为什么有的时候,只需要对页面的某些部分的输入进行验证呢?举一个例子,在某些应用中,有的时候为了用户的输入方便,有可能在同一个页面中,存在多个要求用户输入数据和提交数据的表单(这在一些信息系统的后台管理系统中,比较常见)。而用户每次的一个操作,比如用户输入每次进货的数量并提交,则只需要对该提交的数据进行验证,而页面中其他的表单,比如每次出货的数量,由于用户没有填入数据,则不需要对其进行校验了,这样也提高了应用的效率。
下面我们来看下如何有选择地对表单输入进行验证,首先全面了解下asp.net中关于输入验证控件的一些属性和用法。
首先介绍的是causesvalidation属性。如果我们不想对某个按钮提交的事件进行验证,只需要将causesvalidation属性设置为false,比如,有一个”取消”按钮,可以这样设置:
| <asp:button id="cmdCancel" runat="server" Text="Cancel" CausesValidation="False"></asp:button> |
另外一种写法是:
| cmdcancel.causesvalidation=false; |
这样,一旦将causesvalidation属性设置为false,则无论是客户端的验证还是服务端的验证,都将不起作用。
如果要用选择地对页面的某些部分进行验证,则需要使用验证控件的某些方法和javascrpt来实现,下面的列表,列举了验证控件中一些方法和属性:
| 名称 | 描述 |
| Page_IsValid | 检验页面中的所有输入是否都合法,返回布尔值 |
| Page_Validators | 当前页面中所有验证控件所形成的一个数组 |
| Page_ValidationActive | 为一个布尔值,表明是否执行验证功能,设置为false则关闭验证功能。 |
| Isvalid | 该属性验证客户端的输入是否合法 |
| ValidatorEnable(val, enable) | 该方法将某个验证控件作为传递参数,启动或禁止该控件使用验证功能,在客户端起作用 |
其中特别介绍一下validatorenable方法,该方法可以禁止某个控件使用验证功能,比如:
| <script language="javascript"> ValidatorEnable(验证控件名称, false) </script> |
如果要禁止页面中所有验证控件使用验证功能,则可以配合page_validators数组(该数组中的元素是页面中所有验证控件),使用如下代码
| <script language="javascript"> for(i=0;i< Page_Validators.length;i++) { ValidatorEnable(Page_Validators[i], false) } </script> |
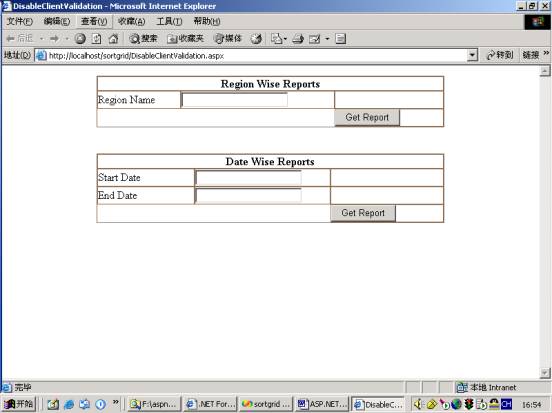
在实际使用的时候,将以上代码搭配起来,就可以实现有选择地对表单输入进行验证,我们先来看个具体的例子,如下图:
在上图中,我们要实现的是,当用户只输入region name的值后,在点击“get report”按钮提交后,服务器端只会对region name的输入进行校验,而用户没用输入的开始日期和结束日期,则不会进行校验,也不会显示出错信息;反之,当用户在输入开始日期和结束日期并提交后,系统也不会对region name 的输入进行校验。
代码如下。
| <script language="javascript"> function enableRegionValidators() { for(i=0;i< Page_Validators.length;i++) { ValidatorEnable(Page_Validators[i], false) } ValidatorEnable(rvRegion, true) } </script> |
其中,假设提交按钮的名称设置为”cmdregion”,而rvRegion则为一个校验控件,用来检验用户是否输入了region name,为了使用客户端脚本,在page_load()中加入以下代码:
| cmdRegion.Attributes.Add("onclick","enableRegionValidators();"); |
在上面的代码中,当用户点击提交按钮(cmdregion)时,页面中除了名字为rvregion的验证控件生效外,其他的验证控件是不起作用的(比如,你可以不输入日期)。但上述的代码只是检验客户端的验证控件,要在服务端也禁止某些验证控件起作用,在cmd_region的提交事件中,还需要添加以下代码:
| private void cmdRegion_Click(object sender, System.EventArgs e) { rvStartDate.IsValid=true; rvEndDate.IsValid=true; lblReport.Text = "Region Wise Report For " + txtRegionName.Text.ToUpper(); } |
设置rvstartdate和rvenddate两个验证控件的isvalid属性为true,将强制设置这两个验证控件通过了验证,所以,即使不输入开始和结束日期,也看不到相关的出错信息。
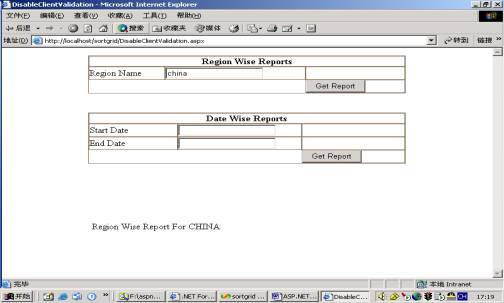
好,下面我们来测试一下我们的代码,先在region name中输入一个值,如china,并提交,输出如下:
可以看到,这个时候,我们没有输入开始日期和结束日期,但系统没有提示出错信息,同样道理,只输入开始日期和结束日期,而不输入region name,也不会有提示出错信息。
程序的主要代码如下:
DisableClientValidation.aspx:
