页码控件(Page Control)
页码控件指示打开了多少视图,当前看到的是哪一个。
iOS 7中,页码控件的大小和外观发生了变化。
iOS 7(天气应用中的) iOS 6(天气应用中的)
![]()
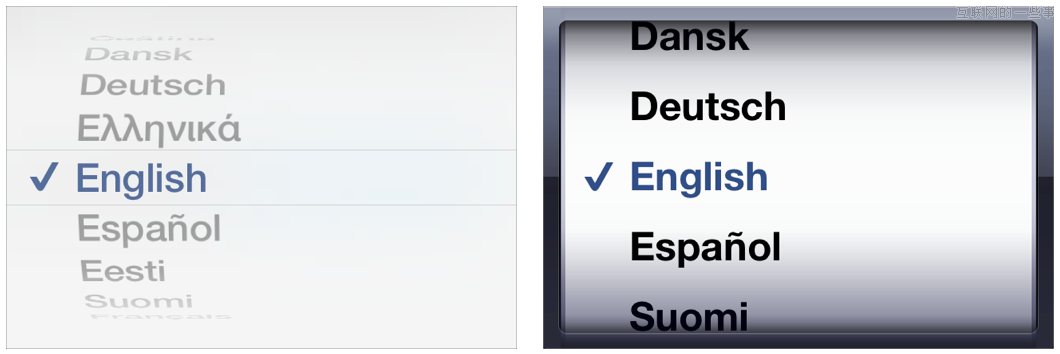
拾取器(Picker)
拾取器显示一系列值,用户可以滚动并选择其一。
拾取器的总体大小相比iOS 6没有变化;外观和行为与日期时间拾取器是一致的。
iOS 7 iOS 6

进度视图(Progress View)
进度视图用来展示任务和过程的进度。
进度视图的大小和外观(下图是在自带邮件客户端中的)在iOS 7中发生了变化。
iOS 7 iOS 6
![]()
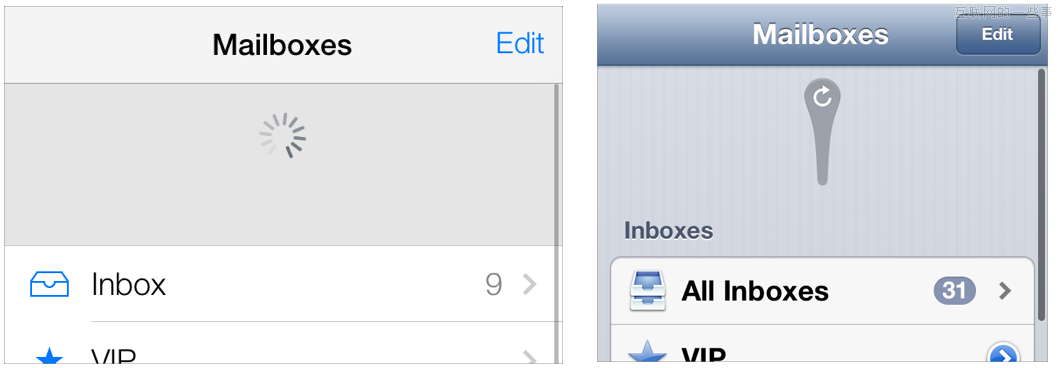
刷新控件(Refresh Control)
刷新控件响应用户主动触发的刷新操作,一般会出现在表格上。
它的大小和外观在iOS 7中发生了变化。
iOS 7 iOS 6

