隔行变色是网页设计中常见到的,以前HTML4.0时代用的都是table形式的隔行变色。而XHTML以后前端都使用DIV+CSS的布局方式。
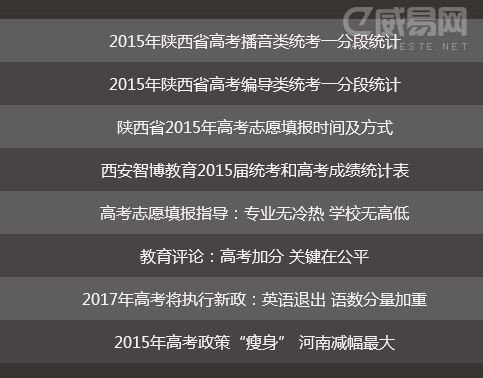
比如想做成下图这种隔行变色的效果,最方便的办法就是使用CSS3:nth-of-type() 选择器。

CSS如下写:
<style>
ul li:nth-of-type(odd){background:#5f5d5e;}
ul li:nth-of-type(even){background:#484443;}
</style>
<ul>
<li><a href="#">2015年陕西省高考播音类统考一分段统计</a></li>
<li><a href="#">2015年陕西省高考编导类统考一分段统计</a></li>
<li><a href="#">陕西省2015年高考志愿填报时间及方式</a></li>
<li><a href="#">西安智博教育2015届统考和高考成绩统计表</a></li>
<li><a href="#">高考志愿填报指导:专业无冷热 学校无高低</a></li>
<li><a href="#">教育评论:高考加分 关键在公平</a></li>
<li><a href="#">2017年高考将执行新政:英语退出 语数分量加重</a></li>
<li><a href="#">2015年高考政策“瘦身” 河南减幅最大</a></li>
</ul>
对于绝大多数的浏览器都是支持的,但是却无法在IE8下正常显示,于是就有了Query隔行变色的方法:
js代码如下:
<script type="text/javascript">
$(document).ready(function () {
$("ul li:even").css("background","#5f5d5e");
$("ul li:odd").css("background","#484443");
});
</script>
这样就支持所有的浏览器了。

