iOS 7引入了许多用户界面上的改变,比如无边框的按钮,透明操作栏,全屏视图控制器布局。使用Xcode 5可以创建iOS 7项目,并使用模拟器一窥iOS 7用户界面的变化。
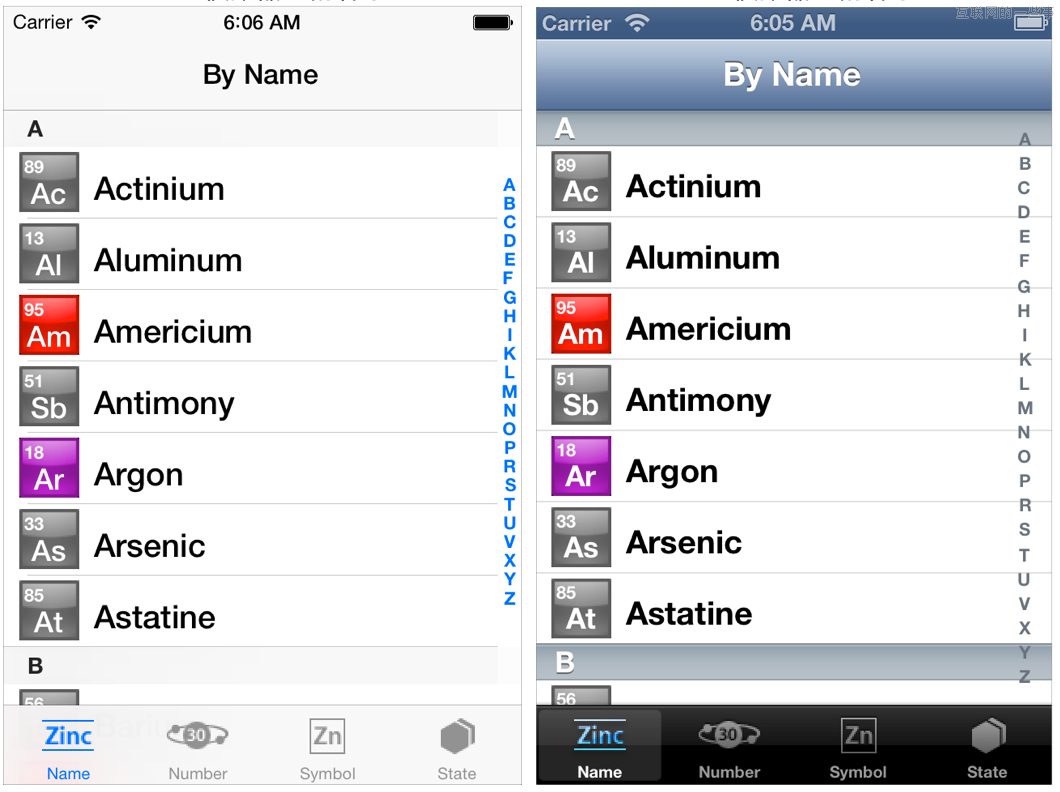
例如,示例程序TheElement在iOS6和iOS7模拟器上分别看起来分别是这样的。
iOS7模拟器上的样子 iOS6模拟器上的样子

注意:iOS 7 beta2 现已发布,支持iPad
对于这样结构的程序,你甚至不用更新你的应用程序,但在开始之前还是有几件事要考虑一下。当你操作内置的应用程序时,你会感觉到iOS 7的变化既微妙又深刻。熟悉的UI元素非常易于辨认,但它们看起来和原来变化很大。接近真实的虚拟触摸变得更加柔和精妙,同时动态效果的真实性得到了增强。
注意:iOS 7上所有的UI元素看起来和原来区别很大,并且提供了许多新功能,但是你所熟悉的UIKit API基本上没有变化太多。
随着你探索的深入,会认识到iOS 7的主要主题:
- 顺从。界面的作用是帮助用户理解内容、和内容交互,而不是与内容竞争。
- 明晰。每个字号的字体都清晰可辨,icon精确易懂,装饰元素恰如其分,对于功能的精确聚焦是设计驱动力。
- 深度。通过可视化的层、逼真的动画,加深用户的愉悦和理解。
因为iOS体验发生了根本而普遍的变化,iOS 7为大家提供了一个珍贵的机会:重新审视你的app的核心目的是什么,为用户提供什么样的功能。尽管你现在可能还没准备好利用这个机会,当你将app适配到iOS 7的时候,请记住这一点。(当你准备好重新审视你的app设计或者开始一个新项目的时候,请参阅《Designing for iOS 7(为iOS 7而设计)》)
了解app的特征
不论你准备重新设计app,或者只是改进设计,你都需要知道你的app的特质会对重新设计过程产生影响。首先请自问如下2个问题,它们能帮助你思考过渡的策略:
你使用Auto Layout来设计app了吗?
