Chrome的开发者工具是网页开发人员最好的工具之一。从Chrome 32开始开发者工具提供了一个“Emulation”模式来模拟手机等移动设备;在Chrome 38以后开发者工具升级,在保留之前“Emulation”模式前提下,开增加了一个“设备模式”(device mode)来更好的模拟各种设备及他们的网页在室外将会遇到的各种情景。
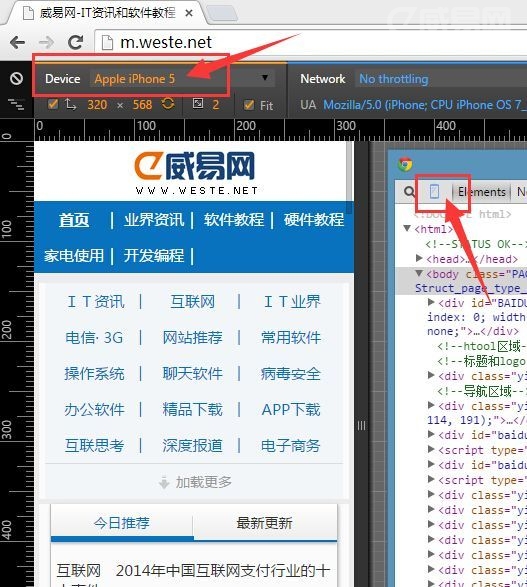
使用的方法很简单,在浏览页面的时候按“F12”,打开开发者工具。点击左上角的“手机”(Toggle device mode)图标。

这时候,就会切换到移动设备的状态,可以选择不同的“Device”(设备)和“Network”(网络)状态。如果您想修改UA,还可以在UA后面的输入框进行调整。

