那么,周末早上好呗。继续我们的iOS人机界面设计规范草根中文工程。这算哪门子title呢。
重要:这是针对于正在开发中的API或技术的预备文档(预发布版本)。虽然该文档在技术精确度上经过了严格的审核,但并非最终版本,仅供苹果开发者计划的注册会员使用。苹果提供这份机要文档的目的,是帮助你按照文中描述的方式对技术的选择及界面的设计开发进行规划。这些信息有可能发生变化,届时,你的设计开发方式需要基于最终版本的操作系统及文档进行相应的调整和测试。该文档或许会随着API或相关技术在未来的发展而进行更新。
译文最后更新时间:2013-06-22
人们在使用应用时,通常不会感知到导航的存在,除非导航带来的体验没有达到他们的预期。而你的工作,就是以符合产品整体架构及目标的方式打造出不会被用户察觉到的导航机制。
总体上讲,导航可以分为三种类型,其中每一类都能很好的适用于一种特定类型的应用:
- 树形信息结构的应用
- 扁平化信息结构的应用
- 由内容或体验所驱动的应用
某些情况下,几种不同风格的导航可以很好的整合在同一款应用当中。例如,扁平化信息结构的应用当中,某个分类里的信息也许可以很好的通过树形结构来呈现出来。
无论采用哪种风格的导航,最重要的是,要确保用户在内容当中的行进路径符合逻辑、可以预知、容易跟随。用户应该始终能够了解自己在应用当中所处的位置,以及怎样行进到下一个目标位置。
通过UIKit框架当中定义的一些标准UI控件,你可以很轻松的创建树形导航或扁平化结构的导航。此外,还有一些控件可以帮你创建以内容为中心的导航模式,例如很多图书风格或媒体浏览方面的应用当中所使用的那样。而那些围绕着体验来打造导航的应用,譬如游戏,通常都会使用订制化的UI元素及交互行为模式。
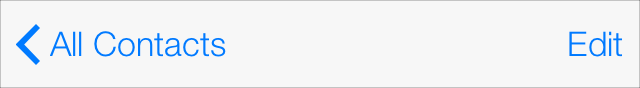
通过导航栏(navigation bar),为用户提供一种能够轻松的在树形信息结构当中前后行进的导航方式。导航栏的标题通常用来向用户展示当前界面在信息结构当中所处的位置,回退按钮可以帮助用户回到上一级结构。请参考导航栏一节,了解更多详情。

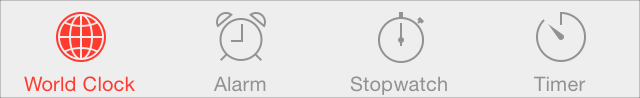
通过标签栏(tab bar)展示整体内容或功能之下的若干个同级分类项。标签栏可以很好的支持扁平化的信息结构,因为无论用户当前处于哪个界面,都可以直接在若干类别当中进行切换。请参考标签栏一节,了解更多详情。

通过分页控件(page control)来暗示多个条目或内容视图的存在。该控件可以有效的向用户展示内容单元的数量,以及当前所见的这一条在队列中的位置。请参考分页控件一节,了解更多详情。

注意:虽然工具栏(toolbar)在外观样式上与导航栏或标签栏很相似,但它不能用来承载导航方面的功能。要通过工具栏为用户提供那些针对当前上下文内容的功能操作。
一般来讲,最好让每个界面都有唯一的入口。如果用户可以在不同的上下文当中访问到同一个界面,那么请考虑使用一种临时化的视图,例如模态视图(modal view)、动作表单(action sheet)或是警告提示(alert)。请参考模态视图、动作表单、警告提示,了解更多详情。