| <form id="Form1" method="post" runat="server"> <TABLE id="Table1" cellSpacing="0" cellPadding="0" width="504" align="center" borderColorLight="#996633" border="1"> <TR> <TD style="FONT-WEIGHT: bold" align="center" colSpan="3">Region Wise Reports</TD> </TR> <TR> <TD>Region Name</TD> <TD> <asp:TextBox id="txtRegionName" runat="server"></asp:TextBox></TD> <TD> <asp:RequiredFieldValidator id="rvRegion" runat="server" ControlToValidate="txtRegionName" ErrorMessage="Region is required"></asp:RequiredFieldValidator></TD> </TR> <TR> <TD></TD> <TD></TD> <TD> <asp:Button id="cmdRegion" runat="server" Text="Get Report"></asp:Button></TD> </TR> </TABLE> <br> <br> <TABLE id="Table2" cellSpacing="0" cellPadding="0" width="504" border="1" align="center" borderColorLight="#996633"> <TR> <TD style="FONT-WEIGHT: bold" align="center" colSpan="3">Date Wise Reports</TD> </TR> <TR> <TD>Start Date</TD> <TD> <asp:TextBox id="txtStartDate" runat="server"></asp:TextBox></TD> <TD> <asp:RequiredFieldValidator id="rvStartDate" runat="server" ControlToValidate="txtStartDate" ErrorMessage="Start Date is required"></asp:RequiredFieldValidator></TD> </TR> <TR> <TD>End Date</TD> <TD> <asp:TextBox id="txtEndDate" runat="server"></asp:TextBox></TD> <TD> <asp:RequiredFieldValidator id="rvEndDate" runat="server" ControlToValidate="txtEndDate" ErrorMessage="End Date is required"></asp:RequiredFieldValidator></TD> </TR> <TR> <TD style="WIDTH: 139px"></TD> <TD></TD> <TD> <asp:Button id="CmdDate" runat="server" Text="Get Report"></asp:Button></TD> </TR> </TABLE> </form> <script language="javascript"> function disableScript() { for(i=0;i< Page_Validators.length;i++) { //Page_Validators[i].isvalid=true; ValidatorEnable(Page_Validators[i], false) } } function enableRegionValidators() { for(i=0;i< Page_Validators.length;i++) { ValidatorEnable(Page_Validators[i], false) } ValidatorEnable(rvRegion, true) } function enableDateValidators() { for(i=0;i< Page_Validators.length;i++) { ValidatorEnable(Page_Validators[i], false) } ValidatorEnable(rvStartDate, true) ValidatorEnable(rvEndDate, true) } </script> <asp:Label id="lblReport" style="Z-INDEX: 101; LEFT: 144px; POSITION: absolute; TOP: 344px" runat="server" Width="344px" Height="24px"></asp:Label> DisableClientValidation.aspx:.cs主要代码: private void Page_Load(object sender, System.EventArgs e) { cmdRegion.Attributes.Add("onclick","enableRegionValidators();"); CmdDate.Attributes.Add("onclick","enableDateValidators();"); } private void cmdRegion_Click(object sender, System.EventArgs e) { rvStartDate.IsValid=true; rvEndDate.IsValid=true; lblReport.Text = "Region Wise Report For " + txtRegionName.Text.ToUpper(); } private void CmdDate_Click(object sender, System.EventArgs e) { rvRegion.IsValid=true; lblReport.Text = "Date Wise Report Betwee " + txtStartDate.Text.ToUpper() + " And " + txtEndDate.Text.ToUpper(); } } |