3月份开始,接到了新的任务,跟UI开发有关,用的是Angular JS,Express JS等技术。于是周末顺便学习下新技术。
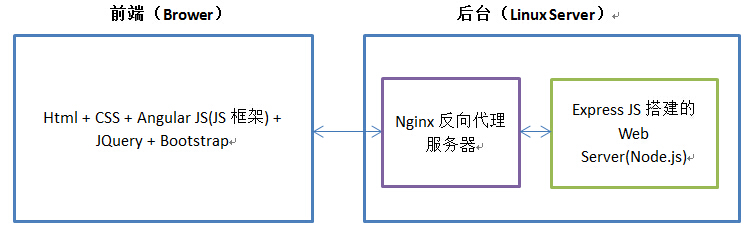
组里产品UI架构如下:

其中前端,主要使用Angular JS框架,另外配合Bootstrap提供的很多控件以及JQuery,后台主要是Express JS搭建的Web Server,Express JS配合Nginx使用非常方便。
由此在项目不忙的时候,自己于是有时间和兴趣学习一下Angular JS与Express JS。
同时自己实现了一个最简单的Angular JS + Express JS的网站示例。
一. Angular JS
Angular JS是由谷歌员工开发,后由谷歌维护的一个项目,官网为:https://angularjs.org/。上面有详细的文档,可以下载最新的版本1.4和稳定版1.3.15。
简单来讲,Angular JS是一个作用在前端的Javascript框架。它的两大特点是通过指令扩展了Html,并且通过表达式绑定数据到Html。同时提供了控制器,Filter过滤器,Factory等服务。
Angular JS因为作用在前端,所以可以和任何服务器技术相结合,与Express JS就是很好的结合。
Angular JS的产生为了解决静态网页操作DOM的弊端,适用于开发动态Web应用。
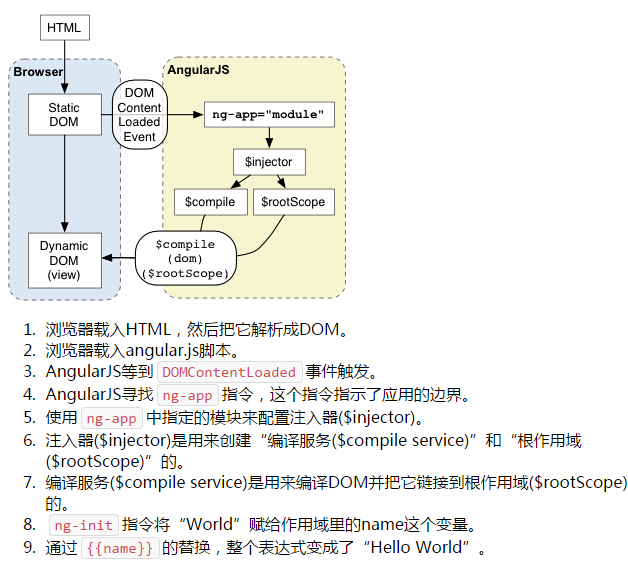
Angular JS的原理可通过下图了解:

