在iOS开发中,我们会遇到用户竖屏和横屏的切换,也会遇到用户放大缩小界面的调整,当遇到这些情况的时候,如何让文字大小自动调整到合适界面的效果呢?
其实我们会遇到一个属性:text-size-adjust
text-size-adjust该属性用来设定文字大小是否根据设备(浏览器)来自动调整,在CSS3中就存在。
值:
- percentage:字体显示的大小;
- auto:默认,字体大小会根据设备/浏览器来自动调整;
- none:字体大小不会自动调整
注意:该属性只有webkit浏览器支持,目前是webkit的私有扩展。所以,我们在iOS下使用为:
-webkit-text-size-adjust

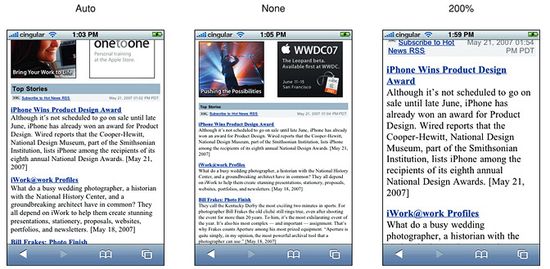
效果如图
实例:
<body style="-webkit-text-size-adjust:none">
<table style="-webkit-text-size-adjust:auto">
<div style="-webkit-text-size-adjust:200%">
