移动互联网时代已经到来,app已如天空的繁星,数也数不清。随着手机硬件的不断升级,实现炫酷且流畅的动效不再是遥远的梦想。如果你是app达人,喜欢试用各种app,你肯定会发现越来越多的app开始动效化。
一个真正的美女一定是同时兼具外在美和内在美,评价一段动效也是如此。一段真正“美”的动效需要同时具备两个条件,首先它需要是生动且有趣的,既好看又流畅;再次它不是可有可无的,需要具备优化交互和提升体验的作用。
1. app动效的外在美
一段动效首先需要是生动且有趣的,不仅要有好看的外观还要有流畅的体验。要做到这点,需要赋予动效以生命力,具体有如下几种方法:
1.1 模拟惯性
现实中物体的运动是有惯性的,比如公交车突然刹车时乘客会突然往前一倒。仔细观察下面3段动效,图像在变化(放大、缩小和翻转)的末端都会“超出”一点再立即“反弹”回来,如此的处理方法使得整个动效充满活力,显得生动有趣。

1.2 模拟重力
与惯性一样,重力也是现实中存在的现象,所有物体在无向上的支持力的情况下都会下坠,比如倾倒垃圾。一般app删除卡片的动效就是横向滑动直至消失,但是下面这段动效却加入了重力效应。即卡片在横向滑动的同时也在翻转并下坠,就像现实中往垃圾桶中倾倒垃圾一样。在使得整个动效生动有趣的同时也便于用户理解操作含义。

1.3 均匀变速
一个优秀的动效肯定不会是匀速运动的,匀速运动的物体显得生硬和死板,就像机器人一样。要想让一个图像运动的有活力,就需要对其运动的速度进行“设计”。仔细观察下图所示动效,虽然界面中不同元素的运动速度不尽相同,但其运动均遵循一定的原则,其中之一就是均匀变速,切记“急起”。就是说界面元素在运动时的初始速度要为0,以匀加速开始运动,而在运动结束阶段往往是可以急停的。

1.4 碎片化运动
使一款应用变得个性十足的一个好方法就是给它加上炫酷的动效,而使一个动效炫酷的常用方法就是碎片化运动。简单说就是把界面中的图像拆解成一个个碎片,然后让它们进行不同步的运动,利用时间间隔和变速产生炫酷的效果。就如下面一则动效,图像中的不同元素有节奏的呈现,利用时间差来制造效果。

2. app动效的内在美
真正优秀的动效不是只有漂亮外表的花瓶,还得具备优化交互和提升体验的作用。下面总结了3个动效的“内在美”,分别为引导、简化和增强反馈。
2.1 引导
图形界面本是难懂且抽象的,增强引导是降低软件操作难度和提升用户体验的好方法。
2.1.1 动态聚焦
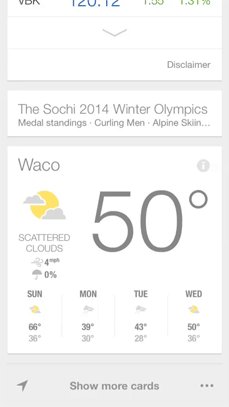
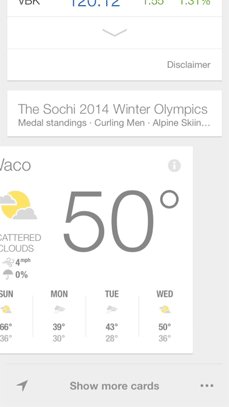
通过动态化的处理引导用户聚焦界面的关键部位,以使体验更加的流畅。青蛙能够快速捕捉移动中的物体,人眼也具有相似特征,运动中的物体总能引起下意识的关注。如下图所示动效,屏幕上方的数字不是直接显示一个数值,而是从0迅速递增到该数值,特意表现一个动态的效果,目的就是为了吸引用户的目光,起到聚焦的作用。国内的支付宝钱包APP也利用了此类特效。

2.1.2 示意过渡
过渡动效就是给界面的变化加上流畅的过渡,目的是引导用户理解到底发生了什么,而不会使其不知所措。如下图所示动效,添加卡片的过程进行了生动的模拟,让用户很轻易地理解发生了什么。试想一下,如果该页面没有滑动效果,而是直接生硬的跳转,是不是差劲很多?