网上入门学习的资料也很多,这里不予赘述。但介绍一下Angular JS的几个重要概念:
1. 控制器Controller
要动态操作网页中的数据,我们可以针对Html页面编写控制器,控制器本质是一个Javascript方法,例如我们可以针对每一个HTML页面,写一个对应的Javascript方法做控制器,来控制页面中的数据。如下:
index.html
1 <!doctype html>
2 <html ng-app="myApp">
3 <head>
4 <script src="lib/angular-1.3.15/angular.js"></script>
5 <script src="lib/angular-1.3.15/angular-route.js"></script>
6 <script src="js/controller.js"></script>
7 <script src="js/angularMainApp.js"></script>
8 </head>
9 <body ng-view>
10 <div>
11 <p>Hello {{name}}</p>
12 </div>
13 </body>
14 </html>
这是一个Angular JS控制编写的页面,指定Angular JS的app为myApp,注意看其中的表达式,{{name}},name就是一个动态变量。那name的值从何而来?就是要在对应的控制器中给name赋值,从来用户访问index.html页面时可看到name真实的值。
controller.js
1 // Declare angular JS level module wich depends on filters, and services
2 var myControllers = angular.module(‘myControllers‘, []);
3
4 // controller
5 myControllers.controller(‘indexContrl‘, [‘$scope‘, function ($scope) {
6 $scope.name = "Kevin";
7 }]);
在controller.js中,我们定义了一个indexContrl的控制器,这个控制器来给index.html中的name赋值。当然我觉得真实开发中,控制器的代码肯定会很多,建议每一个像indexContrl的控制器单独放在一个JS文件中,这样规范,好维护。
那有一个问题,indexContrl如何与index.html关联起来?Angular JS怎么知道我们要用indexContrl来控制index.html?
这里有两种方式,一是在index.html中直接指定,
1 <div ng-controller="indexContrl">
2 <p>Hello {{name}}</p>
3 </div>
但这种方式,对于大型网站来说,太麻烦。建议使用另外一种方式,就是用Angular JS的另一个Module ng-route,做路由控制,针对不同的路径,在同一个文件中定义好各自的控制器。如下:
myAngularApp.js
1 // Declare angular JS level module wich depends on filters, and services
2 var myApp = angular.module(‘myApp‘, [ ‘ngRoute‘, ‘myControllers‘]);
3
4 // route
5 myApp.config([‘$routeProvider‘,
6 function($routeProvider) {
7 $routeProvider.
8 when(
9 ‘/‘,
10 {
11 templateUrl: ‘index.html‘,
12 controller: ‘indexContrl‘
13 }
14 ).
15 otherwise( {
16 redirectTo: ‘/404‘
17 });
18 }
19 ]);
值得注意的是,一定要在myApp的moudle中引用ng-route,同时要在文件中引用angular-route.js文件,否则不起作用。
这样index.html页面中的数据,会被indexContrl函数控制。这里只是一个简单的Demo,更多的功能要去看文档。
2. Filter过滤器
Angular JS提供过滤器功能,本质是我们定义一些通用的方法,来格式化页面上输出的数据。非常方便。
建议开发时放在单独的Filter.js文件中。
3. Factory服务
也是让我们定义一些通用的方法,作为服务。但所有的服务都是延迟实例化,只要用到时或被依赖时才会实例化,都是单例。
建议开发时放在单独的Factory.js文档中。
二. Express JS
在示例的前端中,我们使用Angular JS框架开发了Html页面以及对应的JS文件。但网站的后台就要用其他技术了。如果我们要用Node.js做后台,那很简单,http.createServer就可以了。但在真实的网站开发中,用Express JS会更适合。
Express JS是目前最流行的基于Node.js的Web开发框架,提供各种模块,如session,cookie等,可快速搭建一个具有完整功能的网站。
本质来讲,Express JS是基于Node.js内置的http模块开发而成。
Express JS和Nginx反向代理服务器搭配非常方便。
这里Express JS有一个重要概念是中间件middleware,可以加载使用很多Express JS或其他模块提供的模块作为中间件,它的作用是处理http请求,一个中间件处理完,可以传递给下一个中间件。
可使用NPM来下载Express JS。
1 npm install express
如果要快速使用Express JS来搭建网站后台,推荐一个工具,叫express-generator,它可以帮你快速建一个Express JS项目,生成必要的文件。
1 npm install -g express-generator
但这里,我发现express generator中使用的其他模块较多,如jade做视图渲染等,稍显复杂。我还是参照,自己建立一个最简单的Express JS项目。
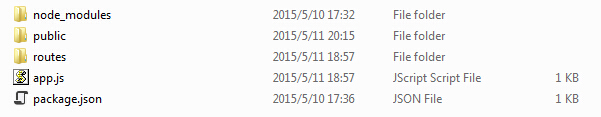
路径如下:

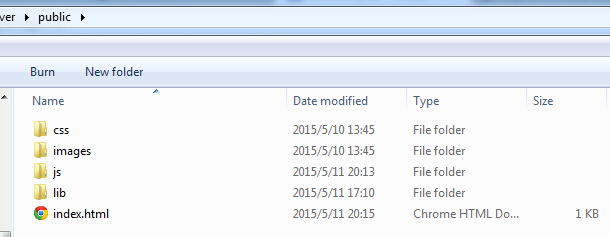
其中public文件夹中放置的是UI相关文件,如下:

其中app.js是Express JS的起始文件,相当于main函数。
app.js
1 var express = require(‘express‘); 2 var http = require(‘http‘); 3 var path = require(‘path‘); 4 var routes = require(‘./routes/index‘); 5 6 var app = express(); 7 8 app.use(express.static(path.join(__dirname, ‘public‘))); 9 10 app.use(‘/‘, routes); 11 12 http.createServer(app).listen(3000);
这里,就是使用Express JS建立一个server,注意第8行代码的作用是指定页面的文件夹,第10句的作用是关于路径/的路由信息在routes文件夹里的index文件中定义,这两句顺序不能错。
routes/index
1 var express = require(‘express‘);
2 var router = express.Router();
3
4 /* GET home page. */
5 router.get(‘/‘, function(req, res, next) {
6 res.render(‘index‘, { title: ‘Express‘ });
7 });
8
9 module.exports = router;
意为对于路径/的访问,去public文件夹下找index.html文件。
这样通过一条命令,
1 node app.js
就可以把网站挂起来。
三. 示例结果及小结
最后访问网站,可看到正确的结果,网站已被挂起,同时页面中的变量已被Angular JS控制器替换为正确数据。

这里讲一个小地方,最初试验时页面的变量怎么也不替换,花了很多个小时,换了Angular JS库,改变了控制器等写法,都没用。最后查资料和文档,才发现只有页面中有ng-view,才会起作用。原来是这样。。。坑爹啊。。。
本文只介绍一个很简单的Angular JS + Express JS网站搭建示例。希望对你有用

