今天开个新坑。其实老早就想做这事儿了。记得前一两年,苹果官方还会在开发者中心提供中文的HIG(Human Interface Guideline),后来给没了;网上能够找到的中文版本不知是官方还是同行的自发翻译,总之要看最新的内容还是需要拿来官方的英文文档,估计多数朋友也是这样的。
那么就趁着iOS 7刚刚发布测试版本的时机,开始做这件事吧。之前一周里,到处都在传阅官方发布的新版设计文档,越来越多的人在自己的设备里安装了测试版本,可见大家的关注程度;所以说我爱这一行呢,有点大事小情的大家都能在第一时间反应起来。关于系统本身,毁誉参半吧,东西都摆在那里,建议自己玩玩看;我个人来说,只是觉得视觉风格太娘了;又能怎样呢,反正看看如今的世界,哪里不是漫山遍野的一派娘炮。扯远了。第一篇走起吧;先做着,回头整理出框架,也和《iOS Wow Factor全书自发编译》一样扔到侧边栏去做个固定的栏目好了。
重要:这是针对于正在开发中的API或技术的预备文档(预发布版本)。虽然该文档在技术精确度上经过了严格的审核,但并非最终版本,仅供苹果开发者计划的注册会员使用。苹果提供这份机要文档的目的,是帮助你按照文中描述的方式对技术的选择及界面的设计开发进行规划。这些信息有可能发生变化,届时,你的设计开发方式需要基于最终版本的操作系统及文档进行相应的调整和测试。该文档或许会随着API或相关技术在未来的发展而进行更新。
译文最后更新时间:2013-06-15
iOS7涵盖了以下3个方面的设计主题思想:
- 依从:UI要帮助用户对内容进行理解和互动,但绝不能与内容产生竞争关系。
- 清晰:任何字号的文字都要清楚易读,图标要精细且含义明确,装饰性元素要少而精,且使用得当;聚焦于功能性的实现,并以此激发设计的进行。
- 纵深:视觉外观的层次以及逼真的动画效果可以传达出界面的活力,使界面更容易被理解,并提升用户的愉悦度。


天气应用,左图为iOS7,右图为iOS6。
无论你是在重新设计一款已有应用,还是在创建新产品,请考虑按照苹果官方重新设计内置应用的方式来进行你的工作:
- 首先,剥离所有的UI元素,使应用的核心功能呈现出来,并重新确认它们的相关性。
- 然后,使用iOS7的设计主题去重新构建UI与用户体验。
- 自始至终,要做好挑战传统惯例、质疑各种臆测的准备;将注意力聚焦在内容和功能上,以此来推动每一个设计决策的制定。
依从于内容
虽然明快而漂亮的UI以及流畅的动画效果是iOS7当中的体验亮点,但内容才是其真正的核心。
下面这些方法将确保你的设计能够提升界面的功能性,并使其更好的依从于内容。
充分利用全屏空间
斟酌嵌入式结构及可视化的界面框架的用法,考虑能否将内容直接扩展至屏幕边缘。天气应用就是个很好的例子:通过漂亮的全屏方式呈现当前的天气情况,用户能够立即发现最重要的信息,而且每小时的气象数据也有充分的空间得以展示。

慎用拟物化的视觉元素
浮雕效果、渐变、阴影,这类视觉表现形式有时会使UI元素过于沉重,进而在视觉上喧宾夺主,压倒内容。要聚焦于内容,让UI扮演辅助支援型的角色。

让半透明的视觉元素透露其背后的内容
半透明的视觉形式可以体现出当前操作对象周围的环境背景,使用户知道有更多的内容可用。

提供清晰的视觉效果
提供清晰的视效,这是确保使内容处于核心地位的又一种方式。下面这些方法可以使最重要的内容及功能清晰易读、便于操作。
充分运用留白
留白可以使重要的内容及功能更加突出。同时,留白还可以传达出一种平静和稳定的感觉,使应用看上去更加专注和高效。

