谈起网页的优化这个问题很多人都没有什么概念,有很多的业内人士都对网页优化一无所知或者知之甚少。说起对网页优化的理解,我曾经去各大搜索引擎上搜索过“网页优化”一类的话题,结果都是介绍如何优化搜索引擎排名的文章,其实这只是优化概念的一个组成部分,而网页的优化工作是由很多方面的优化组成的,作为一名优秀的网页优化工作人员必须具备多方面的知识,不仅仅要掌握网站设计制作技术(包括网站架构设计、网页设计以及制作页面编写代码等等);还要掌握很多计算机其他方面的知识(包括电子商务、人机交互、易用性和一些相关的软件知识等等);甚至需要掌握心理学、商业运作等相关知识。
我认为网页的优化应该是由两个方面组成的:1.技术优化,2.人文优化(这个分类只是我总结的,没有人给出过具体定义)。技术优化指的是代码的优化、目录结构的优化和针对搜索引擎的优化等等针对技术方面的优化工作,一般都是看不见摸不着的但是会给用户带来不少方便也会给网站带来更大的效益,技术优化有一定的模式而且需要优化的东西也比较固定相对简单一些只是时间问题;人文优化指的是交互性优化、易用性优化等等针对用户使用方面的优化工作,这一部分是网站用户看得见摸的着的东西,人文优化是最花经历最困难的因为我们要猜测使用者的心理。下面我就分别对这两个方面进行解释。
1.技术优化:
技术优化主要分为代码优化、目录结构优化和针对搜索引擎的优化三个部分。这一部分的优化工作主要是由网站开发人员测试提出方案完成的,而且有一定的规则,所以相对要简单一些只是时间问题。
(1)代码优化:
代码优化主要解决的问题就是页面浏览速度和适应性的问题。文字和图片是构成页面的两个主要因素,所以我们的优化也要从文字和图片开始。文字我们在制作页面的时候基本上都是定义好的一般使用宋体和12px,随着代码的标准化字体的样式大小等等的指定应该使用css样式表来完成,而现在被广泛应用的< h1>< /h1>、< font size=×× color=××>< /font>等等标签都是不标准的,也会慢慢被css取代,现在很多大型的网站包括各个门户网站像是这样不标准的问题还是广泛存在几乎每个页面都会有,所以css样式表是我们在优化过程中应该注意检查的问题(其实这个问题应该是在页面制作的时候就解决的)。
图片问题主要存在size过大的问题,在这里我们把图片的优化归在代码优化一部分一起介绍而不另分一类,是因为图片优化与代码内容优化的目的是一样的。网页中一般应用两种格式的图片jpeg和gif,这两种图片的应用很多人把握的并不是很好,jpeg适用于颜色比较多、构成比较复杂的图片(比如一些照片、渐变颜色等等),gif适用于颜色比较少、构成比较简单的图片(比如网站的logo、大的色块构成的图片等等)。Gif图片尤其要注意导出的时候选择颜色数目这样也会达到很好的减小尺寸的效果。对于一些比较大的图片我们还可以将它切割成比较小的图片进行拼接这样也可以提高网页的下载速度。
减小网页size提高网页下载速度还有一种简易的方法就是使用一些网页减肥的小工具,我们可以去下载一些这样的工具他们可以使你的网页缩小20%~50%达到事半功倍的效果。
表格是页面最重要的排版方式,在浏览器读取网页代码的时候,必须读完一个完整的table才会显示出来, 如果一个大的table里边含有很多小的table那么浏览器会在读完整个大的table才将整个的内容显示出来。我们在浏览一些页面的时候经常会出现页面半天才会显示出来,最后是在等不及了按了“停止”按钮,页面一下子显示出来了,这就是在一些小的table外边嵌套了一个大的table,而小table已经读完了就是还没读完整个的table浏览器不会显示,这样会大大减慢页面浏览速度。因此我们要尽量减少表格层次,尽量避免将一些小的表格嵌套在大的表格中间。