如果你使用了Auto Layout来布局的话,你的工作量就少了很多。在Xcode 5中,Auto Layout会帮助app自动调整新的UI元素度量,并且对字号自动动态调整。Auto Layout对你从iOS 6升级到iOS 7,和同时支持两个版本操作系统非常有帮助。
如果你没有使用Auto Layout,现在开始学着使用吧,特别是当你需要支持app的多个版本的时候。如果使用手动布局或者区分性布局技术的话会比较麻烦,就需要时刻考虑确保字号改变的时候造成的布局变化是否合适。
你的app需要支持iOS 6吗?
记住很多iOS用户很可能在较短时间内升级他们的设备到iOS 7,他们不希望看到自己喜欢的app在iOS 7上表现得糟糕。
你也可能出于商业原因需要考虑对iOS 6的支持,这时最佳的方案仍然是将app先升级到支持iOS 7,然后尽可能地去将设计的变化运用到app的iOS 6版本。这个过程的处理细节请参考“支持iOS 6系统”(第7页)。
接下来要检查app是依照什么样的方式定制的。不同定制方式影响了工作量。
定制分为三种类型:
标准型(Standard): app中只包含了UIKit中所提供的标准UI元素。
自定义型(Custom): app中完全使用了UIKit中没有的自定义UI元素。
混合型(Hybrid): 既使用了标准元素,也用了自定义元素(包括使用UIKit着色和外表自定义API定制的自定义的标准元素)。
对标准型app。需要确认视觉和交互设计在iOS 7环境下时是否依然合适。如果你决定保持原有的布局和交互方式,主要的工作就是进行微调,确保app可以正常处理系统全局的手势。
自定义型。这对工作量要求就比较高了。如果当前的UI和体验依然合适的话,那要做的事情还不算多。相反,如果app的个性和体验与iOS 7相差迥异,那为了迎合用户的习惯,你可能就需要做比较多的工作了。
混合型。根据其使用自定义控件的多少与其和标准控件绑定情况不同,工作量也有所区别。重新审视混合型app的时候,还要确保自定义部分和标准部分依然可以一起正常工作。
注意:如果你的app以自定义的方式模拟了iOS 6的传统UI,那就会需要花大力气修改了,否则它会看起来非常陈旧。
过渡工作的范围
了解你的app特征及其定制方式,能让你大概知道怎么进行过渡。参考下面的清单,填充上自己项目的细节,来了解整个过渡工作的范围。
强制每个app做的事情
- 更新app的icon,在iOS 7中,app的图标尺寸是120 x 120像素(高分辨率下)。
- 更新app的载入图像,如果原有的载入图像中不包含顶栏部分的话,补充上状态栏部分的图像。
- 请支持Retina屏和iPhone 5的屏幕尺寸。(译者注:不支持就不能更新了)
-
建议每个app做的事情
- 确保app的内容在透明UI元素(比如透明的bar和透明键盘)和透明的系统状态栏下依然可辨识。在iOS 7中,视图控制器统一采用了全屏视图(参考第11页“使用视图控制器”)。