2.1.3 空间转场
转场动效是被设计师所普遍重视的一种特效,它的作用也是引导用户,让用户更好地理解页面跳转,知道自己身在何方。下图所示一则动效就是一个漂亮的转场动效,为了避免两个页面之间的跳转过于生硬,利用动效填补上了页面跳转的中间过程,使得体验更加流畅和自然。

2.2 简化
有时优秀的设计就是出色的简化。简化界面信息和交互层级可以降低操作难度和提升用户体验。
2.2.1 隐藏二级操作项
利用动效可以使界面中的部分信息隐藏,当进行某些操作后隐藏的内容会动态展开,从而达到简化初始界面的目的,使界面简洁大气。

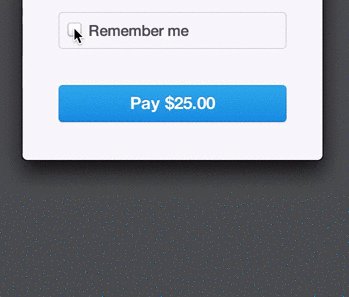
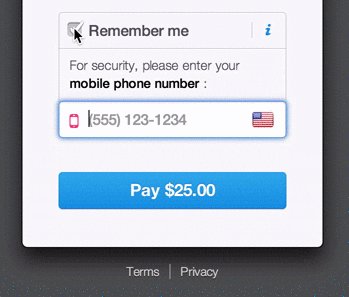
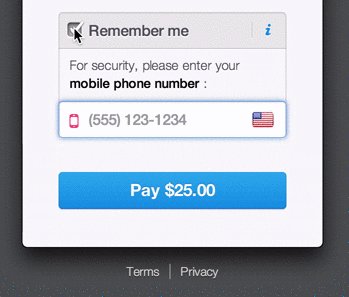
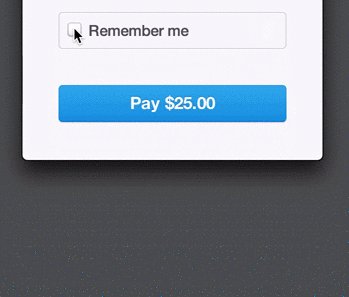
2.2.2 按钮动效化
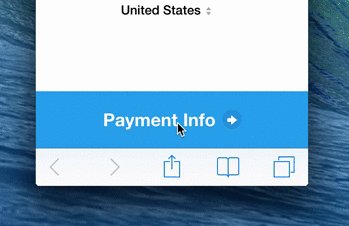
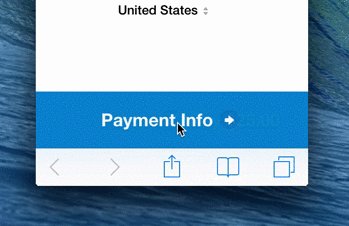
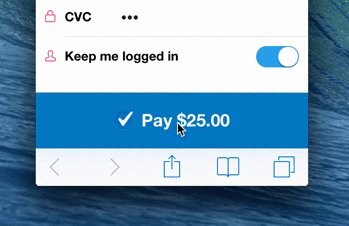
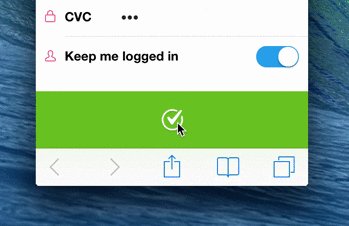
使按钮动效化能够让界面重要信息动态浮现在同一按钮上,使得用户的目光紧紧盯着按钮,弱化了页面跳转带来的干扰,使体验更加流畅。

2.3 增强反馈
软件的反馈对于体验的提高来讲至关重要,增强反馈可以起到更好的提示作用,使体验过程更加轻松和愉悦。抖动是增强反馈的方法之一,用动效反馈替代图形文字的静态提示,更加自然和引人注目。下图所示动效出自苹果的Pages软件,当进入编辑态后待编辑对象进入不断的抖动状态,起到很好的引导作用。

3. 总结
动效化显然已成为移动互联网产品的新趋势,如何设计出有趣且吸引人的动效已成为设计师们的新课题。不同的产品适合不同类型的动效,有些产品适合炫酷的动效,有些则不适合。切记不要把动效设计成华而不实的花架子,而应该将其视为提升用户体验的新方法。
