Phaser是一个开源的HTML5 2D引擎,使用这个游戏开发框架可以轻松地开发一些桌面和移动的小游戏。
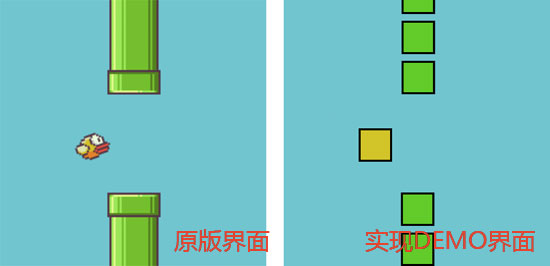
Flappy Bird也是时下火爆的虐人小游戏,我们就来使用Phaser来编写一段简单的仿Flappy Bird小游戏,实现整个游戏功能代码不超过100行代码!
代码结构:
- phaser.min.js:就是Phaser框架,版本为v1.1.5。
- index.html:游戏现实的页面。
- main.js:代码实现js文件。
- assets:图片和声音素材目录。

1、下载Phaser框架,使用的文件只需phaser.min.js
Phaser框架Git地址:https://github.com/photonstorm/phaser
2、index.html页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flappy Bird Clone</title>
<html>
<head>
<meta charset="utf-8" />
<title>Flappy Bird Clone</title>
<style>
#game_div, p {
width: 400px;
margin: auto;
margin-top: 20px;
}
</style>
#game_div, p {
width: 400px;
margin: auto;
margin-top: 20px;
}
</style>
<script type="text/javascript" src="phaser.min.js"></script>
<script type="text/javascript" src="main.js"></script>
</head>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<p>Press the spacebar to jump</p>
<div id="game_div"> </div>
<p>Learn how to make this game with a tutorial <a href="http://blog.lessmilk.com/how-to-make-flappy-bird-in-html5-1/">here</a></p>
</body>
</html>
3、main.js代码
var game = new Phaser.Game(400, 490, Phaser.AUTO, 'game_div');
var main_state = {
preload: function() {
this.game.stage.backgroundColor = '#71c5cf';
this.game.load.image('bird', 'assets/bird.png');
this.game.load.image('pipe', 'assets/pipe.png');
this.game.stage.backgroundColor = '#71c5cf';
this.game.load.image('bird', 'assets/bird.png');
this.game.load.image('pipe', 'assets/pipe.png');
// Load jump sound
this.game.load.audio('jump', 'assets/jump.wav');
},
this.game.load.audio('jump', 'assets/jump.wav');
},
create: function() {
var space_key = this.game.input.keyboard.addKey(Phaser.Keyboard.SPACEBAR);
space_key.onDown.add(this.jump, this);
var space_key = this.game.input.keyboard.addKey(Phaser.Keyboard.SPACEBAR);
space_key.onDown.add(this.jump, this);
this.pipes = game.add.group();
this.pipes.createMultiple(20, 'pipe');
this.timer = this.game.time.events.loop(1500, this.add_row_of_pipes, this);
this.pipes.createMultiple(20, 'pipe');
this.timer = this.game.time.events.loop(1500, this.add_row_of_pipes, this);
this.bird = this.game.add.sprite(100, 245, 'bird');
this.bird.body.gravity.y = 1000;
// Change the anchor point of the bird
this.bird.anchor.setTo(-0.2, 0.5);
this.score = 0;
var style = { font: "30px Arial", fill: "#ffffff" };
this.label_score = this.game.add.text(20, 20, "0", style);
this.bird.body.gravity.y = 1000;
// Change the anchor point of the bird
this.bird.anchor.setTo(-0.2, 0.5);
this.score = 0;
var style = { font: "30px Arial", fill: "#ffffff" };
this.label_score = this.game.add.text(20, 20, "0", style);
// Add sounds to the game
this.jump_sound = this.game.add.audio('jump');
this.hit_sound = this.game.add.audio('hit');
},
this.jump_sound = this.game.add.audio('jump');
this.hit_sound = this.game.add.audio('hit');
},
update: function() {
if (this.bird.inWorld == false)
this.restart_game();
if (this.bird.inWorld == false)
this.restart_game();
// Make the bird slowly rotate downward
if (this.bird.angle < 20)
this.bird.angle += 1;
if (this.bird.angle < 20)
this.bird.angle += 1;
this.game.physics.overlap(this.bird, this.pipes, this.hit_pipe, null, this);
},
},
jump: function() {
// if the bird hit a pipe, no jump
if (this.bird.alive == false)
return;
// if the bird hit a pipe, no jump
if (this.bird.alive == false)
return;
this.bird.body.velocity.y = -350;
// Animation to rotate the bird
this.game.add.tween(this.bird).to({angle: -20}, 100).start();
this.game.add.tween(this.bird).to({angle: -20}, 100).start();
// Play a jump sound
this.jump_sound.play();
},
this.jump_sound.play();
},
// Dead animation when the bird hit a pipe
hit_pipe: function() {
// Set the alive flag to false
this.bird.alive = false;
hit_pipe: function() {
// Set the alive flag to false
this.bird.alive = false;
// Prevent new pipes from apearing
this.game.time.events.remove(this.timer);
this.game.time.events.remove(this.timer);
// Go trough all the pipes, and stop their movement
this.pipes.forEachAlive(function(p){
p.body.velocity.x = 0;
}, this);
},
this.pipes.forEachAlive(function(p){
p.body.velocity.x = 0;
}, this);
},
restart_game: function() {
this.game.time.events.remove(this.timer);
this.game.state.start('main');
},
this.game.time.events.remove(this.timer);
this.game.state.start('main');
},
add_one_pipe: function(x, y) {
var pipe = this.pipes.getFirstDead();
pipe.reset(x, y);
pipe.body.velocity.x = -200;
pipe.outOfBoundsKill = true;
},
var pipe = this.pipes.getFirstDead();
pipe.reset(x, y);
pipe.body.velocity.x = -200;
pipe.outOfBoundsKill = true;
},
add_row_of_pipes: function() {
var hole = Math.floor(Math.random()*5)+1;
for (var i = 0; i < 8; i++)
if (i != hole && i != hole +1)
this.add_one_pipe(400, i*60+10);
this.score += 1;
this.label_score.content = this.score;
},
};
var hole = Math.floor(Math.random()*5)+1;
for (var i = 0; i < 8; i++)
if (i != hole && i != hole +1)
this.add_one_pipe(400, i*60+10);
this.score += 1;
this.label_score.content = this.score;
},
};
game.state.add('main', main_state);
game.state.start('main');
game.state.start('main');
4、Flappy Bird Demo地址:http://lessmilk.com/flappy_bird/02/
5、源码下载地址:http://pan.baidu.com/s/1mgjt1bU
教程原文地址:http://blog.lessmilk.com/how-to-make-flappy-bird-in-html5-1/