- 重新设计自定义bar的icon。iOS 7下,bar上的按钮图标更加轻巧,风格也有变化。
- 拿掉按钮的背景图片, 重视现有的按钮外观,尝试无边框的按钮。
- 检查app中写死的UI数值,比如size和position,用系统提供的动态数值替换它们。使用Auto Layout帮助你的app完成相应布局变化下的响应。(如果你这个菜鸟连Auto Layout都不知道是什么的话,请自行阅读Cocoa Auto Layout Guide)
- 检查app中使用UIKit的地方,看尺度和风格发生变化的控制器和视图是否对布局和外观产生了影响。比如,开关更加宽了,组合式表格(grouped tables)变成通栏的了,进度指示条变成了非常细的小条。更详细的UI元素变化,请参考21页的“操作栏和栏上的按钮”,第26页的“控件”,第19页的“内容视图”,第32页的“临时视图”。
- 使用动态的字体。在iOS 7中,用户可以自由调整app中的字号大小。如果开发者使用动态字体的话,用户在系统中设定自定义字号的时候,app的字体也会发生相应的变化。更多信息请参考12页的“使用字体”。
- 确保你的app不会与系统的新增手势产生冲突:从屏幕底部向上滑动调出控制中心的手势,从屏幕左右边缘向中间滑动的前进后退手势。
- app样式中慎用投影、渐变、浮雕效果。因为iOS 7的美学重视平缓、分层——尽量少使用让UI元素看起来拟实的视觉效果。
- 必要的话,将app升级到iOS 6中推荐的最佳实践方法(如:Auto Layout和故事版)并确保app不使用废弃的API。
现在你知道你需要做哪类事情了,了解更多关于视图控制器、着色、字体的改变,请阅读第11页的“布局和外观”。
如果你仍需支持iOS6
如果你必须支持iOS 6和7两个系统,你可以在app运行的时候检测操作系统的版本,并随时加载相应的资源文件。更多信息请参考第7页的“支持iOS 6系统”。
支持iOS 6系统
如果出于商业原因必须支持iOS 6或者更早期的系统版本,你需要选择最切合实际的方式升级app到支持iOS 7。你选择的技术可能有所不同,但总的建议是:聚焦在首先为iOS 7而重新设计,然后为app考虑iOS 6版本需要做的事情。
注意:在运行iOS 7的设备上,所有的系统界面元素(比如警告对话框和通知信息)都会使用iOS 7的默认外观,即使你的app使用更早期的外观。
使用Interface Builder支持app多版本
Xcode 5中的Interface Builder包含了诸多新功能 ,它们能帮助你将app过渡到iOS 7的同时支持旧的版本。
看一下你对用户界面的升级会对早期版本产生什么样的影响。使用Assistant Editor,可以在画布上修改iOS 7故事版或xib文件的同时,看到这些变动会对iOS 6版本文件造成的影响。
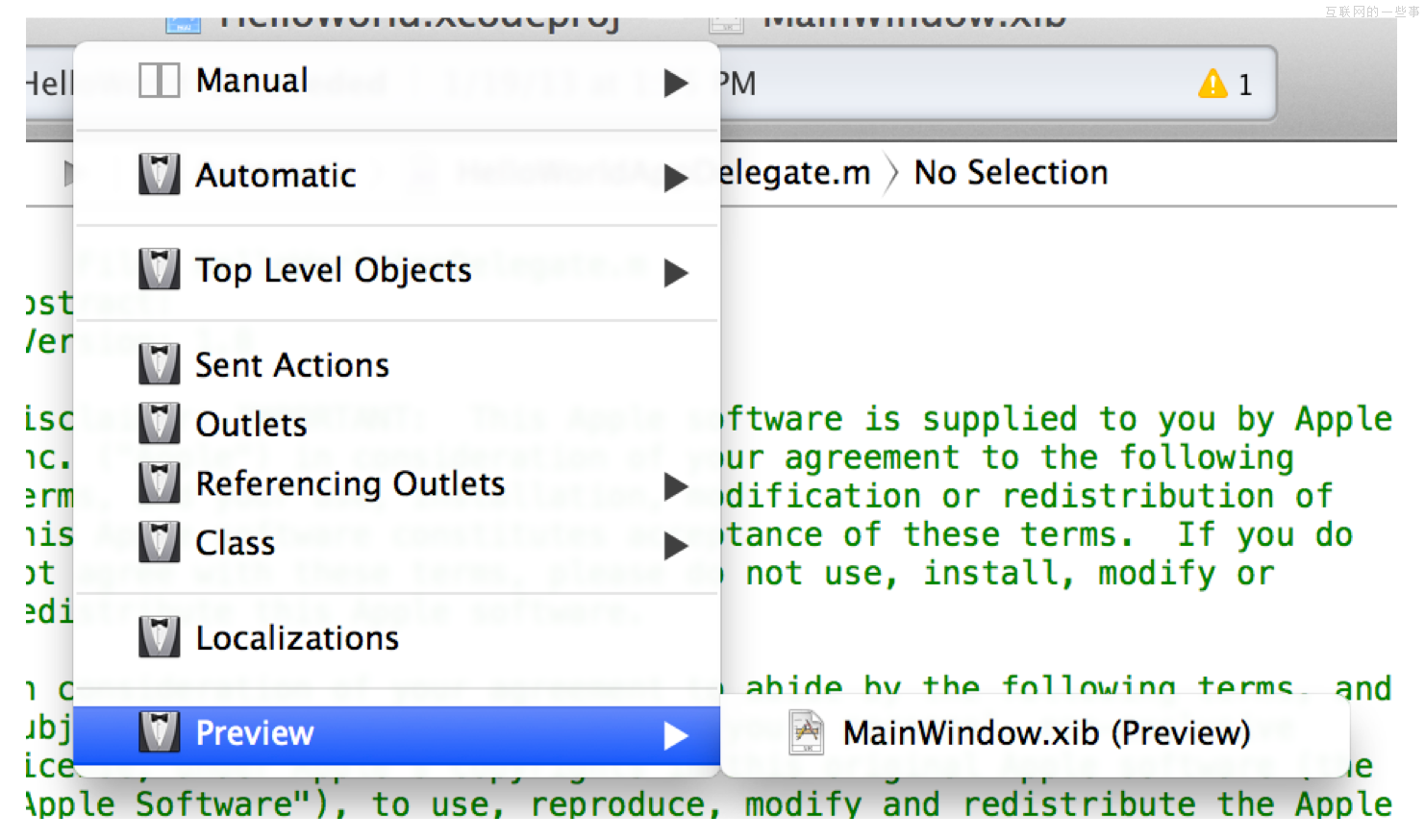