圆角矩形按钮(Rounded Rectangle Button)
圆角矩形按钮在iOS 7中被弃用了。用系统的无边界按钮替代它。对应的类型是UIButtonTypeSystem的UIButton。
iOS 7系统按钮不包括倒角和背景样式。系统按钮可以包含一个图形或者文字信息,可以指定一种着色或者继承父级的着色。
iOS 7系统按钮 iOS 6的圆角矩形按钮
![]()
注意:在iOS 7中,UIButtonTypeRoundedRect被重新定义成UIButtonType-System。在iOS 6中使用圆角矩形按钮的app会自动转化成系统按钮的外观。
如果你需要显示一个包含倒角的按钮,使用UIButtonTypeCustom类型的按钮,这个类型支持自定义背景图片。
分段控件(Segmented Control)
分段控件是由一系列分段构成的,每个段的功能相当于一个按钮,每个按钮点击后都展示一个不同的视图。
分段控件的大小和样式在iOS 7中的变化如下。
iOS 7 iOS 6
![]()
在iOS 7中,分段控件使用单一的样式,segmentedControlStyle属性不再使用。
滑动器(Slider)
滑动器让用户可以在允许的范围内连续调整某个值。
在iOS 7中的大小和样式如下。
iOS 7 iOS 6
![]()
iOS 7中依然可以对最小和最大轨道图像按下状态使用着色,使用三个属性来操作(minimumTrackTintColor,maximumTrackTintColor和thumbTintColor)。如果你将minimumTrackColor属性设为nil,则该区域会继承父级的着色;如果设置maximumTrackTintColor或thumbTintColor的值为nil的话,两个区域都会使用默认颜色。
步进器(Stepper)
步进器可以将某个值增减一个常数值。
它在iOS 7中的大小和外观发生了变化。
iOS 7 iOS 6
![]()
在iOS 7中,默认情况下,步进器将自定义增减位置的图像视为template image。
开关(Switch)
开关用来表示两个互斥的选项或状态(最常在表格视图中使用)。
在iOS 7中的变化如下。
iOS 7 iOS 6
![]()
iOS 7继续可以对开、关、不可用三个状态使用着色。按下状态则使用下面三个属性着色:onTintColor,tintColor和thumbTintColor。
在iOS 7中,默认情况中自定义的开关图像会被忽略。
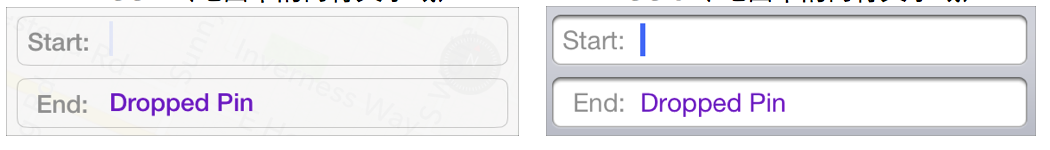
文本域(Text Field)
文本域接受用户的单行输入。
它在iOS 7中的大小和外观有如下变化。
iOS 7(地图中的两行文字域) iOS 6( 地图中的两行文字域)

确保使用UIFont的preferredFontForTextStyle方法来获取和显示文字域中的文字。
临时视图(Temporary Views)
动作列表,警告对话框,模态视图是三种临时视图,它们在需要用户特别注意的时候、或提供额外的选择或者功能的时候会出现。
虽然动作列表和警告对话框的内容可以自定义,它们的外观能做的自定义很少。因此你几乎不用考虑怎么让它们在iOS 7上看起来更美观。
因为模态视图本质上是视图的一种,你可能也需要重新设计一下模态视图,让它们在iOS 7上看起来更适宜。
注意:当临时视图出现的时候,iOS 7自动将背后那个标准视图变暗。你可能需要调整一下你的代码来处理这种颜色的变化;更多信息请看第18页的“使用着色”。
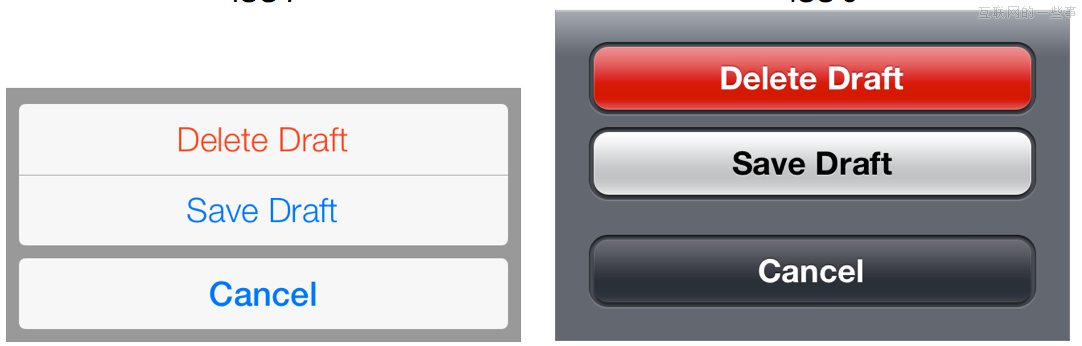
动作列表(Action Sheet)
动作列表用来呈现一系列用户触发的任务的选择。
在iOS 7中,默认情况动作列表是透明的,包括无边框的按钮。
iOS 7 iOS 6

