Jquery 图像缩放插件不仅简单易用,而且还能够给予用户更好的体验。你只需要在图像或产品上移动鼠标,你将看到图片或产品的详细信息。
今天,我们来分享一些 jQuery 图像缩放插件。事实上,图像缩放是很多在线购物网站最基本的组成部分。如果你是开发人员,你想在网站中使用图像缩放功能的话,推荐你使用下面十款 jquery 图像缩放插件。你可以根据需要,选择任意你想要的图像缩放插件,而且还免费哦。
EasyZoom

Demo | Download
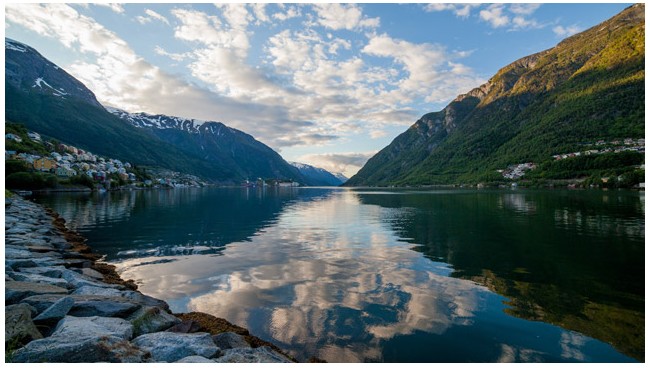
EasyZoom 是一个 jQuery 图像缩放和平移插件。它支持触摸屏设备,且能用 CSS 来设计你想要的效果。
zoom.js

Demo | Download
zoom.js 是一款灵巧的 jQuery 图像缩放插件。点击图片,即可放大/缩小你的图片。更有趣的是,只要你滚动图片即可查看过去浏览过的图片。
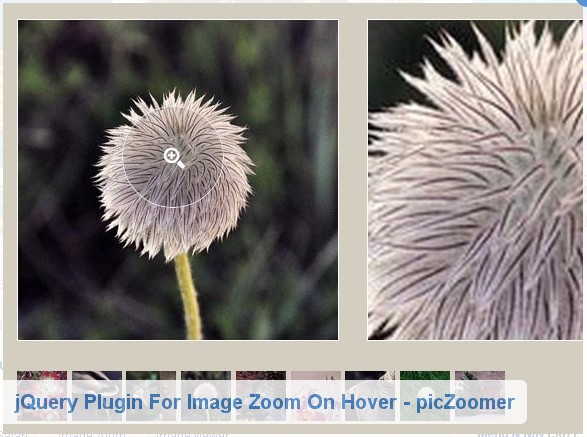
picZoomer

Demo | Download
picZoomer 是一个非常小的 jQuery 插件,通过鼠标悬停放大图像,同时支持缩略图实现导航。你可以在电子商务网站使用该插件创建一个产品浏览页面,它允许访问者通过缩略图查看产品的的不同照片,且支持单独放大照片。
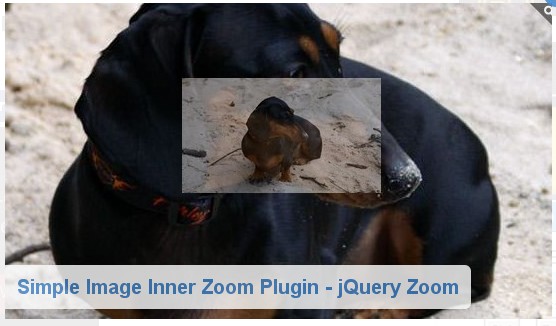
jQuery Zoom