还应该注意的是在使用dreamweaver制作网页的时候经常会出现很多垃圾代码,注意检查删除一些没有用的代码。网页的适应性就是在不同系统、不同浏览器和不同分辨率的适应能力。要注意的是分辨率,应该最低照顾到800×600的用户(分辨率800×600的显示尺寸780×428、分辨率1024×768的显示尺寸1007×600),所以页面最宽不要超过780,一定不要让用户横向拖页面。
(2)目录结构优化:
现在很多网站都将所有的页面零散的放在同一个文件夹下而没有分类,这样做虽然可以但是会对以后的维护等工作带来很大的麻烦。我建议应该是建立一个大文件夹,里边包括各个频道的文件夹、网页页面图片文件夹、网页内容图片文件夹等等一个一个的单独类别的文件夹,使得在维护时候可以方便的找到每一个页面的具体位置。
(3)针对搜索引擎的优化:
搜索引擎优化是很多人都知道的一种优化项目,也是完整的优化工作必不可少的一个步骤。 “关键字”在搜索引擎这个话题里是一个核心的字眼,几乎所有的针对搜索引擎优化问题都是围绕着“关键字”展开的。有很多人盲目的追求在网页中处处体现关键字,觉得这样就会更容易被搜索引擎搜到,其实这样做并不一定合适。比如前一阵子流行过的“鬼影秘笈”,方法就是用和网页背景相同的颜色在页面中隐藏了很多关键字,很多人现在还在用这个方法,但是随着搜索引擎功能越来越强大这个方法已经不那么好用了,甚至会起到反作用。(这种做法会被搜索引擎惩罚,有专门的举报系统)
“关键字”的体现要合理,比如我们可以制作一个“网站导航”的页面,网站导航页面会淋漓尽致的体现各个关键字,这个页面不但方便用户使用也会更容易的被搜索引擎找到起到事半功倍的作用。随着搜索引擎都有了图片搜索功能,网页里边的图片也是体现关键词的好地方,在页面里边加入图片后千万别忘记给图片起一个“名字”(如:< IMG SRC="images.gif" WIDTH="100" HEIGHT="100" BORDER=0 ALT="图片名称">)我们给图片的名称就可以是关键字。域名里边含有关键字也很重要,但是不宜过多,一般一个或者两个最重要的就可以了,如果过多就会影响网站在搜索引擎的排名而且不方便用户记忆。子页面的名称也是一样,现在很多网站的子页面名称就是关键字的堆砌,其实这样会降低每个关键词的出现机率,结果每个关键词都被打了折扣甚至被忽略适得其反。在子页面的命名上也有很大的学问,几个关键词构成了子页面的名称,但是这几个关键词用什么连接呢?如果用分隔符断开关键字那么搜索引擎不会认为他们是一个一个的词而会当他们是一个词处理,但是有的分隔符搜索引擎同样认不出来,比如“_”和“-”在google里边下划线“_”就不被接受,所以建议大家使用“-”和空格(空格码:%20),一般所有的搜索引擎都会接受。千万不要用中文给页面命名,页面名称、图片名称等等都要用英文字母(如:“首页.html”或者“图片.gif”一定要写成“index.htm”“image.gif” 等等)。
现在很多网页虽然很好看但是并不实用,我们就拿现在很流行的跳转页面来说吧!现在很多企业网站都流行做一个跳转页面,或者是一段动感的flash或者是一张漂亮的图片,他们认为这样很漂亮特别能够体现公司的形象,其实他们并不知道这样做非常影响搜索引擎搜索你的网站。(搜索引擎无法通过FLASH找到你真正的内容页)
人文优化主要是交互、易用性和网站表现的优化。
我曾经看过一本书是美国著名的优化大师斯蒂夫.克鲁格写的,他推崇的效果优化第一原则就是“别让我动脑”。也许这个概念看上去好像一点头绪没有,我第一次接触这句话的时候也是有点晕,如果想要做到这一点那可是非常困难的。“别让我动脑”这个概念在不同的人身上有着不一样的概念,这就回到了上边所说的“人文优化是最花经历最困难的因为我们要猜测使用者的心理”这句话。