预览早期故事版文件和xib文件的方法:
- 在画布上查看iOS 7故事版文件或者xib文件的时候,打开assistant editor。
- 打开Assistant弹出菜单。
- 在菜单中,定位到预览项,然后选中相应故事版文件或xib文件。

在iOS 7和早期版本iOS的UI预览之间切换。如果你的app需要支持iOS 6.1之前的版本,使用这个功能来确认UI在早期版本看起来没有问题。
在两个版本的UI之间切换的方法:
- 在Interface Builder的检查器中打开文件。
- 打开菜单“View as”。
- 选择你想预览的版本号。
更多关于Xcode 5中新的Interface Builder的信息,请参考“What’s New in Xcode”。
支持标准app的两个版本
如果标准app的两个版本使用相同的布局,使用Auto Layout创建适用于两个版本iOS的用户界面。要支持多版本的iOS,指定单独一套的常量以便Auto Layout调整故事版和xib文件中的视图和控制器。(更多信息参考“Constraints Express Relationships Between Views”)
如果标准app的两个版本需要使用相同的外观,但你又没有使用Auto Layout,那么请使用offsets偏移量。在使用offsets前请将UI升级到iOS 7。接下来将早期UI元素的起始、高度、宽度的值指定为iOS 7中使用的offsets偏移量。
更多Auto Layout的内容,请看“Cocoa Auto Layout Guide”。
管理混合型app中的多个版本图片
混合型app经常包含自定义图片资源,比如操作栏按钮图标,操作栏或者其他控件的视图背景。apps可以使用一种或多种资源分类方法来管理这些资源。(了解更多资源分类资料,请看“Asset Catalog Help”)
注意:资源分类(asset catalog)包括显示在app中的资源;资源分类不能包含app的icon,载入图像,或者其他任何外部过程需要获取到的图片。
混合型app如果需要支持多版本iOS,则必须自己管理图像资源。将与app各个版本的图片分别使用不同命名。
如果你的故事版或xib文件包含嵌入式图片,考虑创建一个图片视图的出口(outlet),并在需要的时候加载合适的资源。在代码中加载不同资源的方法,参考“Loading Resources Conditionally”。
依据附加条件加载资源
有时候,你需要考虑app在什么iOS版本上运行,才能在代码中做出相应的对策。比如,在不同版本的app中,布局可能是截然不同的,可以通过加载不同的故事版或xib文件来实现。你可能需要使用不同代码来处理API之间的不同之处,比如在给操作栏背景着色的时候使用barTintColor还是tintColor。