通过色彩简化UI
一种关键的颜色——例如备忘录应用中的黄色——可以突出重要信息,并巧妙的暗示出元素的可交互性。同时,它也可以为应用带来具有一致性的视觉主题。

使用系统字体,确保清晰易读
iOS7中的系统字体可以自动调整字间距及行高,使文字内容更加易读,在用户所选择的任何字号下都表现良好。

拥抱无边框的按钮
与以往依靠浮雕效果暗示元素可交互性的方式不同,在iOS7中,我们可以选取含义准确的标题文字,搭配一种关键色或系统色,来表达这是一个可交互的UI元素。新的通讯录应用使用了系统提供的蓝色来告诉用户,屏幕上的多数内容是可以对交互动作做出响应的。

利用纵深进行沟通
iOS7会在不同的层面上显示内容,以体现内容间的层级和位置关系,这有利于用户理解屏幕上各种元素之间的关联。
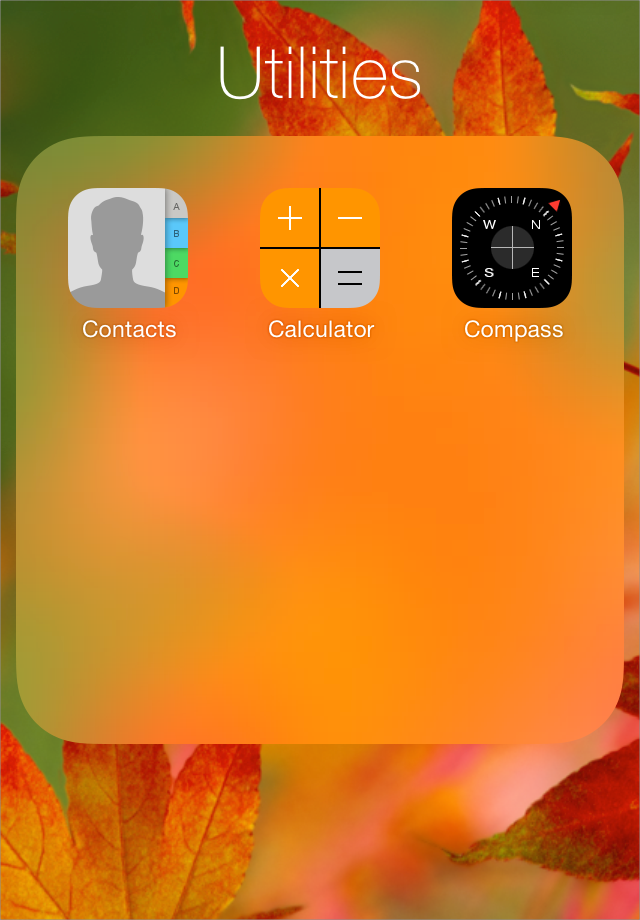
文件夹在视觉表现形式上采用了半透明背景,并悬浮于主屏幕之上,这能使其中所包含的内容与屏幕上的其他元素得以区分开来。

