Discuz模板的制作相对还是比较简单,现在应用中心的上线又涌现出来一大批模板开发作者,不管大家做免费模板还是商业模板,都希望每个开发者可以维护好自己的模板,给站长们一个好模板。Discuz模板的创建步骤每个都不尽相同,今天在站帮网分享下Discuz模板的创建方法。
一、创建Discuz模板存放文件夹
在论坛程序根目录中的template文件夹中创建自己命名的模板目录archy_test,如下图所示:

图1
二、论坛后台模板管理里面的新增模板
后台--界面--模板管理--新增模板,具体填写如下图所示:

图2
三、复制默认风格界面配色方案或者新增

图3
后台--界面--风格管理--点击默认风格上面的复制。
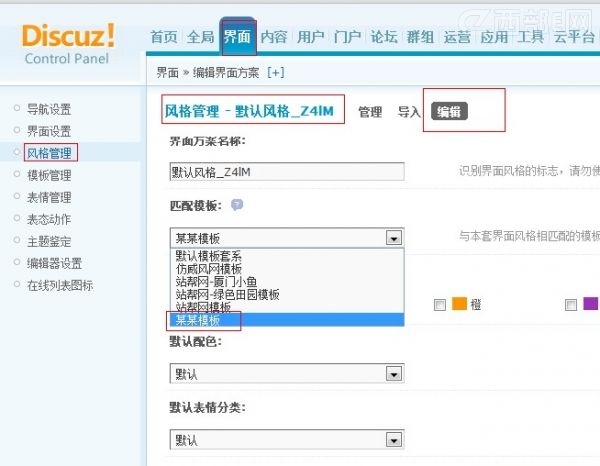
四、编辑复制出来的风格,选择2步新增的某某模板为匹配模板

图4
后台--界面--风格管理--点击复制出来的风格的编辑,然后找到--匹配模板:下拉选择某某模板。
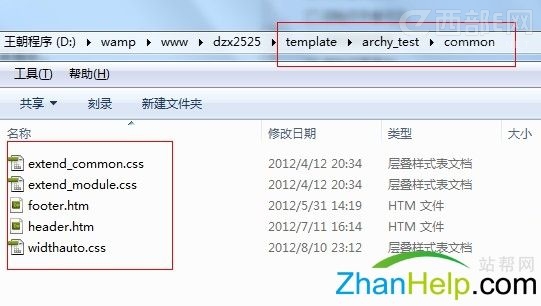
五、创建全局CSS样式和常用模板文件
在创建的模板文件夹archy_test中建立全局文件夹common,并在全局文件夹里创建css样式文件与常用全局文件
extend_common.css 是附加的全局样式表(查看关于这个附加css文件的功能介绍)
extend_module.css 是附件的模块样式表(查看关于这个附加css文件的功能介绍)
widthauto.css 是切换宽版时二次定义全局样式表的文件
header.htm 全局页头文件
footer.htm 全局页尾文件

图5
因为Discuz的模板处理特性是如果不能在非默认模板目录中找到模板文件就在默认模板目录中去调用!所以我们需要修改哪个模板文件,就到对应默认模板中复制文件放到自己创建的模板文件夹中即可。
创建模板时请根据默认模板目录的文件目录结构对应进行复制创建,查看模板目录结构注解。
六、在创建的模板目录中增扩展图片目录文件夹archy_img

图6
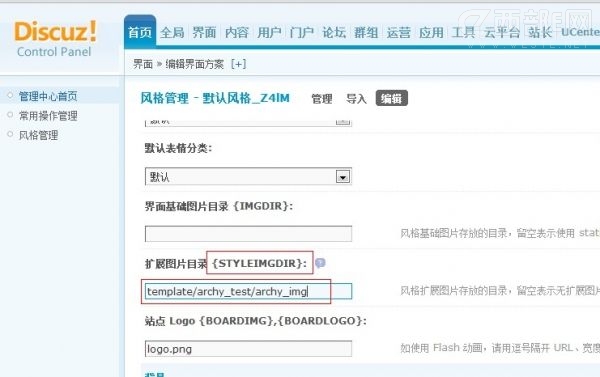
七、编辑复制出来的新模板,设置扩展图片目录

图7
八、设置复制出来的新模板为默认模板,模板创建完成,进行其他DIV+CSS设计。
注意事项:风格管理编辑页面中重点风格常量介绍
1、匹配模板:对应的模板套系
2、扩展配色:此风格基础上可用于用户切换配色方案的扩展,它对应 ./template/mytest/style/ 目录中的样式文件。全新创建时应在./template/mytest/style/目录中建立如t1/style.css之后方能生效
3、默认配色:指定站点访问时,用户首先看到的配色方案
4、默认表情分类:对应后台 - 界面 - 表情管理中所启用的表情
5、界面基础图片目录:可用于更改模板图片目录,在CSS文件中使用{IMGDIR}的常量进行输出,在Discuz! X2版本之后的模板中需要使用$_G['style']['imgdir']
6、扩展图片目录:用来更改扩展图片目录,在CSS文件中使用{STYLEIMGDIR}的常量进行输出,在Discuz! X2版本之后的模板中需要使用$_G['style']['styleimgdir']
7、其他风格常量:以上没有提到风格常量,均可以在后台取得以花括号框选的常量用以在CSS文件中使用(X2以后的模板中均需要$_G['style']中对应的数组键值),涉及到CSS样式的动态变更,可以在修改对应设置如:正常字体大小 {FONTSIZE}:12px/1.5,则直接修改程序运行中CSS缓存中的值
8、自定义模板变量 - 新增:可以根据扩展需求,针对个性化的CSS进行全局的定义