如果你需要为不同app版本加载不同的资源,但你只在Info.plist文件中指定了一个故事版或xib文件,那么你也可以先检查系统版本然后加载对应的资源(application:didFinish-LaunchingWithOptions:)
检测app是否当前运行在iOS 7环境的方法是:写一个宏来检查系统版本。下面的代码展示了检查系统版本并存储结果的方法(方便以后随时调用)。
NSUInteger DeviceSystemMajorVersion();
NSUInteger DeviceSystemMajorVersion() {
static NSUInteger _deviceSystemMajorVersion = -1;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
_deviceSystemMajorVersion = [[[[[UIDevice currentDevice] systemVersion] componentsSeparatedByString:@”.”] objectAtIndex:0] intValue];
});
return _deviceSystemMajorVersion;
}
#define MY_MACRO_NAME (DeviceSystemMajorVersion() < 7)
布局和外观(Layout & Appearance)
iOS 7给你的app布局和UI带来了不少变化。视图控制器、着色、字体效果等的变化,会影响你的app中所有UIKit对象。
使用视图控制器(View Controller)
在iOS 7中,视图控制器都是全屏的。iOS 7视图控制器的外观给人传达了更细腻的控制感。特别是新的全屏外观让你可以指定视图的每个边缘的布局。
视图控制器接口wantsFullScreenLayout已作废。如果你像以前那样地指定wantsFullScreenLayout = NO,iOS 7中视图控制器会在将其内容显示到一个意外的屏幕位置。
UIViewController提供了如下属性来调整视图控制器的外观:
- edgesForExtendedLayout
这个属性属于UIExtendedEdge类型,它可以单独指定矩形的四条边,也可以单独指定、指定全部、全部不指定。
使用edgesForExtendedLayout指定视图的哪条边需要扩展,不用理会操作栏的透明度。这个属性的默认值是UIRectEdgeAll。 - extendedLayoutIncludesOpaqueBars
如果你使用了不透明的操作栏,设置edgesForExtendedLayout的时候也请将extendedLayoutIncludesOpaqueBars的值设置为No(默认值是YES)。 - automaticallyAdjustsScrollViewInsets
如果你不想让scroll view的内容自动调整,将这个属性设为NO(默认值YES)。