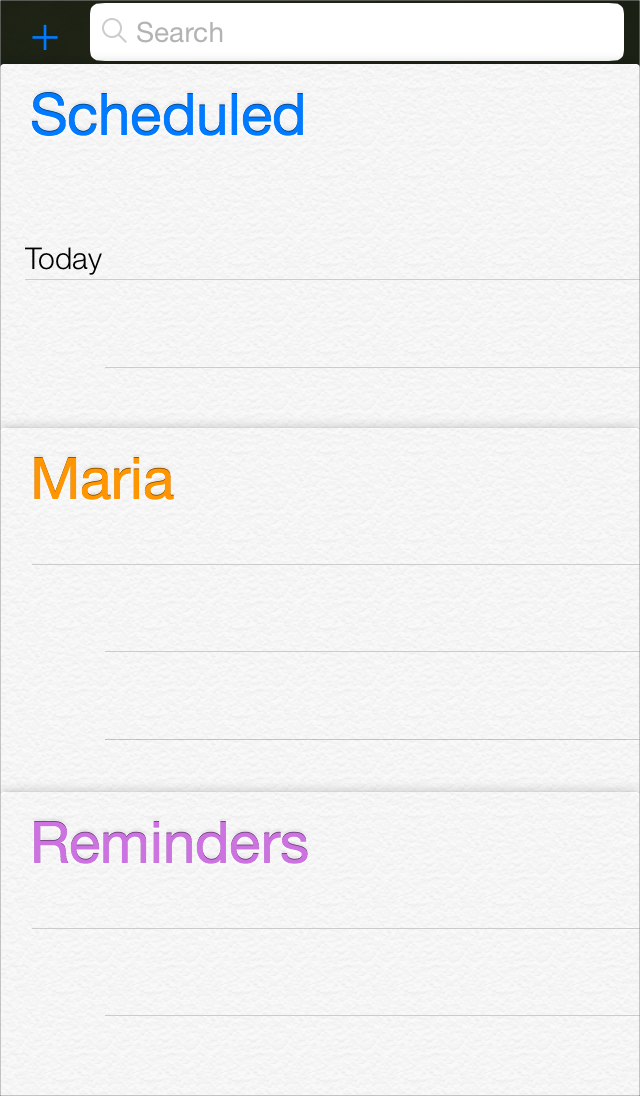
当用户在使用提醒事项应用中的某个条目时,其余的条目都会排列在界面底部的不同层面上。要查看所有条目,用户需要展开这些层面,如下图所示。

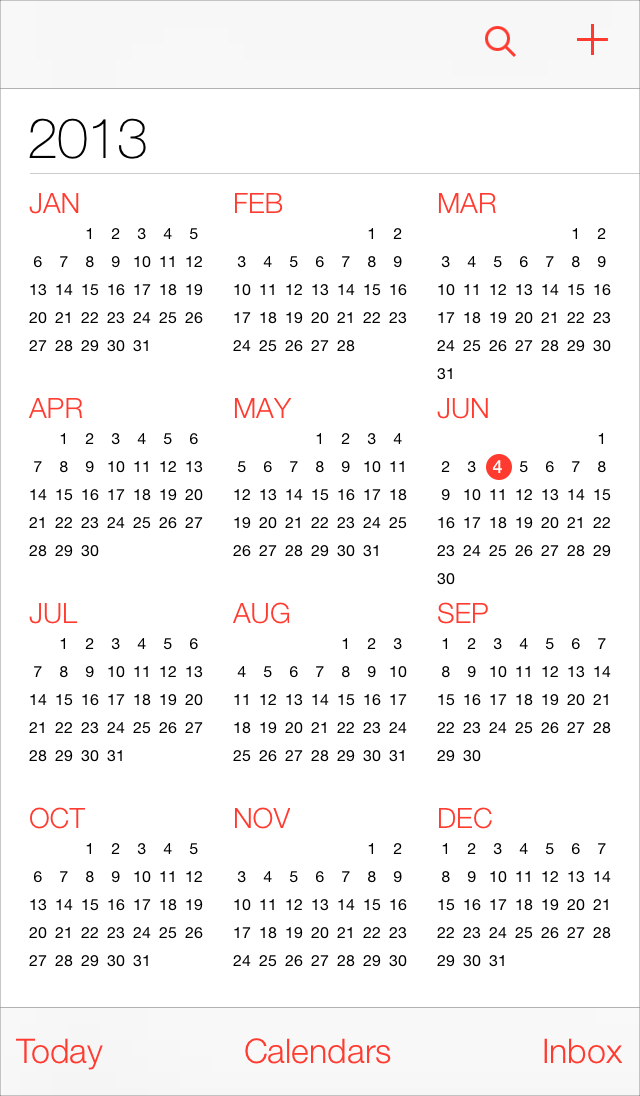
新的日历应用当中使用了增强的动画过渡效果,可以在用户切换年、月、日视图模式时带来到明显的纵深感。在下图所示的年份滚动视图中,用户可以立刻看到今天的日期,并能够执行其他的相关操作。

当用户选择了某个月份后,年份视图会自动放大扩展,而月份视图则会从它的后面呈现出来。

类似的动画效果还会发生在月份与日期的切换当中:月份视图向外扩展,呈现出日期视图。