Demo | Download
jQuery Zoom 是一个易于使用的 jQuery 图像缩放插件,你可以通过点击鼠标、抓取动作和切换动作来实现缩放图像。
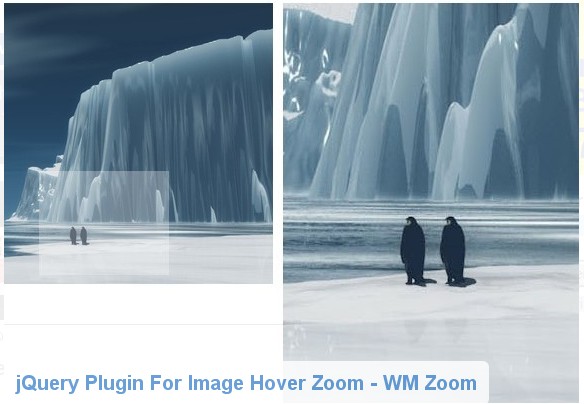
WM Zoom

Demo | Download
WM Zoom 能够在图像中创建一个放大镜,并在旁边显示其高清晰度的图像。此外,它内置一个变焦功能,当你的鼠标悬停在图像上,能够放大图像。
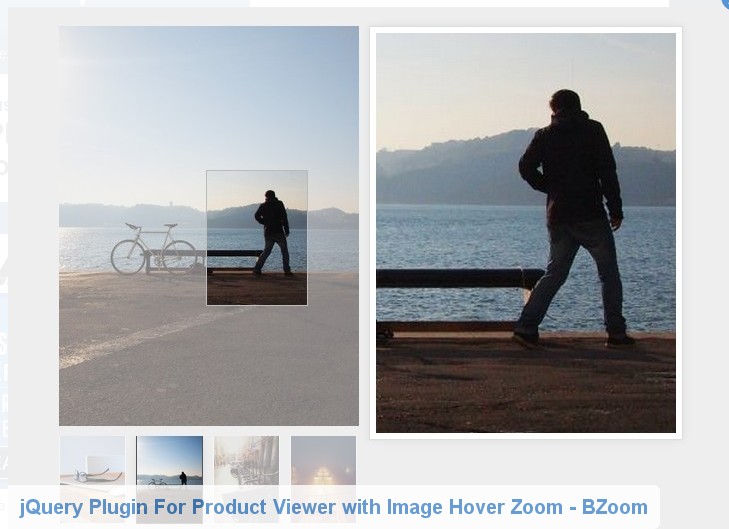
BZoom

Demo | Download
BZoom 支持创建缩略图导航,并支持鼠标悬停时,在旁边显示特定区域的高清晰度图像。
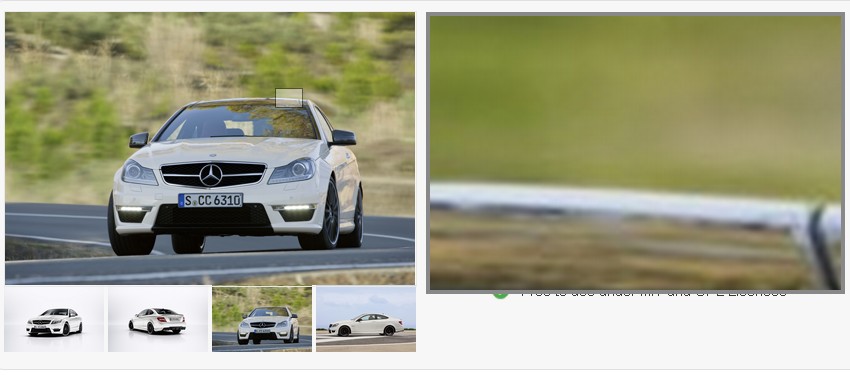
elevateZoom

Demo | Download
Elevate Zoom 提供了两种图像缩放模式,一个低分辨率的可见光图像和一个高分辨率缩放的图像。且它支持缩略图导航,同时支持鼠标悬停时放大图像。
magnificent.js

