我们常常会用到float:left的方式使得div或者li按照行的形式显示,但是有时候没有设置固定高度,就会产生由于高度不同而错位的问题。
我用代码来表示一下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>li或div高度不同产生错位的解决办法</title>
<style>
.test{ margin:0; padding:0; list-style:none; width:500px;}
.test li{ padding:5px; min-height:20px; max-height:40px; min-width:40px; max-width:200px; margin:5px; border:1px solid #999; background:#CCC; font-size:12px; margin:5px; vertical-align:top; overflow:hidden; float:left; }
</style>
</style>
</head>
<body>
<ul class="test">
<li>When Brazil needed him most, Neymar, the face of this World Cup</li>
<li>What's happening? And why?</li>
<li>Brazil sneaks nervy win</li>
<li>Where did ISIS come from, and how did they become the world's most dangerous militants?</li>
<li>How the day's action unfolded</li>
<li>Join World Cup chat</li>
</ul>
</body>
</html>
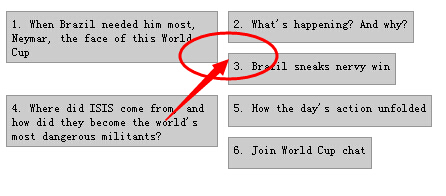
效果如下:

红色圆圈的部分就是由于第一个li太高了,导致第三个li没有排列到第一个li的下面,错位了。
那个该如何解决这个问题呢?就是不要使用 float:left 的方法,而直接用 display:inline-block 属性。这个属性是在CSS2.1增加的,目前大部分浏览器都支持它。表示“行内块元素”。
部分代码稍微修改一下:
.test li{ padding:5px; min-height:20px; max-height:40px; min-width:40px; max-width:200px; margin:5px; border:1px solid #999; background:#CCC; font-size:12px; margin:5px; vertical-align:top; overflow:hidden; /* float:left; */ display:inline-block; }
见红色部分
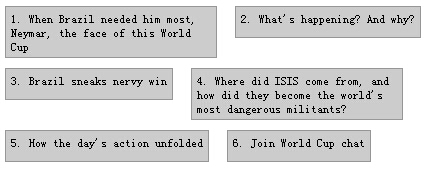
再看效果:

看看这样子是不是就正常了呢?
如果高度是固定的,是不会有这个问题产生的,所以如果高度能够确定,还是可以继续使用float:left的方法。
