iOS7系统图标与之前有了细微的变化,就这这点变化让不少设计者十分头疼。比如在iOS6下,我们可以使用1/4圆弧就能完美的画出圆角。但是在iOS7下就无法实现了。
1、iOS6下图标圆角半径
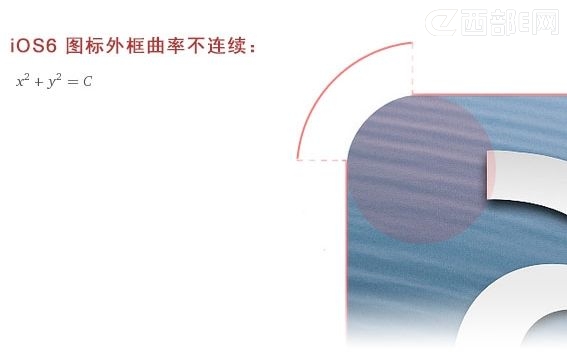
iOS6和之前版本,应用图标的半径都可以通过四分之一圆角绘制出来。512px大小的使用90px圆角,114px使用20px圆角;iPad下图标72px使用12px圆角等等。(详见《iOS应用的图标圆角半径》:http://www.weste.net/2013/1-15/88149.html)

2、iOS7下圆角半径
有网友拟合了一下,发现iOS7圆角应该采用x^3+y^3=a 的三次曲线(G2连续),想通过绘图软件画出难度不是一般的大了。我们可以通过几种方式来解决。

A. 网友测算,iOS7下120px大小的图标圆角半径与27px最为接近,设计的时候可以先用这个半径代替一下。
B. 使用现成的iOS7图标模板,下载地址:http://www.weste.net/2013/6-26/92359.html。这种方式应该最为准确。
相关文章:iOS7应用程序图标大小汇总