Demo | Download
magnificent.js 是一个简单的响应式插件,能够提供两种缩放模式:
-
模式 1: 内部缩放。 悬停时在图像内部显示放大后的图像。
-
模式 2: 外部缩放。显示放大镜玻璃效果,以展示图像的特定部分。
-
也支持鼠标滚动来缩放图片。
zoom.js

Demo | Download
zoom.js 通过点击图片,快速实现图像缩放。且放大后的图像能够隐藏文字和其他信息,以保证用户只看到放大后的图像,而不看到其他信息。图片放大后,点击 [esc] 可恢复图片原始模样。此外,如果你按住花键(⌘),图片将在新的选项中打开。
magnify.js

Demo | Download
magnify.js 是一款极小的 jQuery 插件,能够放大电子商务网站中的图片。
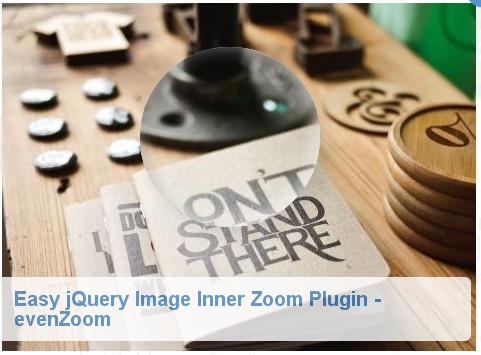
evenZoom

Demo | Download
evenZoom 是一个易于使用的 jQuery 插件,能够在图像内部创建一个放大镜效果。
Classy Loupe

Demo | Download
Classy Loupe 是 jQuery 插件,能够将光标变成一个可自定义的相机镜头。鼠标悬停时,用户可以查看图像特定部分的详细信息。
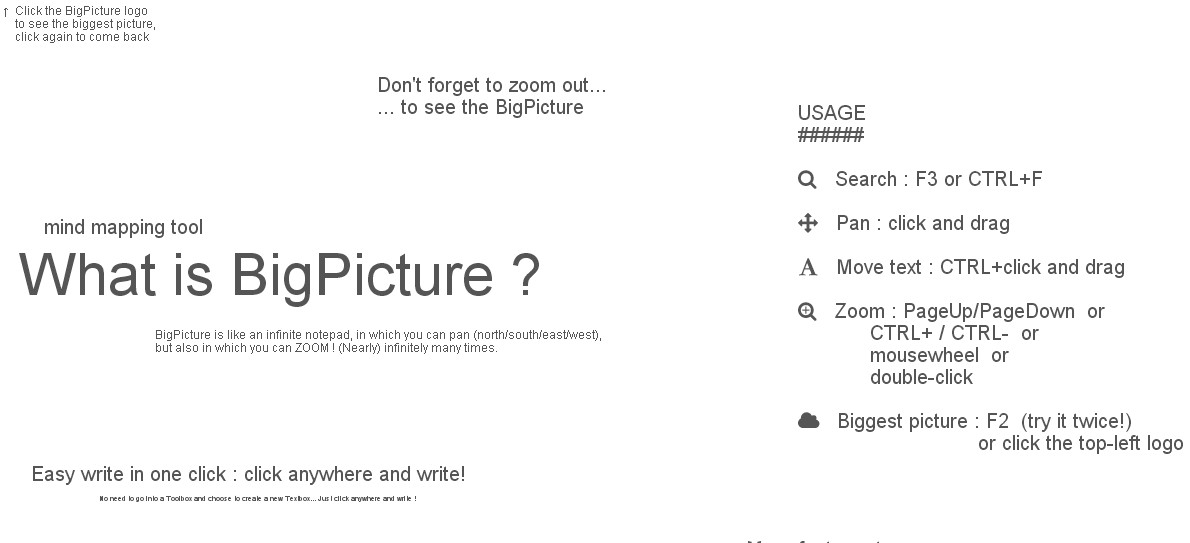
bigpicture.js

Demo | Download
bigpicture.js 允许无限平移和缩放 HTML 页面。
via:thegeekzum.com

