话说工欲善其事,必先利其器。对Web工程师来说,通晓开发工具则是其走向成功之路的必经之路。国外站点DATAVISUALIZATION.CH为大家总结出了当前热用的43款可视化工具,包括Arbor、Chroma.js、D3.js、Google Chart Tools等,绝对让你一饱眼福。
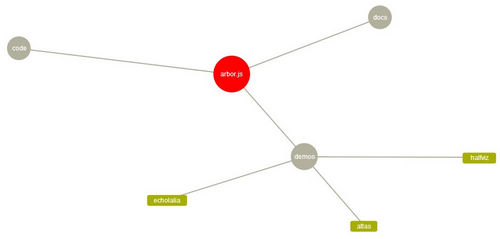
1.Arbor.js
Arbor是一个免费的、可视化的图形库,基于矢量创建动态的连接图。它为图形组织和屏幕刷新处理提供了一个高效的、力导向的布局算法。

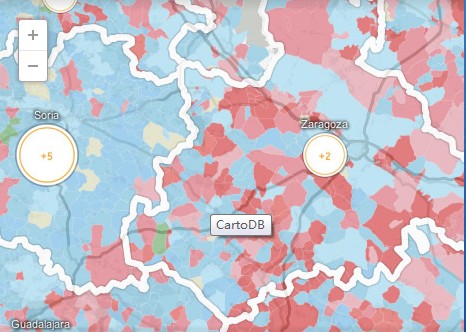
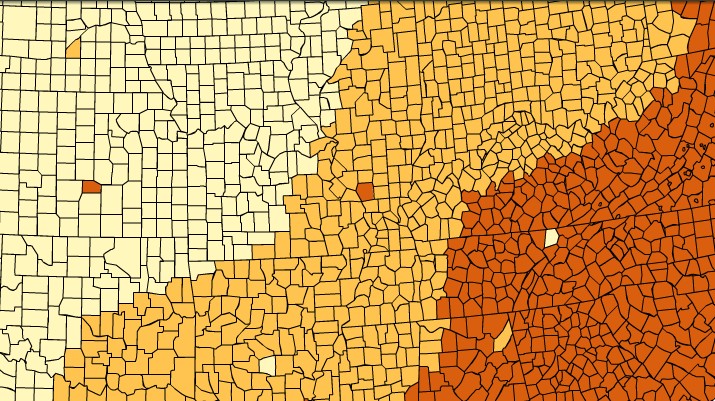
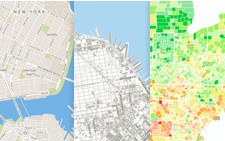
2.CartoDB
CartoDB是一个地图Web Service,并提供非常丰富API,利用它可以轻松创建动态的、可视化的数据驱动地图。

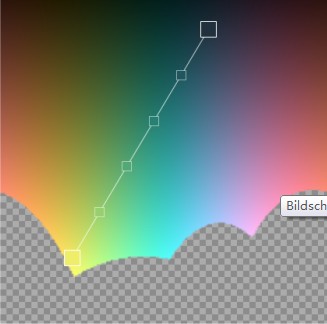
交互式色彩空间资源管理器,允许预览一组线性插值等距的颜色。

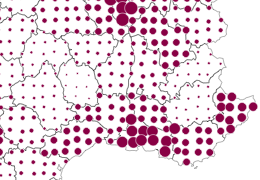
4.Circos
Circos是一个Perl语言开发的自由可视化软件,最初主要用于基因组序列相关数据的可视化,目前已应用于多个领域,例如 影视作品中的人物关系分析,物流公司的订单来源和流向分析等,大多数关系型数据都可以尝试用Circos来可视化。

ColorBrewer是专门为帮助用户选择地图和其他图片配色方案而设计的在线工具。

Cubism.js是D3可视化库的一个插件,用于实现时序图。

7.D3.js
D3是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。

8.Dance.js
基于Data.js和Underscore.js的一个简单的数据驱动的可视化框架。

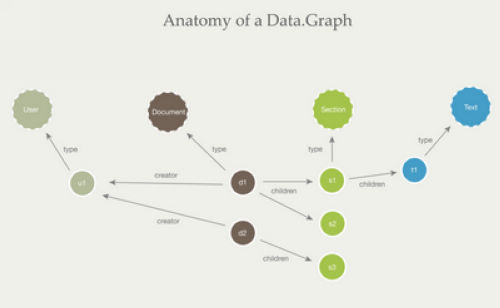
9.Data.js
Data.js是一个JavaScript数据表示框架,提供统一的接口和数据域。