iOS 7中,常量UIActionSheetStyle不再使用。在iOS 7设备上,不管系统提供的UI(如动作列表的UI)是怎样的,都会一律使用iOS 7的默认外观。
注意动作列表中潜在危险的选项——destructiveButtonTitle中参数initWithTitle:delegate:cancelButtonTitle:destructiveButtonTitle:otherButtonTitles指定的——自动使用系统红色。
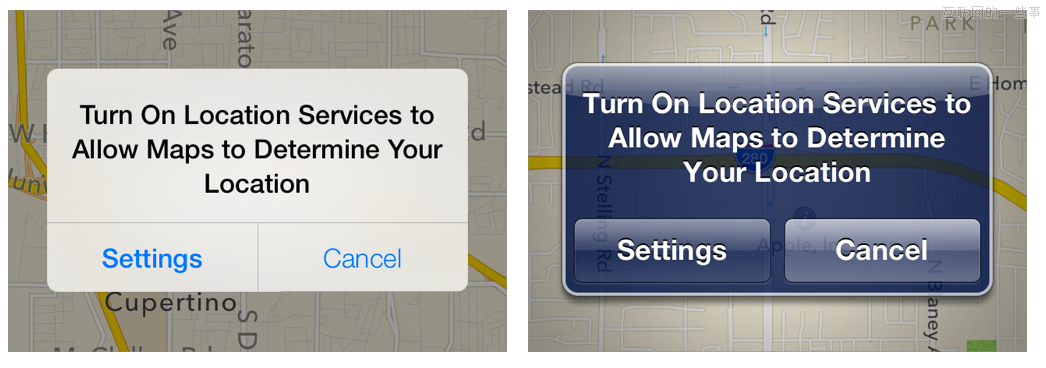
警告对话框(Alert)
警告对话框呈现给用户影响他们使用app或者设备的重要信息。
外观在iOS 7上看起来是这样的。
iOS 7 iOS 6

在iOS 7设备中,系统提供的UI(比如警告框)使用系统提供的样式,不管当前运行的app样式是怎样的。
如果你的警告对话框有三个按钮,第三个按钮会显示在这两个主按钮下面一排。
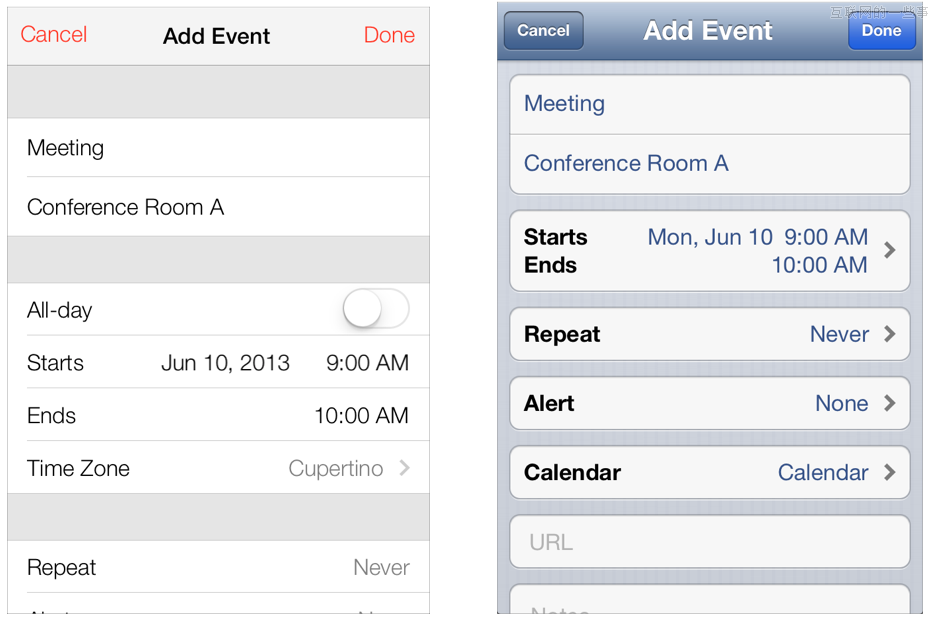
模态视图(Modal View)
模态视图提供了当前任务或工作流的自承载的功能。
在iOS 7中,系统提供的模态视图使用和以前相同的外观。
iOS 7 iOS 6

在iOS 7中,你可以使用自定义的对象和选择性交互控制器对象来管理模态展现。了解更多自定义视图控制器的过场动画,请参考UIViewControllerAnimatorTransitioning协议参考和UIViewControllerInteractiveTransitioning协议参考。
文档修订历史
2013-06-10 苹果官方文档发布
2013-06-20 中文翻译版完成
2013-06-21 完成第一次修订(语义修订)
2013-06-24 完成第二次修订(逻辑修订)
2013-07-02 板式全面设计,措辞修订
iOS7过渡指南-20130703 PDF文件下载: http://vdisk.weibo.com/s/ID2Gn