人和人是不一样的,每个人会因为生活的地域不同有着文化差异,或者因为受到的教育经历不同有着理解问题的差异,或者是个人观点和习惯的不同等等有着各种各样的差异,我们要让所有人都能够理解我们的网站能够方便的使用网站达到他想要达到的目的这简直是太难了,而人文优化要做的就是要把这些差异变为统一。
各个网站都会有不同的目的,有电子商务网站、企业的展示网站、个人站点等等。现在我们就以最最需要进行人文优化的电子商务类型网站为例研究人文优化的大概过程。
电子商务网站这个概念很明确,就是要体现商务,可以是网上购物的、可以是在线票务的、可以是网上的交易平台,总之就是让用户在网络上实现商务目的。现在电子商务网站大体会有两个部分B2B(商家对商家)、B2C(商家对普通零散用户)。
B2C是电子商务网站设计的最高境界,如果能够做出成功的B2C网站那么别的什么企业展示网站或者B2B的商务网站等等就都不算什么了,原因也很简单,就是因为上边所提过的人和人的差异。电子商务网站有一个很重要的指标就是“转化率”(也就是上网浏览网页的浏览者转变为顾客的比率)。这个概念也就是我们衡量一个电子商务网站是否成功的重要指标,他也在优化过程中占有重要地位。
介绍完电子商务的一些相关概念我们言归正传,当我们要对网站进行优化的时候,我们很快的就完成技术优化,因为技术优化有特定的步骤需要优化的项目也比较固定而且有据可依。但是很多人不知道人文优化该如何入手,其实也很简单那就是“试用”。
一般试用会分为两个部分:首先我们会自己试用一下对网站有一个大概的了解,然后我们需要找一些普通用户进行试用,在普通用户试用过程中我们不会给予任何提示只需要默默的观察他们的操作步骤记录每一个步骤的操作过程和所用时间了解他们的一些想法。在“试用”以后我们就可以根据测试的结果分析出需要修改的部分。切记在试用过程中我们千万不能给被测试的用户任何提示尽量不要打扰他们。
说回上边提到的“别让我动脑”这个概念,其实这句话就表达了一个意思就是“简单”,使用简单是一个电子商务网站成功的基础。“简单”宗旨我们需要贯穿整个网站的每一个部分。下边我们按照“试用”流程分析一下在优化过程中需要注意的问题。从登陆这个网站开始,我们是不是能够清楚的看到这个网站叫什么名字?是干什么的?那里是产品的目录?那里是导航菜单?那里是今天的重点推荐产品?那里是折扣产品专区?这一连串的问号是针对电子商务网站而言的,如果对于别的网站我们会考虑别的因素,比如针对一个新闻页面而言,我们就会考虑那里是今天的头条新闻?我要看昨天晚上中国队足球赛的比分和图片在那里?等等。这种测试并没有特定的规范,任何动作都是随机的都是我们突发的动作,所以这样的测试不能像是那种商场或者专卖店等等地方的测试一样给我们一个很长的表格让我们去画对勾画杈子。一切测试做的都要非常自然,只有这样我们才可以真正了解到用户在使用过程中遇到的困难。
我们有的时候也可以给被测试人一个题目让他去完成,比如:让他去网站上买一张最新的大片DVD,或者然他们去查找一个最新的消息甚至是一条一个月以前的消息。整个测试都要在和谐的环境下进行,不要让参与测试的人感到紧张,那样会大大降低测试结果的正确性。测试还需要根据经费、网站规模等等情况制订不同的方案。
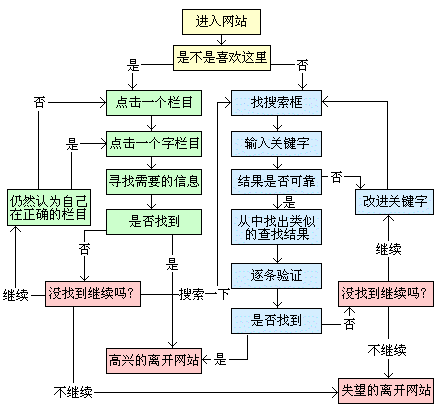
下面是一个用户浏览一个网站的过程图,这张图有助于我们了解用户浏览网站的整个过程。我们可以根据这张图列出的步骤细心观察测试时候用户在网站上完成一个工作时候在每一个步骤里所用的时间、都做了些什么,并记录下来认真分析这些数据,这些数据也是我们优化动作的依据。
