而对于手机浏览器来讲还有一项非常重要的测试就是HTML5的性能测试。小编这里为不太明白的网友朋友们说明一下HTML5测试实际指的是包括Canvas、 WebGL以及Web Workder等HTML5特性在内的一套技术组合。被测试浏览器通过打开测试网页获得相应的数据分值(越高越好)。


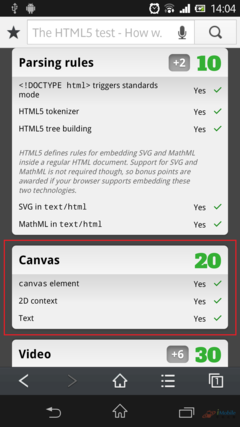
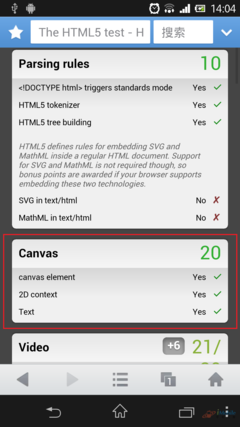
Canvas跑分情况对比(左:百度浏览器 右:UC浏览器)


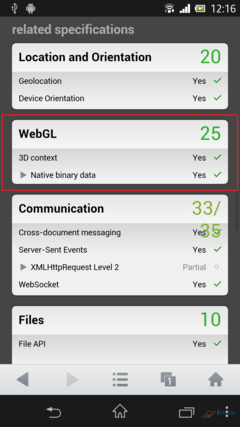
WebGl跑分情况对比(左:百度浏览器 右:UC浏览器)


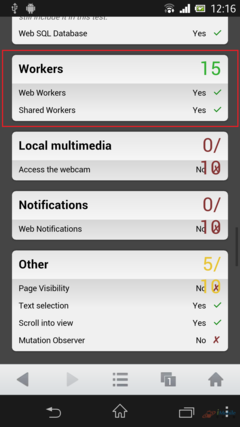
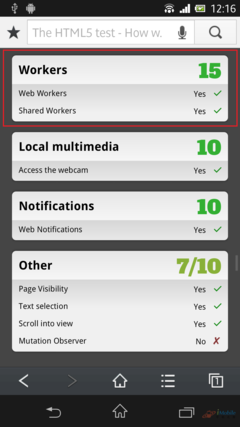
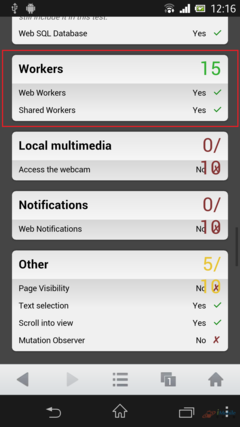
WebWoekers跑分情况对比(左:百度浏览器 右:UC浏览器)
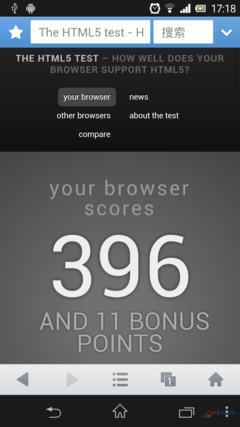
HTML5综合测试结果:百度浏览器473;UC浏览器396


虽然在Canvas、 WebGL以及Web Workder的分数值上两款浏览器部分上下,但是综合成绩却是百度浏览器较UC浏览器高出77分。这也就标明在HTML5的综合性能上百度浏览器更为出色。
如果说大家觉得上面的测试还不够全面的话,小编接下来再为大家进行几项浏览器的测试,看看他们的综合能力。
PeaceKeeper测试
PeaceKeeper是一个专门测试浏览器性能的网站,测试过程完全自动化。它模拟真实使用浏览器时的情况,从速度、流畅度、JavaScrip性能 等方面进行评估,最终给出的浏览器综合得分,具有很高的实际参考价值。(分值越高越好)
PeaceKeeper测试结果:百度浏览器512;UC浏览器184


左图为百度浏览器、右图为UC浏览器
Acid3测试
Acid3是一份网页浏览器及设计软件之标准相容性的测试网页,是目前Web标准基准测试中最严格的一个,对DOM和JavaScript有着严格的约束。其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。浏览器开启此测试网页后,页面会不断加载功能、直接给予分数,满分为100分(分值越高越好)。
测试结果:百度浏览器97;UC浏览器96


左图为百度浏览器、右图为UC浏览器
DOM测试
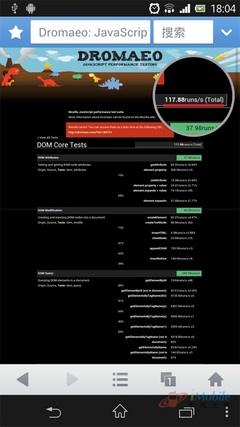
使用的测试页面是Dromaeo,这是一款由Mozilla开发的针对针对DOM 核心操作的Dromaeo Dom核速测试(分数越高越好)。
Dromaeo测试结果:百度浏览器171.69;UC浏览器117.88


左图为百度浏览器、右图为UC浏览器
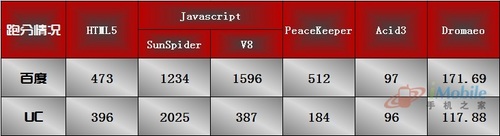
我们就百度手机浏览器的浏览内核测试结果为大家汇总一下,通过下图可以看出百度手机浏览器的T5浏览内核表现果然不俗,每一项对比中成绩均优于UC浏览器。

如果大家认为百度手机浏览器已经获得胜利,此篇评测就此应该结束的话。那么小编告诉你,你猜错了。百度手机浏览器与UC浏览器的“核”战还未就此停止,因为百度还有另外一项杀手锏——播放内核。下面,我们就来体验一下百度的另一项“核”心技术。
