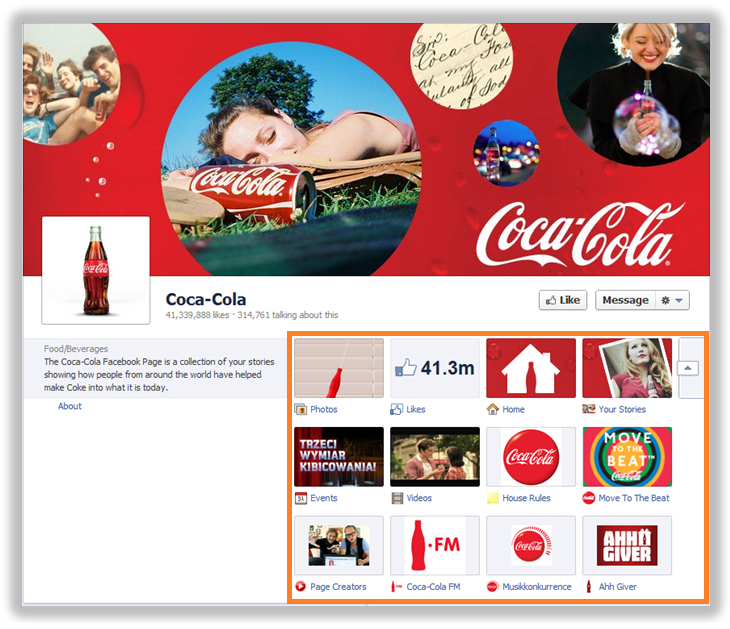
随便去到一个大公司的facebook页面,你都会发现在大型banner的下面,有一排小一点的图标,一般会罗列图片, liker数量,互动营销方案或者一个简单的促销广告。

但是新建的facebook页面只会显示图片跟liker数量,如何增加自己的促销广告或者互动页面?这里我以增加一个简单的广告页面为例,一步一步介绍如何增加Facebook Tab:
步骤1:访问https://developers.facebook.com/apps,进入你的app管理页面。
步骤2:新建app, 基本信息不再多说,而且很多可以留空。往下看,App on Facebook:
- Canvas URL: 这一栏,填入你广告图片所在的路径,比如http://www.mystore.com/images/。 注意,这里不要直接填写广告图片的直接地址,只需填入包含广告图片的路径。Facebook app可以调用站外内容,也就是说你可以把广告图片存放在自己的网站,或者第三方网站,而不需要存储在Facebook。
- Secure Canvas URL: 如果你的网站购买了SSL,那么就填写(一般为将Canvas URL的http改为https), 如果没有则留空。
再往下看到Page Tab:
- Page Tab Name: 就是你公司主页上显示的tab名字,比如“ 50%OFF” “跳楼大甩卖”之类的。
- Page Tab URL: 这里就是你的广告图片实际地址,比如http://www.mystore.com/images/ad.jpg
- Page Tab Image: 就是公司主页上的tab图片,你可以把它看做一个“call to action”的购买按钮,引诱访客去点它的图片。
- Page Tab Width:要你选择你广告图片的大小,为了更好的显示效果,推荐你按FB指定的尺寸才制作广告。
其他的空栏你自己参考填写,然后直接点击保存按钮。
步骤3:在公司主页添加刚刚新建的app。将这个地址:
http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
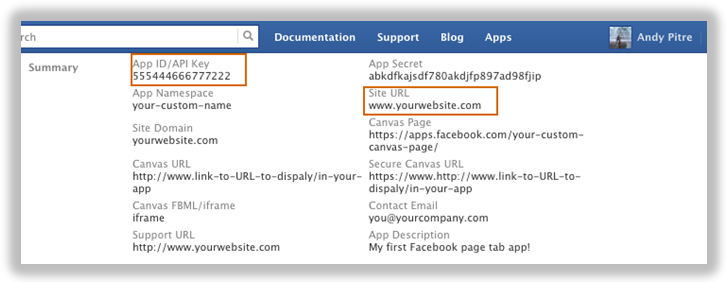
中的YOUR_APP_ID换成你的app ID;YOUR_URL 换成你的site url。这两个数值都可以在你的app基本信息里面看到,如图:

访问这个地址,会弹出对话框,确认完成即可。回到你的公司主页,应该就可以看到你刚才建的Facebook Tab了。