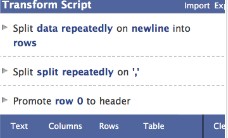
10.DataWrangler
DataWrangler是一个交互式的数据清理和转换的可视化工具。

11.Degrafa
Degrafa是一个功能强大的声明式绘图框架,提供丰富的用户接口、数据可视化和映射。

12.Envision.js
Envision.js是一个可以快速创建动态、交互式的时间序列的可视化库。

13.Flare
一组软件工具集,用于在ActionScript中创建交互式的可视化数据。

14.GeoCommons
GeoCommons是一个可视化的数据地图分析工具。

15.Gephi
Gephi是一个可视化的网络探索平台,用于构建动态的、分层的数据图表。

Google Chart Tools可以帮助你将数据转化为图表,并嵌入自己的网页,这些图表还拥有交互功能,可以钻入,或通过鼠标盘旋获取详细信息,还可以实现动画图表。

Google Fusion Tables是一个数据可视化服务,Fusion Tables可以上传100MB的表格文件,同时支持CSV和XLS格式,当然也可以把Google Docs里的表格导入进来使用。对于大规模的数据,可以用Google Fusion Tables创造过滤器来显示你关心的数据,处理完毕后可以导出为csv文件。

Google Refine是一款非常强大的数据整理工具,可以帮助用户清理数据,进行格式转换等。

一个可视化编程语言,旨在收集、处理可视化信息。

一个JavaScript库,用于给Web创建交互式的、可视化的数据。

21.Kartograph
Kartograph是一个简单且轻量级的框架,建立交互式地图应用程序无需谷歌地图或其他任何地图服务。

22.Leaflet
Leaflet是一个轻量级的JavaScript库,用来创建基于平铺系列的交互式地图,桌面和手机浏览器皆适用。

23.Many Eyes
一个Web应用程序,用来创建、分享和讨论用户上传图形数据。

24.MapBox
一个Web平台,用于托管自定义的地图设计和一些列的开源工具。

25.Miso Dataset
一个客户端数据转换和管理库,用来加载、解析、查询和操作数据。

26.Modest Maps
提供基本的地图功能,包含丰富的API。

一个Web应用程序,把Excel数据转换成友好的Web文件,如HTML、JSON、XML等。

28.NodeBox
一个桌面应用程序,允许您创建生成,静态,鼓舞或交互的视觉效果。

29.Paper.js
一个矢量图形脚本框架。

30.Peity
Peity是一个简单jQuery插件,把任何一个元素内容转换成一个简单图饼、线条或条形图标。

31.Polymaps
一个基于矢量和tile创建动态、交互式的动态地图。

32.Prefuse
Prefuse是一组API工具包,它有两个项目,一个是基于Java的API调用(prefuse toolkit),生成Applet或者窗口程序,另一个是基于ActionScript的API调用(prefuse flare),可以生成Flash。

33.Processing
一个开源的编程语言,是Java语言的延伸,并支持许多现有的Java语言架构,不过在语法 (syntax) 上简易许多,并具有许多贴心及人性化的设计。Processing可以在Windows、MAC OS X、MAC OS 9 、Linux等操作系统上使用。

该框架主要针对不想使用Flash或Java applets进行图片编程以及Web交互的开发者。Processing.js使用JavaScript在HTML5的Canvas元素上绘制形状以及操作图像。

35.Protovis
Protovis是一个可视化JavaScript图表生成工具。

36.R
R主要用来进行数据探索、统计分析、作图的解释型语言。

37.Raphaël
Raphaël是一个小型的JavaScript 库,用来简化在页面上显示向量图的工作。

38.Recline.js
Recline.js是一个开源的JS库用于利用JavaScript+HTML轻松创建基于数据的应用。这个库拥有大最的功能来处理数据集包括:加载,查询和操作等。

39.Rickshaw
Rickshaw是一个基于D3.js来创建序交互式的时间序列图表库。

40.Sigma.js
Sigma.js是一个开源的轻量级库,用来显示交互式的静态和动态图表。

Tableau Public是一款桌面可视化工具,用户可以创建自己的数据可视化,并将交互性数据可视化发布到网页上。

42.Tangle
Tangle是一个用来探索、Play和可以立即查看文档更新的交互式库。

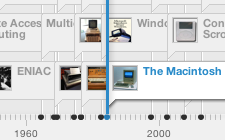
43.Timeline
Timeline即时间轴,用户通过这个工具可以一目了然的知道自己在何时做了什么。