iOS 7中,视图控制器支持自定义视图之间的过场动画。另外,你可以使用iOS 7的新API来支持过场动画过程中的用户交互。更多信息请参考下面两个文档:《UIViewController过场动画协议参考》和《UIViewController过场交互协议参考》。
iOS 7允许视图控制器在app运行过程中改变系统状态栏的样式。开启这个功能,请在Info.plist文件中添加键UIViewControllerBasedStatusBarAppearance,并将值设为YES。动态改变系统状态栏的一个好方法是重写preferredStatusBarStyle方法,用一个动画模块来更新状态栏外观,并调用setNeedsStatusBarAppearanceUpdate方法。
使用着色(Tint Color)
在iOS 7中,着色是UIView的一个属性。iOS 7的app会使用着色来定义一个关键色,这个颜色表明“这里是可交互的”,或者表示元素选中的状态。
当你指定某个视图的着色的时候,这个颜色会自动继承到所有的子视图中。因为UIWindows继承自UIView,你可以这样通过设置窗体的着色属性指定着色:
window.tintColor = [UIColor purpleColor];
如果不为窗体指定着色,则会使用系统默认的颜色。
默认情况下,视图的着色是nil,意味着视图使用父级的着色。也就是说哪怕你不设置着色的话,视图也总能够获取到一个色值。
总的来说,最好在视图还没有显示到屏幕上之前指定它的着色。想让视图继承上个层级的着色的话,就将着色设置为nil。
重要:iOS 7不支持通过外观代理API来设置着色。
当警告框(alert)和上拉菜单(action sheet)出现的时候,iOS 7自动将背后视图的着色变暗。为了响应该色彩变化,在渲染时使用tintColor的自定义视图的子类需要重写tintColorDidChange方法,以便在合适的时候刷新渲染。
注意:在iOS 6中,tintColor可以用来给导航栏的背景着色、tab栏、工具栏、搜索栏、搜索栏的范围选择栏着色。而在iOS 7中,给背景着色只需要使用barTintColor属性就可以了。
使用字体(Fonts)
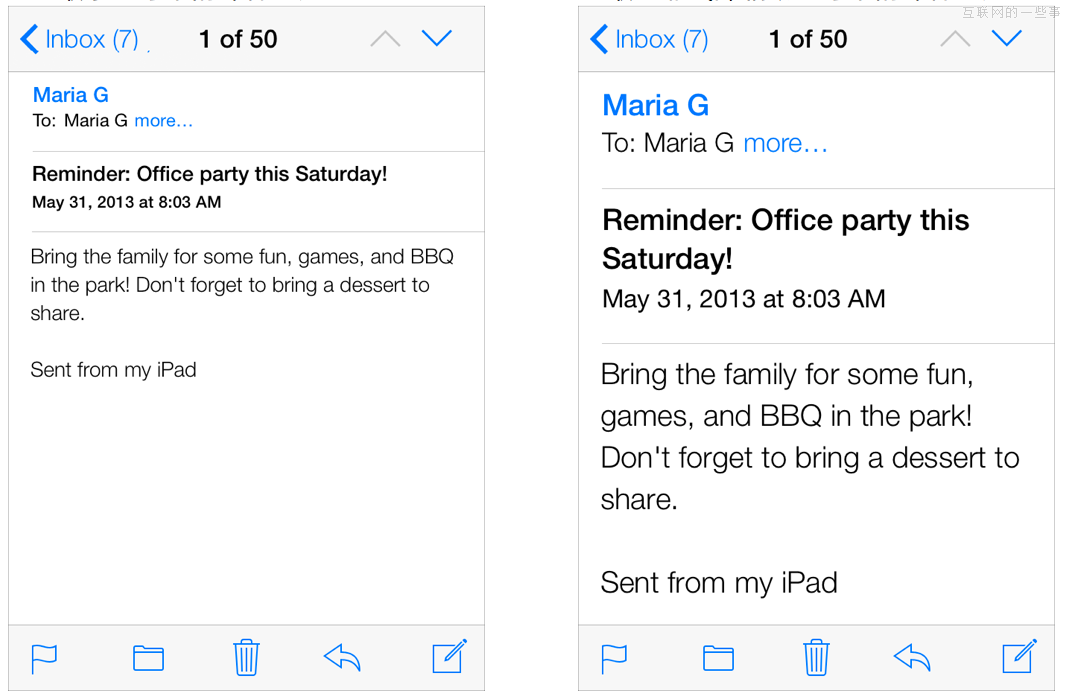
iOS 7引入了动态字体(Dynamic Type),它让你的app中的字体显示更加出色。
最小字号下的邮件正文 最大非残障辅助字号下的邮件正文

使用动态字体时,同时意味着:
- 所有文字的粗细,字间距,行高都被自动调整。
- 可以语义上指定不同的文字样式:正文、脚注、大标题等等。
- 对动态字体和残障辅助超大号字体都能有很好的响应效果。
要享受动态字体的好处,请用UIFont类下的preferredFontForTextStyle方法来生成文字,而不是直接指定字体的名称和大小。iOS 7会保证每个大小字体的最佳可读性。