通常我们优化的重点都会集中在导航菜单、产品目录、站内搜索、页面布局、购买流程等等。下边我要举一些小例子分析一下现在很多网站所犯的错误,我们如何进行优化。
我们先看一个大多数网站都会犯下的文字错误,文字是构成网页的最重要的元素之一,我们文字可以用文字的颜色、大小和位置来区分他们的重要性,分为标题、内容等等。有很多网站的首页进去我们一眼看到的是黑压压的一片文字,马上我们会对这个网站都没有好感。这就是我们国内很多网站都有的错误,网站会因不同的目的有不同的设计方向,很多企业的领导者并不懂得设计,他们会去参考一些别人的网站来对设计者提出自己网站的设计要求和想法,这样就会造成不管什么方向的网站感觉都一样,从而失去了自己的主题。比如现在我们去一些企业的网站,上去之后没看到这个企业是干什么的,第一眼就是大片的企业新闻,这样的大片新闻感觉企业网站变成了新闻网站。
有人说了那我们把企业介绍放在首页吧,这样一上网站的首页人家就看见我们公司是做什么的了。看上去真是好主意,但是我们应该明确一点用户是在“浏览网页”而不是在“阅读网页”,这样大片的文字根本不会有人有兴趣看,用户只会对自己感兴趣的东西进行阅读,其它基本上都是浏览。
我们可以作一个简单的试验,现在你可以递给你身边的一个人一张报纸,让他们看报纸,细心观察一下他们怎么看报纸,每一个人都会整个把报纸翻一下,起码他会看完一整版的标题然后开始阅读一个文章。绝对没有人会拿起报纸从左上角或者右下角开始一个字一个字的阅读报纸。网站的好处就是在于“链接”,我们可以充分的利用链接引导用户阅读他们感兴趣的东西,或者引导他们阅读我们希望他看见的东西。我们现在就可以去优化一下以前的网站了,去掉首页大片的文字,根据需要改成链接。
还有一个各个商业网站都会犯下的错误,就是在让客户填写注册信息的时候需要必填的栏目太多。很多上网的人都有这样的经历,现在大多说商务网站都会有注册一栏,如果注册成为会员就会有什么什么样的服务,很好我们进去注册一下吧。点击注册按钮,打开页面,好家伙怎么要天那么多条,还都是画着红色星号的必填!算了还是不注册了!一下子这个网站会因为注册少了很多顾客。有的人没被吓跑坚持填写,好吧开始填写了用户名、密码、确认密码……“身份证号码”?“手机号码”?一下子我们停住了,不填这些可以么?但是画着红色星号,算了我不想让别人知道这些信息,我也走吧,看看别的网站有没有同样的服务而且需要的信息少一点,尽管别的网站服务不好而且不如这个网站有名气。这就是很多人上网的经历,很多网站的拥有者急于求成,想马上控制到客户的资料,他们会觉得这样就会占到市场的先机。其实他们错了,想一下我们先让用户都来使用我们的网站慢慢的他们觉得我们这里很安全而且服务很好就会有人想得到更多的服务,他们自然而然的就会注册这些信息了。但是我们在用户还没有了解这个网站的时候就把他们吓跑了我们就会彻底的失去这部分用户的,这样给网站和企业带来的损失要远远大于那些不管怎么都会注册的用户带来的利益要大。所以当我们在优化过程中看到网站的注册过程中有这些栏目的时候我们要建议他们把必填改为自愿填写,而且在一些关键页面里边添加一些关于注册客户和普通客户会享受不同待遇的提示,这样会起到事半功倍的作用。
我们已经介绍了两个关于人文优化的例子,由于这样的例子很多我们也不一一列举,要在实际的工作中去总结。并不是最好看的网页就是最好的网页,实用性要比艺术性更重要。
上边这些优化的问题适用于我们对一个已有的网站进行优化,如果我们要重新做一个新的网站,最好在初期就考虑一些这样的问题,毕竟做任何事事先考虑要比事后弥补强的多。这些紧紧是我自己的一些经验总结和大家分享,文章还有很多不足之处,希望大家多多提点!我的QQ:250596 以后多多交流!希望大家都能够做出最棒的网站,提高中国网站设计制作行业在世界的地位!